公開 : 2019/03/02 : 2022/03/04

この記事では、Premiere Pro CCのタイムラインの左側にある項目を紹介します。
タイムラインの左側を覚えておくとこんなメリットがあります。
理解度が深まれば、編集スピードも上がりますよね。
ある程度の知識を手に入れたら、タイムライン操作が楽になる鉄板ショートカットの記事も参考にしてください。
目次
タイムラインを項目別に解説
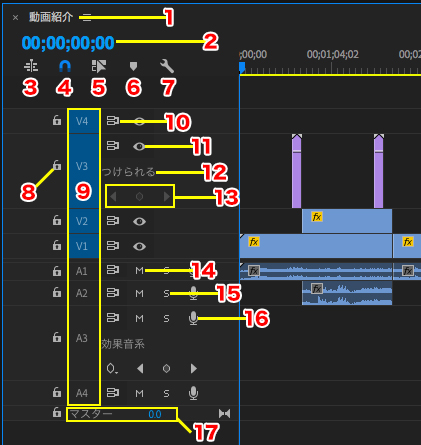
項目が多いので先にそれぞれの解説を一言でまとめます。
やってみて結果がすぐに反映されない項目や一言で伝わらない項目は事項で解説します。

1.シーケンスの名前
2.再生ヘッドの位置のタイムコードを表示
3.タイムラインにネスト化したものを貼り付けるか、ネスト化された中にある素材を貼り付けるかを選択(事項で解説)
4.編集点に再生ヘッドを合わせる(スナップ機能)
5.リンクされた素材を同時に選択できる
※リンクされた素材とは映像と音が同じクリップを指す
6.マーカーを追加できる
7.タイムラインの表示を変更(事項で解説)
8.トラックをロックし、リップルや選択ができないようにする
9.現在のトラック数・アクティブ・非アクティブの切り替え
>>詳しくはこちら「ターゲットトラックの使い方」
10.同期ロックを切り替える。基本的にはONにしておく
11.トラック単位で表示・非表示ができる
12.トラックに名前がつけられる(事項で解説)
13.キーフレームを付ける・キーフレーム間の移動ができる
14.「M」はミュートの略でトラック単位で音をON・OFFできる
15.「S」はソロの略でONにするとこのトラックだけの音を聞くことができる
16.録音機能(事項で解説)
17.オーディオトラックの全体的な音レベルを調整できる
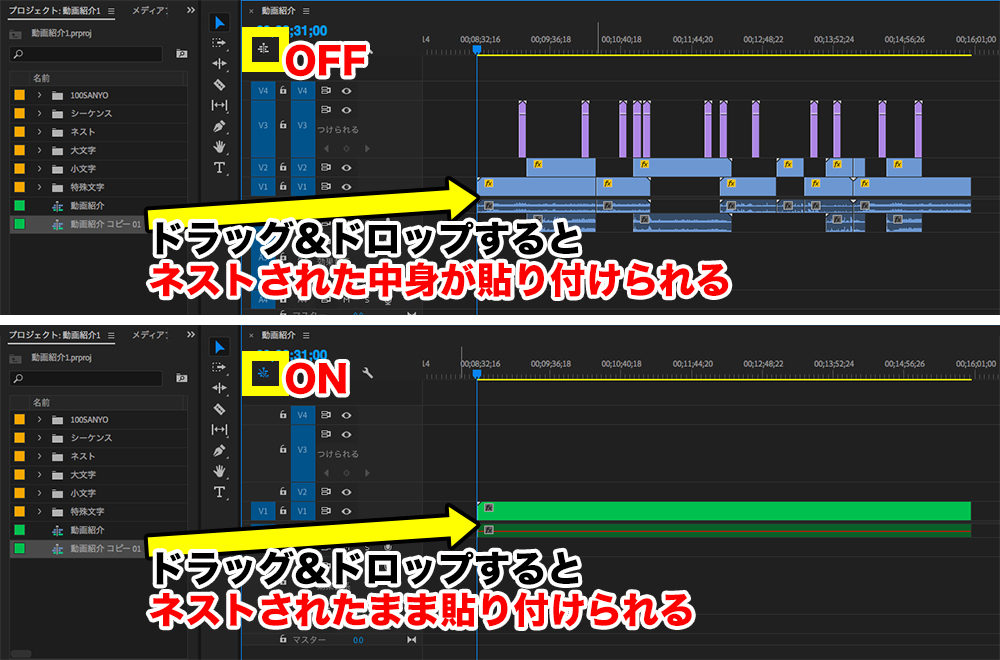
3.タイムラインにネスト化したものを貼り付けるか、ネスト化された中にある素材を貼り付けるかを選択

