公開 : 2019/10/29 : 2022/03/04

テロップの装飾をもっとカッコよくしたい…
グラデーション作るのって面倒…
もっと立体的なテロップを作りたい…
動画編集をしていれば、こんな悩みって尽きないですよね。
この悩みを解決するのがPremiere Pro CCのレガシータイトルというテロップ装飾機能です。
優れた装飾機能で様々な表現ができ、中でもフォントを変形する機能は他の編集ソフトでは見たことがありません!
他にもグラデーション・エンボス・立体・テクスチャ・図形を描くなど、デザインに特化した装飾ができちゃいます。
さらに作った装飾データを登録し後で使いまわすことができたり、エンドロール(右から左に流れるテロップ)も簡単に作れます。
しかし多機能のため、使いこなすには結構大変です。
そこでレガシータイトルを使える人が増えるように、全ての機能を紹介した記事を書きました。
これから動画編集を勉強したい・YouTuberになりたい!という方はぜひ参考にしてください。
レガシータイトルのプリセットも用意しています。欲しい方はこちらからダウンロードできますよ。
また、最後にレガシータイトルとテキストテロップの違いについても触れています。
どんな場面でどのように使い分けるのかも解説しているので参考にしてくださいね。
目次
1.レガシータイトルを新規作成する

レガシータイトルの作成方法は、
ファイル>新規>レガシータイトル
新規で作成したレガシータイトルは、プロジェクトウィンドウに格納されます。
まずはレガシータイトルとエッセンシャルグラフィックスの互換がとれるようになるようです。
今後はエッセンシャルグラフィックスに一本化が進んでいくと予想されます。
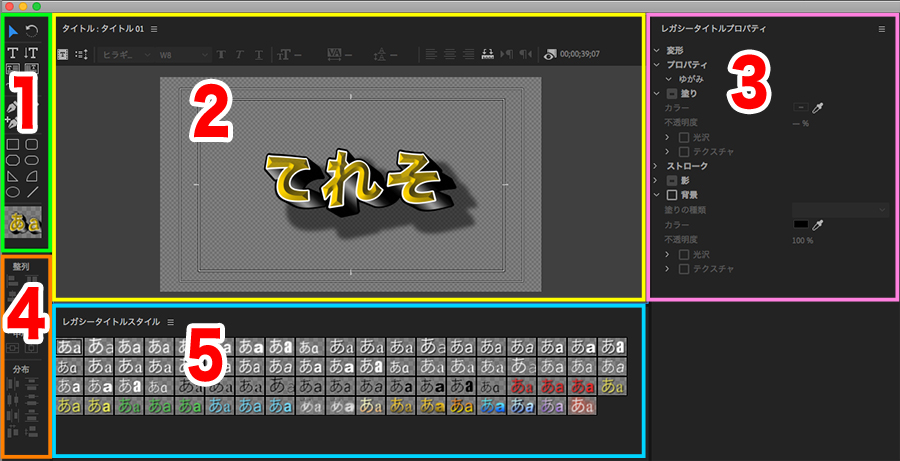
2.レガシータイトルのインターフェース

レガシータイトルは、5つの画面で構成されています。
| 画像 | 項目 | 説明 |
 |
1:ツール | 選択や文字入力・図形作成などのツールに切り替え |
 |
2:プレビュー画面 | レイアウトを確認。 |
 |
3:レガシータイトルプロパティ | 文字間や文字サイズの調整、テロップの装飾ができる |
 |
4:整列 | レイヤーを整列させる |
 |
5:レガシータイトルスタイル | プリセット登録したデータ |
テロップ作成の基本的な流れは
1.ツールでテキスト入力を選択
2.プレビュー画面をクリックし文字を入力
3.テロップの装飾・大きさなどを決める
4.出来栄えを確認し修正
こんな感じです。
まずは簡単な装飾を作ってレイアウトしてみましょう。
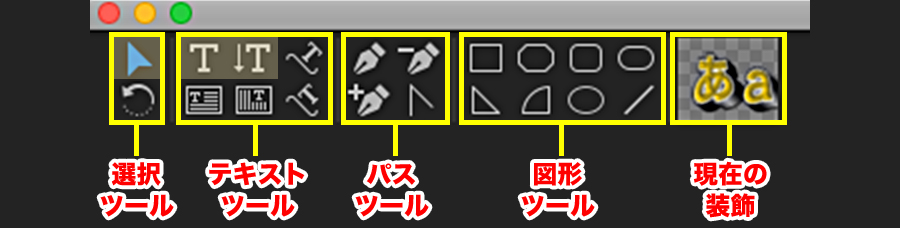
3.ツールを紹介

