公開 : 2020/05/25 : 2022/03/04
今回はキラキラ光るカウントダウンCGの使い方を3つ紹介します。
数字の周りをラインが走る感じがオシャレですよね。
ラインは奥行きがあるように作ったので、数字の後ろに回り込むような動きをするのでベタッとした感じはありません。
カウントダウンの数字から自作したため、書き出しを含めると制作時間は5時間くらいかかりました。
ゼロから作る場合を考えると、コスパはかなり良いですよね。
さらにこの記事では、カウントダウンCGの使い方を3つ紹介しています。
・どんなレイアウトをすればいいのか
・カウントダウン以外に使い方はあるのか
こんな風に思った人はぜひ参考にしてみてください。
実際にレイアウトした動画も公開しているので、イメージが湧かない方でもすぐに使うことができますよ。
キラキラ光るカウントダウンCG動画をのせるだけで、作成した動画が華やかになるので
結婚式ムービー・テレビやネット番組などでぜひお試しください!
キラキラ光って数字の周りにラインが走る10秒カウントダウン一覧へ
このCGの購入はこちら目次
違うタイプのキラキラCG素材はこちらです。
こちらの記事もよく見られていますScene1.5秒前から使いたい

10秒カウントダウンでも、必ず10秒前から使う必要はありません。
今回は5秒前から使う方法を紹介します。
基本的に何秒前になっても同じ方法で処理することができるので参考にしてくださいね。
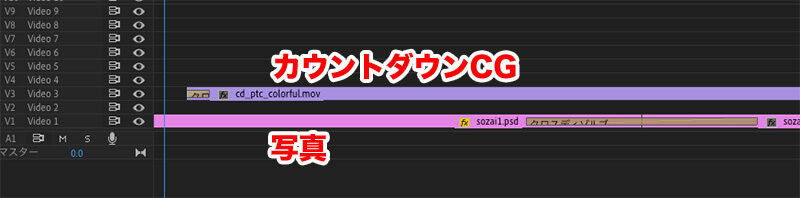
1.タイムラインの構成

タイムラインの構成はとてもシンプル。
写真データとカウントダウンCGのみです。
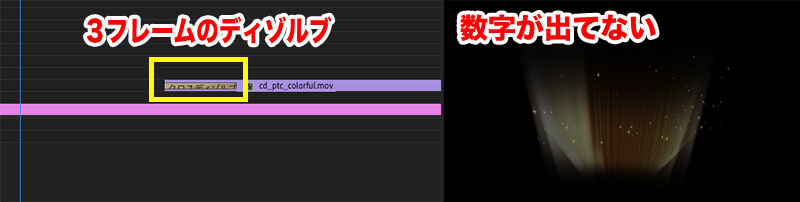
2.「5」が出てくる瞬間に編集点を入れ、3フレームのディゾルブをかける

次にカウントの始まりを決めます。今回は「5」からスタートですね。
なので「5」が出てくる瞬間に編集点を入れ、手前のクリップは削除します。
1フレーム進めたら「5」が出てくる状態ですね。
編集点を入れたら次はディゾルブをかけます。
今回は3フレームのディゾルブにしましたが、好きな数値でOKです。
Scene2.小さくしてもオシャレに仕上がる

キラキラ光っているデザインなので、カウントダウンを小さくレイアウトしても動画が華やかになります。
写真や動画とカウントダウンCGが被りたくない場合に使える方法です。
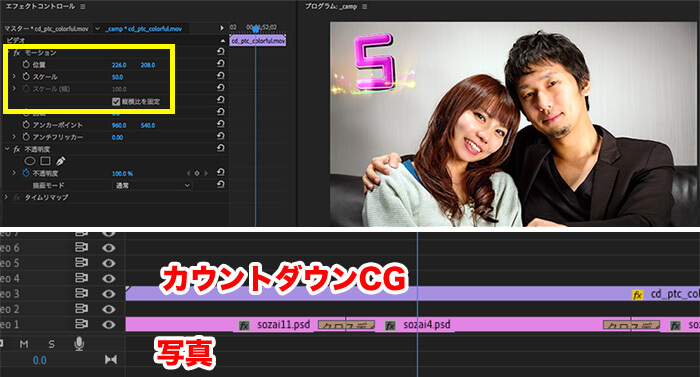
1.タイムラインとモーションの数値