ここにチェックを入れないと画像上のようにネストされた中身が貼り付けられます。
チェックを入れていると画像下のようにネストされたままシーケンスに貼り付けられます。
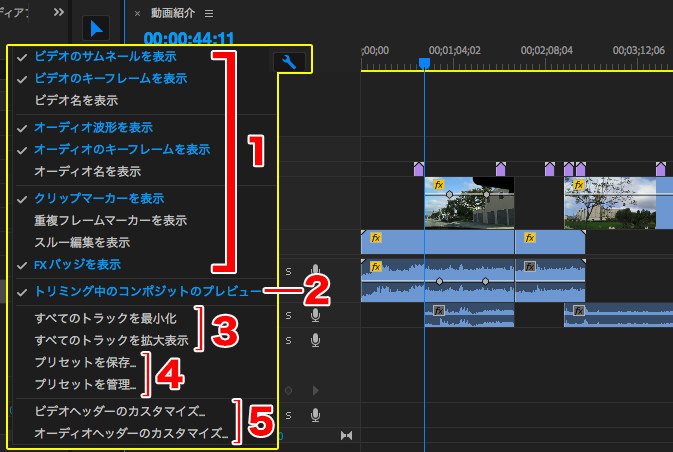
7.タイムラインの表示を変更

タイムラインの表示やトラックの高さを保存・管理ができる項目です。
1〜5の項目をそれぞれ解説します。
1の項目はタイムラインの表示・非表示

サムネイル・素材名・波形・キーフレーム・重複フレーム・スルー編集・FXバッジを表示・非表示することができます。
| 項目 | 説明 |
| サムネイル | ビデオの先頭の映像を表示 |
| FXバッチ | グレー、黄色、紫の3色ありそれぞれどんな効果・エフェクトがかけられているかを確認できる グレーは何もエフェクトをかけていない場合 黄色はエフェクトはかけていないが位置や不透明度を調整している場合 紫はエフェクトをかけている場合 |
| スルー編集 | 編集点はあるが尺を詰めたりタイミングをずらしていない。尺を詰める場所を選ぶ時に目印として付ける場合が多い |
| キーフレーム | キーフレームを表示。ビデオは不透明度を変更することができ、オーディオはレベルを調整することができる |
| 重複フレーム | シーケンス内で同じ場所の素材を使っている場合、素材の下に色がつく。インサートする場合に同じ素材を使いたくない時に有効 |
補足でPremiere Pro CCはトラックの数が膨大になったり尺が長くなったりすると再生されにくくなったり挙動が不安定になってくることがあります。
そんな時は1の項目を非表示にすることでコマ落ちせずに再生されやすくなります。
実際にやってみてサムネイル・素材名・波形を非表示するだけで再生した時の安定性がかなり向上した感じがしました。
2のトリミング中のコンポジットのプレビューについて

Adobeの公式サイトではトリミング中の素材を正確にトリミングできると書いてありましたが、使ってみてほとんど効果が見られませんでした。
以下Adobe公式サイトからの引用です。
“新しい「トリミング中のコンポジットのプレビュー」機能では、クリップをより正確にトリミングできます。
タイムラインパネルでトリミング編集ポイントをドラッグすると、プログラムモニターと同様に、最終的な合成フレームのプレビューが表示されます。合成されたフレームは、トリミングしているトラック上のフレームだけではなく、どちら側の編集ポイントからでもプレビューできます。”
3はトラックの高さを一括で変更

トラックの高さを一括で拡大・縮小してくれます。
便利だなと思った人はキーボードショートカットで
・ビデオトラックの縦幅を広げる
・ビデオトラックの縦幅を狭める
という項目で検索すしてください。
4はトラックの高さを保存・管理できる

トラックの高さを保存しショートカットキーで割り当てることができます。
決められた高さを残しておきたい場合はこちらを使うと便利です。
ショートカットで検索する場合は検索窓に「トラックの高さ」又は「プリセット」と入力します。
トラックの高さ プリセット1〜10まで設定することができます。
5はタイムラインの左側の項目をカスタマイズする