| 項目 | 説明 |
| 選択ツール・回転ツール | レイヤーを選択・または回転できる |
| テキストツール | 横書き・縦書き・エリア内横書き・エリア内縦書き・パスに沿ってテキストを入力できる。 |
| パスツール | パスを描いて図形として使ったり、パスに沿ってテキストをレイアウトできる。 |
| 図形ツール | 三角形や角丸四角など、8つの図形が描ける。 |
| プレビュー画面 | テキストを入力、または図形を描いた時の装飾を表示。 |
僕がよく使うツールは3つです。
選択ツール
横書きツール
縦書きツール
まずはこの3つを覚えましょう。
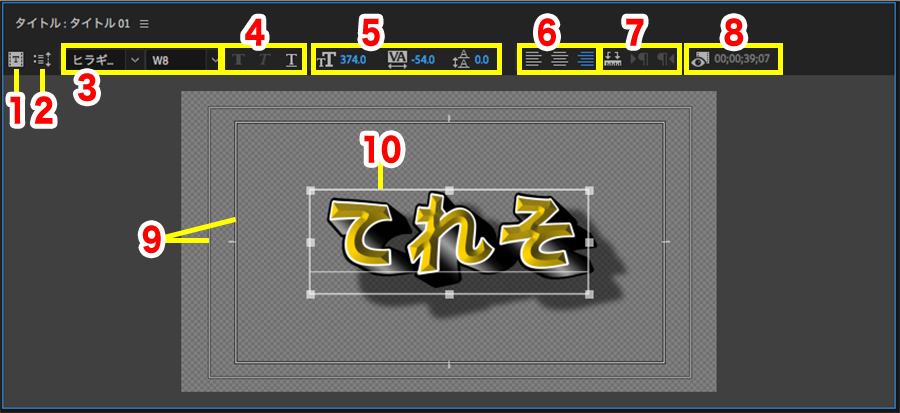
4.タイトル画面でテロップをレイアウトする

2と7以外はよく使います。
| 項目 | 説明 |
| 1:現在のタイトルを元に新規タイトルを作成 | 雛形のテロップはこれを使って複製した方が効率が良い。 |
| 2:ロール・クロールオプション | ロールを作成する時に使用 |
| 3:フォント・フォントファミリー | フォントを選択 |
| 4:太字・斜体・アンダーライン | フォントを太字・斜体・アンダーラインにする |
| 5:サイズ・カーニング・行間 | フォントサイズ・文字間・行間を調整 |
| 6:整列 | 左揃え・中央揃え・右揃えに切り替え |
| 7:タブルーラー | タブルーラーを設定 |
| 8:背景ビデオを表示 | 背景にプログラムモニターの画面を表示してくれる。 テロップをレイアウトする時にとても便利 |
| 9:セーフティライン | テロップを整列させる時に必要(変更可能) 事項で解説 |
| 10:テキストボックス | テキスト入力した時の枠。テキスト量を増やすと自動的に大きくなる |
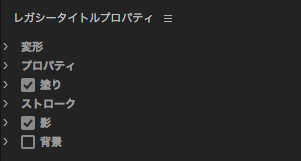
5.レガシータイトルプロパティでテロップを変形・装飾する

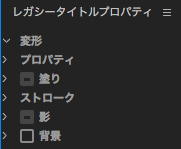
プロパティは項目が多いです。
まずは各項目をざっくりと理解しましょう。
| 項目 | 説明 |
| 変形 | 移動・不透明度・大きさ・角度を変更 |
| プロパティ | フォント・行間・文字間を変更 ゆがみでフォントを変形できる |
| 塗り | テロップの色を変更できる グラデーションも可能 |
| ストローク | エッジ・ドロップシャドウなどをつける |
| 影 | ドロップシャドウをつける |
| 背景 | 背景を作成 |
各項目の「>」をクリックすると詳細が表示されます。
僕の実体験ですが、テロップ装飾は自分で作らないと身につきません。
これから仕事を受注していこうと思うなら、最低でも100種類は作りましょう。
ということで、完成したテロップ画像と数値だけをのせた記事も用意しました。
自分の武器としてスキルを身につけたい方はぜひ参考にしてください。
では各項目を具体的に解説していきます。
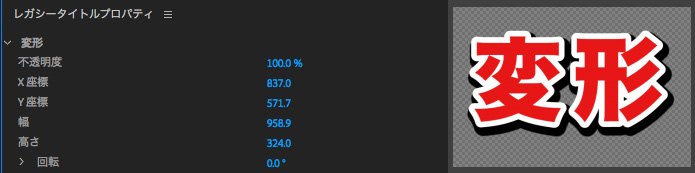
変形パラメータは、テロップの移動や不透明度などを調節

変形・プロパティのパラメータは、テロップの大きさやレイアウト・フォントの変形が中心です。
| 項目 | 説明 | 画像 |
| 不透明度 | ハーフ具合を調整 |  |
| X・Y座標 | 横軸・縦軸に移動 | ー |
| 幅 | 長体がかかる |  |
| 高さ | テロップが縦に伸びる |  |
| 回転 | 回転する |  |
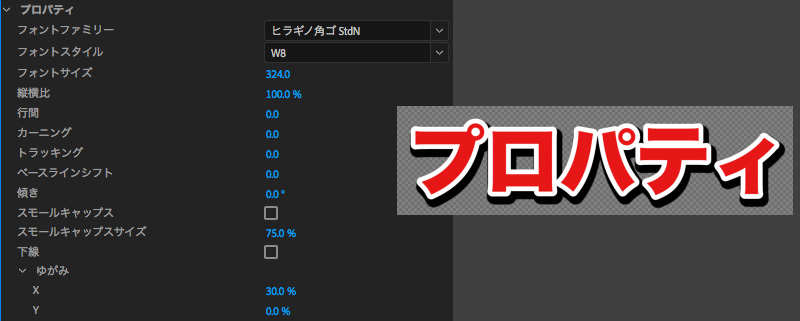
プロパティはフォントに関わる変更ができる