タイムラインの構成は先ほどと同じで、写真画像とカウントダウンCGのみです。
エフェクトコントロールの数値は
位置:226 208
スケール:50
上記の数値にすると、画像右上のプログラムモニターくらいのサイズで入れることができます。
Scene3.静止画として使う

華やかなカウントダウンCGなので、静止画としても十分使える素材です。
画像はカウントダウンをフリーズさせ、テロップベースを後ろにのせました。
テロップはPremiere Pro CCのテキストテロップを使っていて、簡単にダブルエッジやシャドウをつけることができます。
詳しくはこちらの記事を参考にしてください。
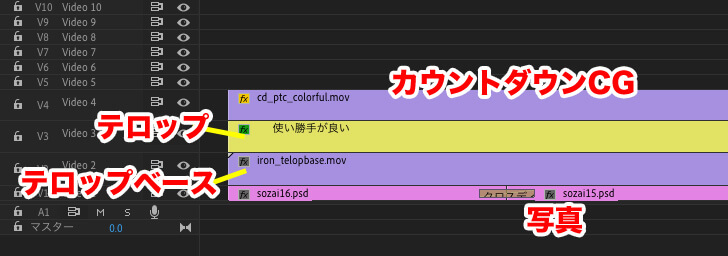
1.タイムラインの構成

タイムラインの構成はこんな感じです。
V1:写真
V2:テロップベース
V3:テキストテロップ
V4:カウントダウンCG
テロップベースと一緒にレイアウトすると画像のような感じになります。
ランキングテロップのようなイメージで作ってみました。
テロップの後ろにある鉄板ベースを今回は入れてみました。
どんなベースにも合わせやすいと思うので、カンプデータを使ってぜひお試しください。
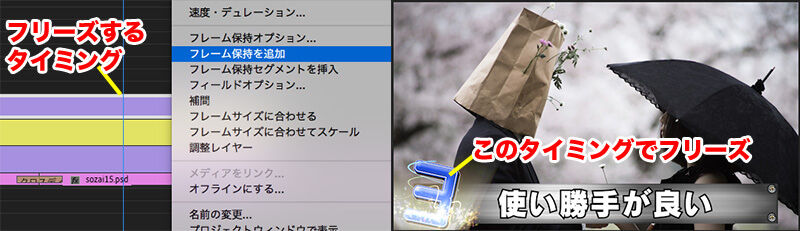
2.カウントダウンCGをフリーズさせる

ランキングを作るので、静止画にしなくてはいけません。
クリップを選択>右クリック>フレーム保持を追加
これで再生ヘッドの位置に編集点が追加され、フリーズされます。
動画をフリーズさせる手法はよく使うので、キーボードショートカットに仕込むと楽ですよ。
3.カウントダウンCGの位置を決める

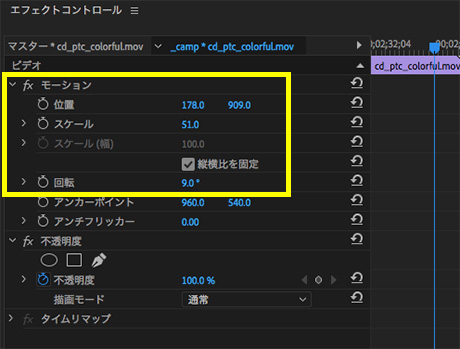
最後にカウントダウンCGの位置を微調整します。今回の数値は
位置:178 909
スケール:51
回転:9°
テロップベースやテロップの色を変更するとさらに印象が変わりますよ。
色々な使い方ができるカウントダウンCG。
ゼロから作った場合、大変な労力がかかります。
僕はフォントから作ったので5時間くらいかかりました。
コスパ・時短を考えるなら素材の購入はアリですよ!
違うタイプのキラキラCG素材はこちらです。
こちらの記事もよく読まれています電車の中、ちょっとした隙間時間にお試しください。
カフェや外出先で便利なアイテム