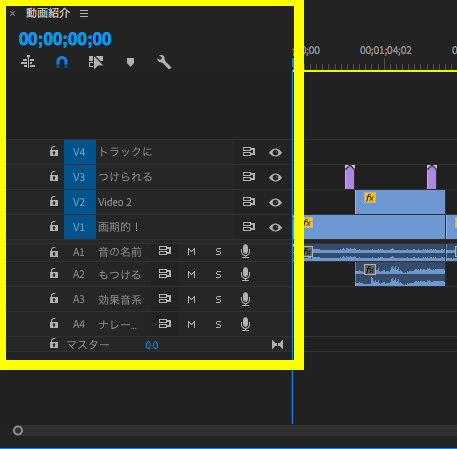
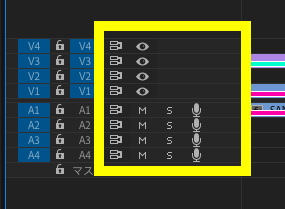
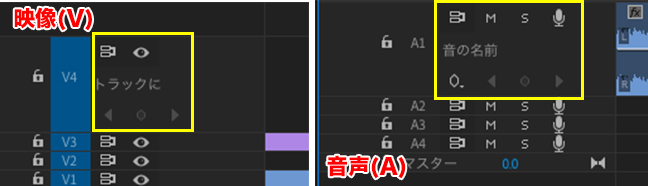
黄枠で囲った部分の表示を変更することができます。
事項でも書きますがトラックの高さを最小化した時でも名前を表示できるようにしたり使わない機能は非表示にするなどが可能です。
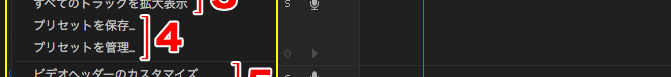
ビデオヘッダー・オーディオヘッダーのカスタマイズ方法

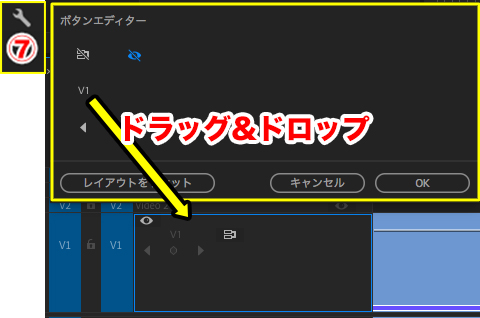
1.画像にある⑦から「ビデオヘッダーをカスタマイズ」をクリック
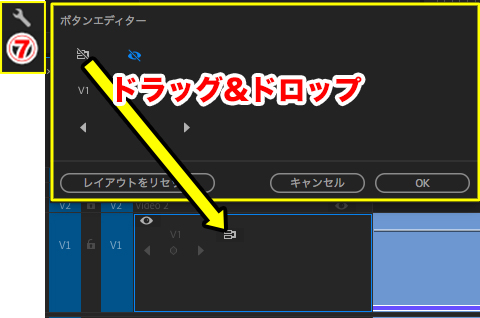
2.上の画像が出てくるのでレイアウトを変更したい項目をドラッグ&ドロップ
上・真ん中・下の3段になっていますが、上の段にドラッグ&ドロップするのがポイントです。
真ん中・下の段にドラッグ&ドロップすると高さを最小にした時見えなくなってしまいます。
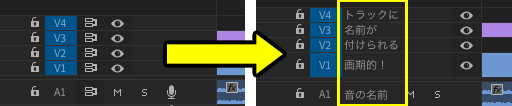
12.トラックに名前を表示する方法

トラックに名前を付けてタイムラインに表示する方法は以下の方法で変更できます。
名前を変更したいトラックを右クリック>名前の変更
トラックの名前を変更した時の注意点

名前を変更してもトラックの高さが最小設定だと1段目しか表示されないので注意が必要です。
トラックの高さを広げると表示されます。
黄枠部分がカスタマイズ可能な場所で、上段・中段・下段の3段の好きな場所に入れることができます。
デフォルト設定ではトラックの名前は中段にあります。
トラックの高さを最小設定にしつつトラックの名前を見る場合は、上段にトラックの名前をもってこなくてはいけません。
トラックの名前を表示する手順

1.タイムラインにある⑦のマークをクリックし「ビデオヘッダーをカスタマイズ」「オーディオヘッダーをカスタマイズ」を選択
2.「V1」と表示されているのがトラックの名前です。この「V1」をドラッグ&ドロップで上段にレイアウトします。
3.⑦から「プリセットを保存」をクリックする
「プリセットを保存」することで新規シーケンス作成した時など設定し直さなくて済むのでおすすめです。
16.録音機能