| 項目 | 説明 | 画像 |
| フォントファミリー | フォントを選ぶ。プレビュー機能がないので確定しなければフォントを確認できない | ー |
| フォントスタイル | フォントの太さが選べる場合はここから指定 | ー |
| フォントサイズ | フォントの大きさを調節 | ー |
| 縦横比 | 1文字単位で長体をかけられる |  |
| 行間 | テロップの行間を調節 | ー |
| カーニング | テロップの文字間を調節(1文字単位で調節できる) |  |
| トラッキング | テロップ全体の文字間を調節 |  |
| ベースラインシフト | 1文字単位で文字の上下を調節(「!」・英語の「y」などの上下位置を調節できる) |  |
| 傾き | 水平方向に変形 |  |
| スモールキャップス | 英語の小文字表記が大文字になる | ー |
| スモールキャップサイズ | スモールキャップスにチェックが入っている場合、英語の文字サイズを調節(小文字のみ) | ー |
| 下線 | テロップの下にアンダーラインが引ける |  |
| ゆがみ |
Xを-100%・・文字の上部が小さくなる Xを100%・・文字の下部が小さくなる Yを-100%・・文字の左側が小さくなる Yを100%・・文字の右側が小さくなる |
 |
事項からテロップ装飾の解説になります。
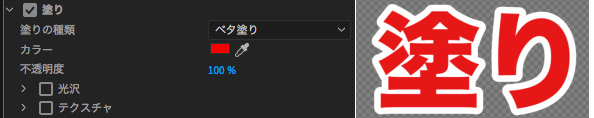
塗りでテロップの色を単色にする

ここからテロップの色やエッジを加えるパラメータです。
項目が多く見えますが、似た項目が並んでいるだけなので難しく考えずにいきましょう。
| 項目 | 説明 | 画像 |
| 塗りの種類 | ベタ塗り 単色を作成する時に使用 |
ー |
| カラー | 色を変更 |  |
| 不透明度 | 塗りの部分だけがハーフになる。エッジや影は影響しない |  |
| 光沢 | グラデーションをかけられる。 クリックでページ内の詳細記事にジャンプします。 |
 |
| テクスチャ | 画像を色として使うことができる。 クリックするとページ内の詳細記事にジャンプします。 |
 |
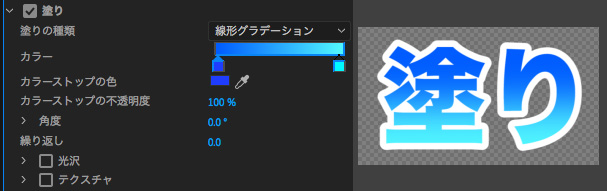
線形グラデーションと円形グラデーション

どちらも使い勝手がいいですよ。
| 項目 | 説明 | 画像 |
| 塗りの種類 | 線形グラデーション・円形グラデーション グラデーションを作成したい時に使用 |
ー |
| カラー | パラメータを左右に動かすとグラデーションのボケ具合が変更される |

|
| カラーストップの色 | カラーストップを選択した方の色を変更 |  |
| カラーストップの不透明度 | 選択したカラーストップの不透明度を変更 |  |
| 角度 | グラデーションの角度を変更 円形グラデーションは角度を変更しても効果なし |
 |
| 繰り返し | グラデーションのラインを増やす |  |
| 光沢 | グラデーションをかけられる。 クリックでページ内の詳細記事にジャンプします。 |
 |
| テクスチャ | 画像を色として使うことができる。 クリックするとページ内の詳細記事にジャンプします。 |
 |
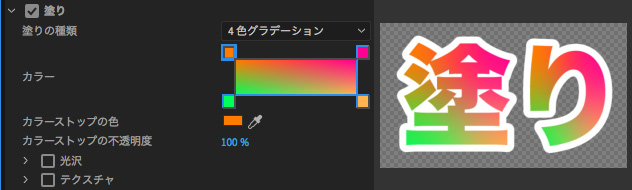
4色グラデーション

| 項目 | 説明 | 画像 |
| 塗りの種類 | 4色グラデーション より複雑なグラデーションにしたい時に使用 |
ー |
| カラー | 角の4点の色を変更し、多彩なグラデーションが作れる |  |
| カラーストップの色 | 選択したカラーストップの色を変更 | ー |
| カラーストップの不透明度 | 選択したカラーストップの不透明度を変更 |  |
| 光沢 | グラデーションをかけられる。 クリックでページ内の詳細記事にジャンプします。 |
 |
| テクスチャ | 画像を色として使うことができる。 クリックするとページ内の詳細記事にジャンプします。 |
 |
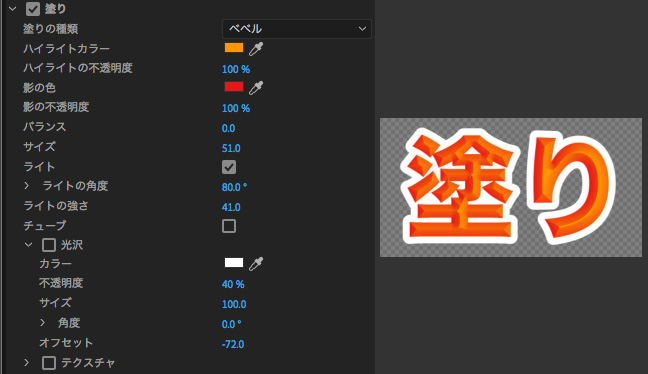
ベベル