Premiere Pro CCで音声を収録することができます。
ナレーションを差し込んだり一言だけ言葉を加えたい時にはとても便利です。
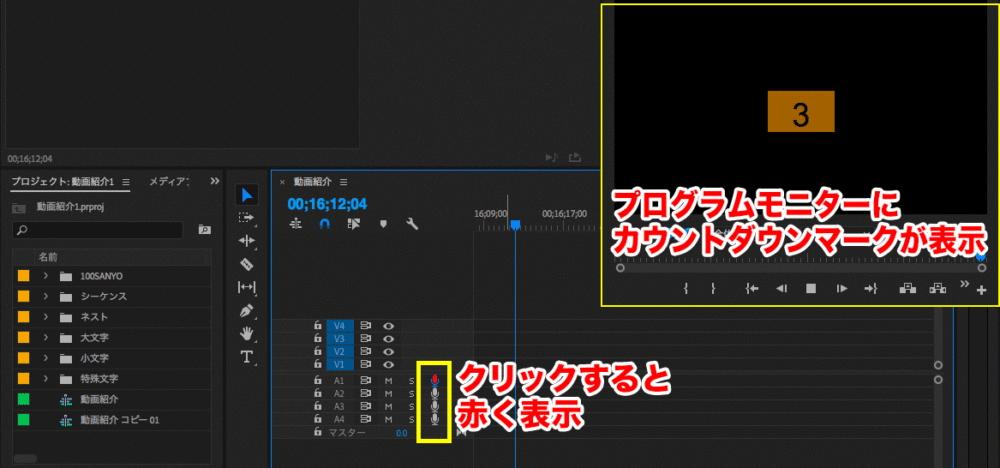
使い方は録音マークをクリックすると3秒前からカウントダウンが開始され、「1」が消えたら録音開始されます。
録音中はアイコンが赤く表示されます。
停止するには赤くなっているアイコンをクリックすると停止されます。
プロジェクトには録音したデータが格納され、タイムラインにも自動的に貼りつけられます。
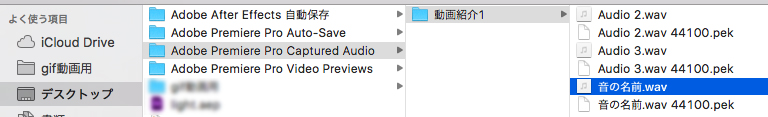
録音データの格納場所

録音データの格納場所は設定を変更しなければプロジェクトと同じ階層に保存されます。
今回はプロジェクトがデスクトップにあったのでデスクトップに保存されました。

保存先は任意で変更できるので常にHDDに保存することも可能です。
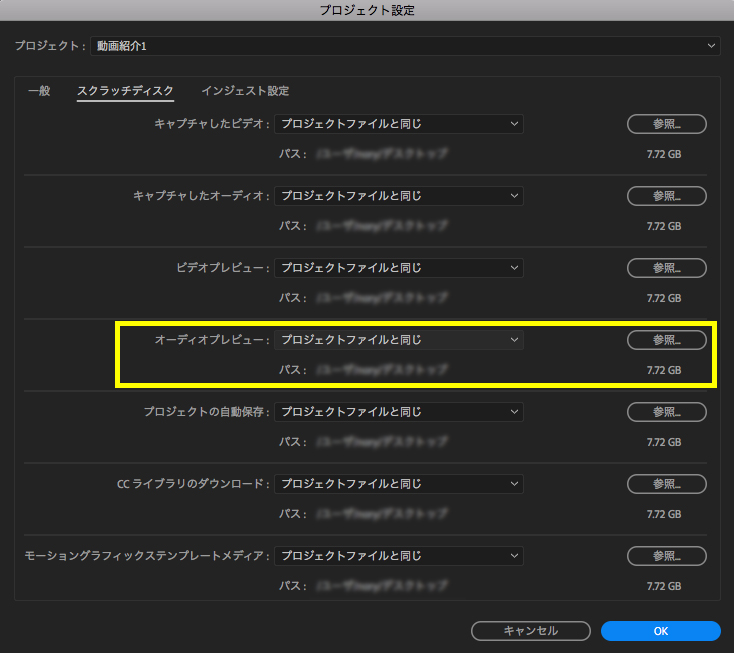
ファイル>プロジェクト設定>スクラッチディスク…
と進むと上の画像が出てきます。
オーディオプレビューの「参照」をクリックすると保存先を変更できます。
終わりに
いかがでしょうか?
タイムラインの設定はたくさんあり、いきなり全部覚えることは難しいので自分が必要な項目をまず覚えていきましょう。
まずはターゲットトラックやソースなど編集に直接関わるところから覚えるといいですよ。
電車の中、ちょっとした隙間時間にお試しください。