| 項目 | 説明 | 画像 |
| 塗りの種類 | ベベル 装飾を立体的にしたい場合に使用 |
ー |
| ハイライトカラー | 明るい部分の色を変更 |  |
| ハイライトの不透明度 | 明るい部分の不透明度を変更 |  |
| 影の色 | 暗い部分の色を変更 |  |
| 影の不透明度 | 暗い部分の不透明度を変更 |  |
| バランス |
-100にすると、暗い部分が強く浮き出す 100にすると、明るい部分が強く浮き出す ライトの強さが100,-100だと上手く調節できなくなる |
 |
| サイズ | ベベルの太さを変更 |  |
| ライト |
チェックを入れると、立体的なベベルになる チェックを外すと、平面グラデーションになる |
 |
| ライトの角度 | 明るい部分の位置を変更 |  |
| ライトの強さ |
100にすると、コントラストがより強くなる -100にすると、平面的になる バランスが100,-100になってると上手く調節できなくなる |
 |
| チューブ | ベベルの境界線が二重線になる ベベルの境界線がソフトになってない場合、効果が薄くなる |
 |
| 光沢 | グラデーションをかけられる。 クリックでページ内の詳細記事にジャンプします。 |
 |
| テクスチャ | 画像を色として使うことができる。 クリックするとページ内の詳細記事にジャンプします。 |

|
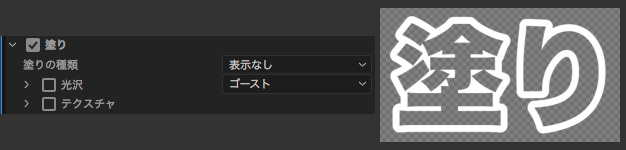
表示なし・ゴーストは不透明度0と同じ効果

塗りの種類「表示なし」「ゴースト」は不透明度を0にした時と同じ効果になります。
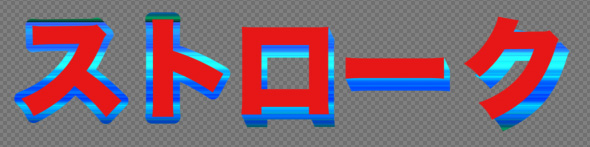
「ストローク」で豪華なテロップ装飾が作れる

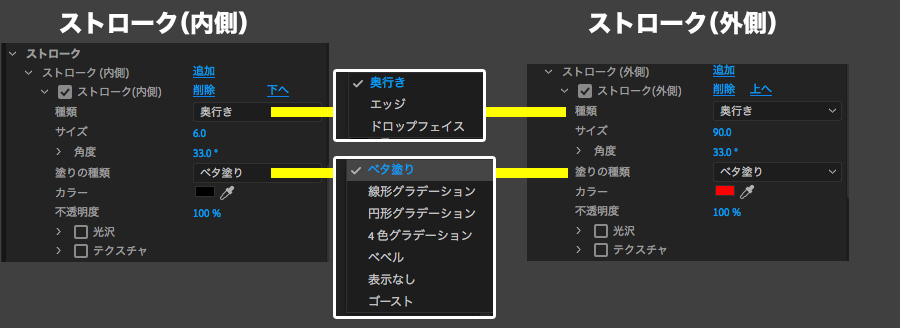
ストローク(内側)と(外側)の違いは
フォントの内側に装飾されるか、外側に装飾されるかの違いだけです。
まずは、ストロークの種類から解説していきます。
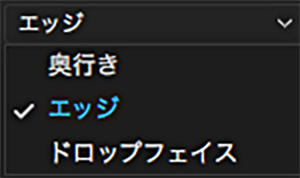
種類は「奥行き・エッジ・ドロップフェイス」の3つ

ストロークの種類は3つあり、フォントの外側・内側にかけることができます。
フォントの内側にかける場合、フォントタイプは太い字体を選ぶといいですよ。
| 項目 | 説明 | 画像 |
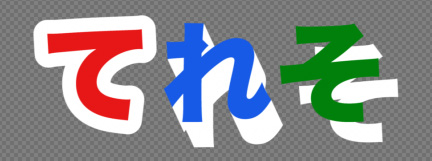
| 奥行き | フォントとドロップシャドウの間を埋めて、立体的な装飾ができる ソフトエッジにはできない |
 |
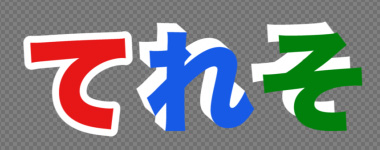
| エッジ | フォントの周りに境界線を装飾できる ソフトエッジにはできない |
 |
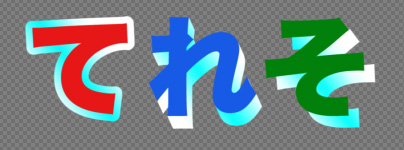
| ドロップフェイス | フォントと同じサイズで距離を離して装飾できる ソフトエッジにはできない |
 |
ストローク全体の解説

では、各項目を解説します。ほとんど似た項目なので1つの表にまとめました。
注意点として、どの項目もソフトエッジにすることができません。ソフトエッジをかける場合は、事項の「影」を参照してください。
| 項目 | 説明 | 画像 |
| サイズ(強さ) | エッジなら太さ、奥行きやドロップフェイスなら距離が離れる |  |
| 角度 | エッジにはこの項目はない 奥行き・ドロップフェイスは傾き方が変わる |
 |
| 塗りの種類 | こちらで解説したものと同じ | ー |
| カラー | それぞれの色を変更 |  |
| 不透明度 | エッジ・奥行き・ドロップフェイスの不透明度を変更 |  |
| 光沢 | グラデーションをかけられる。 クリックでページ内の詳細記事にジャンプします。 |
 |
| テクスチャ | 画像を色として使うことができる。 クリックするとページ内の詳細記事にジャンプします。 |
 |
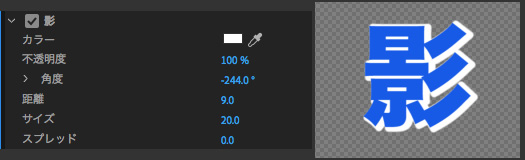
「影」はドロップフェイスの上位版

影パラメータの装飾効果は、ストロークのドロップフェイスの機能に拡大・ソフトエッジができるといった感じです。
| 項目 | 説明 | 画像 |
| カラー | 影の色を変更 |  |
| 不透明度 | 影の不透明度を変更 |  |
| 角度 | 影の傾きを変更 |  |
| 距離 | 影の距離を調節する |  |
| サイズ | 影の大きさを調節する。大きくするほど角は丸くなる |  |
| スプレッド | ソフト具合を調節 |  |
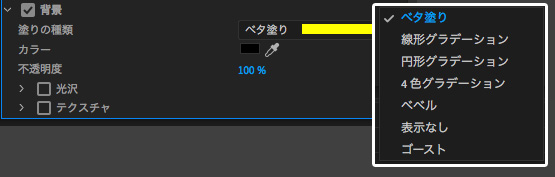
「背景」で取り切り画面が作れる

背景にチェックを入れると、背景を作ることができます。
| 項目 | 説明 |
| 塗りの種類 | こちらに詳しく解説してあります |
| カラー | 背景の色を変更 |
| 不透明度 | 不透明度を変更 |
| 光沢 | グラデーションをかけられる。 クリックでページ内の詳細記事にジャンプします。 |
| テクスチャ | 画像を色として使うことができる。 クリックするとページ内の詳細記事にジャンプします。 |
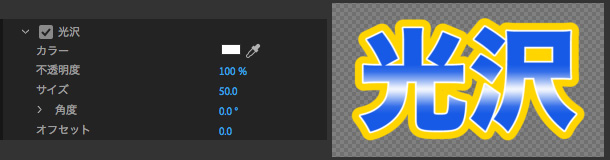
光沢でグラデーションを加える

光沢は1文字単位にグラデーションをつけることができます。
もう少しグラデーションを追加したい場合にとても便利な機能です
↓↓↓各項目をおさらいしたい方はこちらから移動できます↓↓↓
塗り
線形・円形グラデーション
4色グラデーション
ベベル
ストローク
| 項目 | 説明 | 画像 |
| カラー | 色を変更 |  |
| 不透明度 | 不透明度を変更 |  |
| サイズ | 光沢の大きさを変更 |  |
| 角度 | 光沢の傾きを1文字単位で変更 |  |
| オフセット | 光沢の位置を移動できる |  |
光沢の色は指定した色と違う場合がある

光沢の色を「黄色・水色・オレンジ」にした時、イメージ通りの色が出ない可能性があります。
上の画像で色の確認してみてください。
光沢の色を黄色にした場合、実際に表示される色はなぜか水色。
光沢の色を水色にした場合、黄色が表示されます。
違う色が表示される原因として
・光沢に自動で描画モードがかかっている可能性がある
・バグの可能性がある
どちらにしてもPremiere Pro CCのアップデートで改善される可能性があります。
Premiere Pro CCの性質ととらえ、うまく付き合っていきましょう。
テクスチャを使って装飾する

↓↓↓各項目をおさらいしたい方はこちらから移動できます↓↓↓
塗り
線形・円形グラデーション
4色グラデーション
ベベル
ストローク
背景
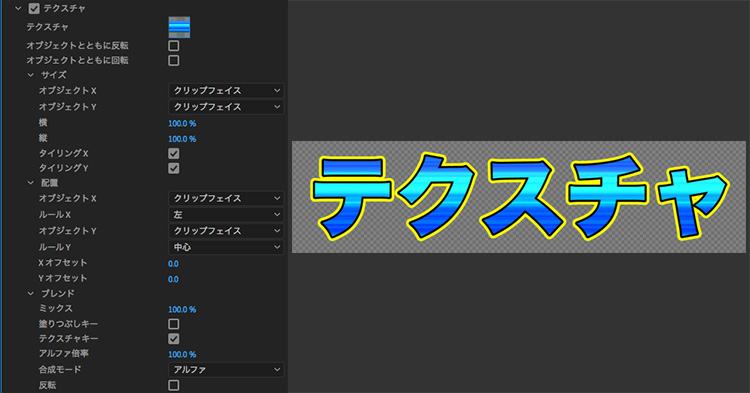
| 項目 | 説明 | 画像 |
| テクスチャ | 四角窓をクリックすると画像を読み込むことができる | |
| オブジェクトとともに反転 | 反転した時、テクスチャがついてくる | ー |
| オブジェクトとともに回転 | 変形の中にある回転を使った時、テクスチャがテキストと一緒に回転する | ー |
テクスチャのサイズ
| 項目 | 説明 | 画像 |
| オブジェクト X・Y |
テクスチャ・・・文字の大きさに対して、等倍で拡大縮小される クリップフェイス・フェイス・・・テクスチャの縦横比を無視して文字に合わせてくれる。少し右側に空白ができるので、調整しなければならない エクステンド・・・テクスチャの縦横比を無視して、テキストボックスサイズに合わせてくれる |
ー |
| 横・縦 | テクスチャの縦横比を変更 | ー |
| タイリング X・Y | チェックを入れると、空白部分をテクスチャで埋めることができる 基本的にはチェックを入れておけばOK |
ー |
テクスチャの配置
| 項目 | 説明 | 画像 |
| オブジェクト X・Y |
スクリーン・クリップフェイス・フェイス・エクステンドの4項目があるが、デフォルトのままでOK 変更してもほとんど効果が分かりません |
ー |
| ルール X・Y | テクスチャのデフォルトの位置を決める 基本は中央・中心に設定しておくと使いやすい |
ー |
| オフセット X・Y | テクスチャの位置を調節できる | ー |
テクスチャのブレンド
| 項目 | 説明 | 画像 |
| ミックス | テクスチャの不透明度を変更 塗りで作った色はハーフにならない |
ー |
| 塗りつぶしキー | 塗りの不透明度とリンクする | ー |
| テクスチャキー | 読み込んだテクスチャがハーフだった場合に影響する | ー |
| アルファ倍率 | テクスチャの不透明度を調整 塗りも一緒にハーフになる |
ー |
| 合成モード | レッド・ブルー・グリーンの各色を抜いた状態になる アルファはテクスチャが持っているアルファに依存する |
ー |
| 反転 | 何に対して反転するのか調査中 | ー |
レガシータイトルスタイルを使ってお気に入りの装飾を登録・削除する

レガシータイトルスタイルには、お気に入りのテロップ装飾を登録・削除することができます。
使い方は
レガシータイトルスタイルをクリックするだけ。
こんな時に使います
・対談動画など、複数の人が会話する動画制作する時 >どっちが話しているか分かりやすくなる
・文字を強調したい時 >強調したいテロップをすぐに作ることができる
・コメント以外にも雰囲気を変えたテロップを入れたい時 >印象的な動画になる
様々な場面でテロップの装飾を変更すると、動画が単調にならず視聴者は惹きつけられますよ。
好きなスタイルを10個ほど持ってるだけでとても印象的な動画になります。
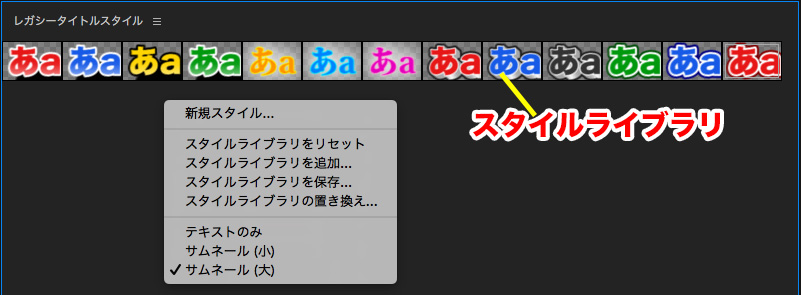
レガシータイトルスタイルを新規登録・保存・追加・置き換え方法

登録したいテロップを選択>レガシータイトルスタイル画面で右クリック>新規スタイル…
他の項目は以下のようになります。
| 項目 | 説明 |
| 新規スタイル | 選択したテロップスタイルを登録する |
| スタイルライブラリをリセット | デフォルトのスタイルライブラリになる |
| スタイルライブラリを追加 | 複数のスタイルを持っている場合、現在のスタイルライブラリに追加できる |
| スタイルライブラリを保存 | スタイルライブラリを書き出す。書き出したデータ(.prsl)は別のPCに読み込ませることができる |
| スタイルライブラリの置き換え | 現在のライブラリにあるスタイルを無くし、読み込ませたスタイルに全て置き換わる。こうすることで膨大なスタイルにならなくなるので管理しやすくなる。 |
サムネイルは好みの大きさを選んでくださいね。
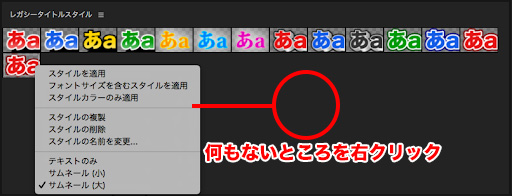
スタイルを部分的に適用・削除方法

レガシータイトルには、フォントサイズだけを適用、装飾だけを適用することもできます。
この機能を上手に使うと、作業効率が大幅にアップするのでぜひ活用しましょう。
| 項目 | 説明 |
| スタイルを適用 | フォント・テロップ装飾を変更できる。 スタイルをクリックした時と同じなので、この項目は使う必要なし |
| フォントサイズを含むスタイルを適用 | テロップ装飾・フォントのサイズや文字間・行間なども全て適用してくれる |
| スタイルカラーのみ適用 | テロップ装飾のみを適用してくれる |
| スタイルの複製 | スタイルライブラリに複製する。同じスタイルが2つできるだけなので使う必要なし |
| スタイルの削除 | スタイルライブラリ内から削除する。複数選択には対応していません |
| スタイルの名前を変更 | スタイル名を変更できる |
重要な項目は
「フォントサイズを含むスタイルを適用」
「スタイルカラーのみ適用」
「スタイルの削除」の3つです。
事項ではレガシータイトルスタイルの使いやすい方法をいくつか紹介します。
スタイルライブラリ内は20〜30くらいにした方が使いやすい
スタイルライブラリ内に大量のスタイルがあっても、そのほとんどが使われず眠っているだけの存在になります。
理由は主に2つ。
理由1
スタイルの数が多いと「どのスタイルだっけ?」「どの辺にあったっけ?」という感じでスタイルを探す行為が発生します。
探す手間は意外と時間を使うので極力なくした方がいいですよ。
理由2
スタイルを整理できなくなります。
スタイルの削除・変更は1つずつしかできません。
100以上あるスタイルを整理しようと思ったら膨大な時間がかかるので、僕だったら放置します。笑
こうならないように細かく整理するクセをつけた方がいいですよ。
スタイルの置き換えを使えば量をコントロールしやすいのでオススメです。
企画・番組でまとめてスタイルを整理する
企画や番組でスタイルをまとめると必要なデータが分かりやすくなるのでオススメです。
僕は番組単位でまとめたデータと、お気に入りのスタイルを混ぜて使っています。
色が違う程度なら登録しない
スタイルが多くなった場合、色を変更しただけのデータは登録しません。
これだけでスタイルの登録数が半分になる可能性があるのでバカにならないですよ。
事項からはレイアウトする時に便利な操作を解説します。
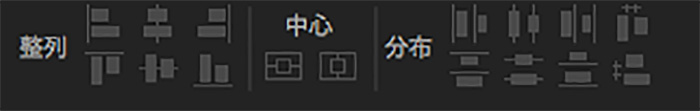
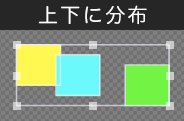
整列・中心・分布でレイアウトが簡単に

整列を使うと、テロップを画面の中心に配置するのが簡単です。
整列・分布をうまく使って時短しましょう。
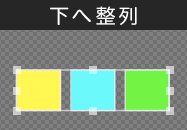
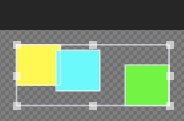
| 項目 | 説明 | 画像 |
| 整列 | 2つ以上のレイヤーを選択 選択したレイヤーの端・中心にX・Y軸をレイアウトする |
 |
| 中心 | 1つ以上のレイヤーを選択 画面全体のX・Y軸の中心にレイアウト |
ー |
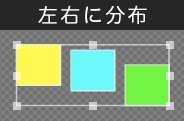
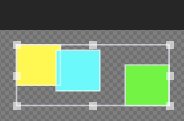
| 分布 | 3つ以上のレイヤーを選択 選択したレイヤー内で均等にレイアウトする |
 |
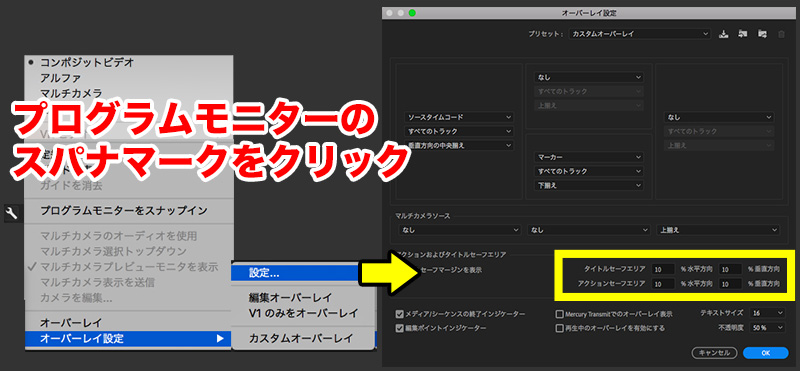
セーフティラインの変更方法

レガシータイトルのセーフティラインは、プログラムモニターのセーフティラインとリンクしています。
設定方法は
プログラムモニターのスパナマーク>オーバーレイ設定>設定を選択>タイトルセーフティエリア・アクションセーフティエリアを変更
再度レガシータイトル画面を表示するとセーフティラインが反映されると思います。
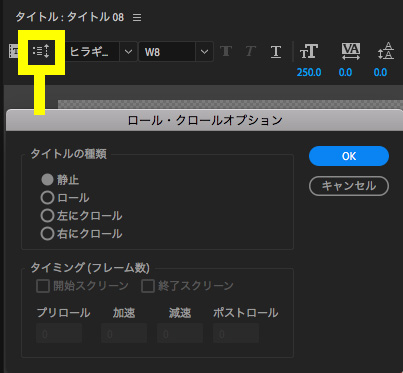
ロール・クロールで縦・横のエンドロールを作成

ロール・クロールオプションは簡単にエンドロールを作成することができます。
3種類選ぶことができ、スクロールする方向が違います。
| 項目 | 説明 |
| 静止 | 通常のテロップデータに変更 |
| ロール | 下から上へスクロールできる |
| 左にクロール | 右から左に流れるロールを作成 |
| 右にクロール | 左から右に流れるロールを作成 |
結婚式のエンドロール作成・テレビ番組のエンドロールのような形も簡単にできてしまいますよ。
さらに、下の項目を解説していきますね。
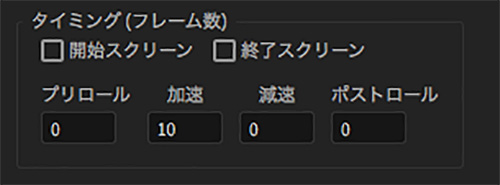
タイミング(フレーム数)で出だし・終わりのスピードを調整する

| 項目 | 説明 |
| プリロール | テロップが流れる前に再生するフレーム数を指定できる |
| 加速 | 再生速度に達するまでに、ゆっくり加速するフレーム数 数値0だと、初速から一定のスピードになり 数値を600にすると、初速がとても遅くなる(約10秒後に速度が一定になる) |
| 減速 | ロールの終了タイミングが、ゆっくり減速するフレーム数 数値0だと、終了まで一定のスピードになり 数値600にすると、ロール終了時のスピードがとても遅くなる(終了の約10秒前から減速される) |
| ポストロール | テロップが流れ終わった後に再生するフレーム数を指定できる |
この4つの項目はフレーム数で指定するので、30と入力(1秒)してください。
続いて、ロールが流れるスピードの調整方法を解説します。
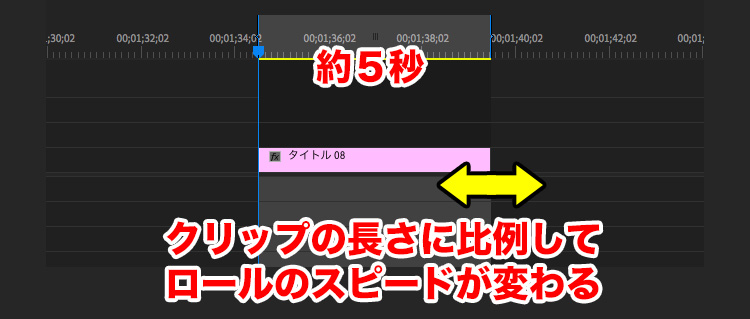
ロールスピードの調整はタイムラインで行う

ロールスピードは、タイムラインにあるクリップの長さによって自動的に変更されます。
キーフレームも必要ありません。
「ここからここまでロール入れたいな」と思ったら、クリップの長さを調節するだけでOKです。
以上がレガシータイトルでできる機能でした。
やはり出来ることが多くてとても便利ですね。
最後に、レガシータイトルと似た機能のテキストテロップについて少し触れておきます。
どのように使い分ければいいのかを解説します。
「レガシータイトル」と「テキストテロップ」は使い分けて作業する

Premiere Pro CCでテロップ作成する場合、2種類の方法があります。
それぞれ良い所、悪い所があるので、使いやすい方を選びましょう。
ざっくりと大きな違いをまとめました。(Premiere Pro CC2019で比較)
| 項目 | レガシータイトル | テキストテロップ |
| 装飾の自由度 | フォントの変形・ベベル・グラデーション・光沢・テクスチャなどが使える 図形も描ける エッジは最大12個まで装飾可能 |
基本的にはレガシータイトルの簡易版で出来ることが限られる エッジは最大10個まで装飾可能 |
| 操作性 | シーケンスにあるレガシータイトルをコピペして使うことができない 整列機能がある |
シーケンスにあるクリップをコピペして使える 整列機能がある |
| 文字の後ろにベースを引く | 文字とベースを分けて作成しなければならない 調整するのがとても面倒 |
文字に対して自動でベースがついてくる |
結論を言うと
グラデーションやエンボスをつけたい時はレガシータイトルを使う。
単色のテロップを作りたい時はテキストテロップを使う。
こんな感じで使い分けると作業しやすいと思います。
テキストテロップについて詳しく知りたい方はこちらの記事を参考にしてください。
レガシータイトルの注意点「やや重い」「クリップのコピペは禁止」

レガシータイトルは多彩な機能を持っている反面、注意点もあります。
2.タイムライン上にあるクリップをコピペして修正してはいけない
1.の動作が重いのは、PCスペックによってかなり改善されるので気にならない人もいるかもしれません。
2.のタイムライン上にあるクリップをコピペして修正するのはNGです。
例えば、1枚の静止画データをシーケンスに2ヶ所のせたとします。
この静止画データの片方だけを修正したい場合、データを分けなければいけないですよね。
レガシータイトルも同じ考え方です。
プロジェクトで管理されているので、ひとつひとつが静止画と同じなんですね。
レガシータイトルを使う場合は、必ずプロジェクトにあるレガシータイトルを複製してからテロップ内容を変更しましょう。
電車の中、ちょっとした隙間時間にお試しください。