公開 : 2020/05/16 : 2022/03/04
カウントダウンCGを入れると
1.見ている人が飽きにくい
2.場が盛り上がる
こんな効果があります。
1.は、いつまで続くか分からない動画よりも、時間が明確になっている方が動画を見てくれます。
テレビ番組でも提供にカウントダウンが入ったり
「〜〜まであと○秒」みたいな感じで、答えが発表される前にカウントダウンが入ったりしますよね。
これは「あと数十秒待てばさらに面白い内容が待ってますよ!」
「チャンネルを変えないでね!」という制作者からのメッセージだったりします。
YouTube動画も同じで、せっかく作ったんだから長くしっかり見て欲しいですよね。
コンテンツがしっかりしていれば、カウントダウンを入れることでさらに長く視聴してくれる可能性はありますよ。
2.は、特に結婚式などの披露宴会場で盛り上がります。
新郎新婦の入場前にカウントダウンすれば、出席者全員が一斉に声を出して場を盛り上げてくれますよ。
今回は使いやすいカウントダウンCGの使い方例を3つ紹介します。
動画制作の参考にしてください。
目次
カウントダウンが徐々に大きくする

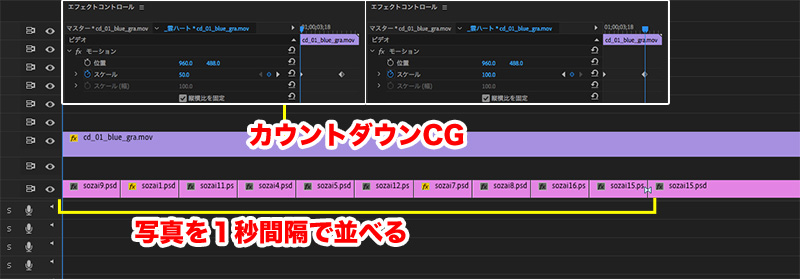
カウントダウンクリップを選択>エフェクトコントロール>モーション>スケール
スケールのスタート位置(0フレーム目)と終わり(10秒後)にキーフレームを打つだけで完成です。
キーフレームについてはこちらの記事を参考にしてください。
今回はスケールの数値を
0フレーム目:50%
10秒後:100%
に設定しました。もちろん好みで変更してOKです。
カウントダウンが徐々に迫ってくるような演出をすることで、視聴者の期待感が徐々に増していきます。
簡単でかなり効果があるのでオススメの演出方法です!
さらに写真を1秒間隔で切り替えました。
カウントダウンを大きく入れる場合、動画や写真の切り替わりをカウントダウンと同じにすることでキレイな映像に仕上げられます。
ぜひお試しください!
次の内容が始まるまでをカウントダウンする

次の内容まで何秒かをアナウンスすることで、視聴者の心理が安定します。
「あとどれくらい見なきゃいけないんだろう?」と思いながら視聴するのと
「あと○秒後にこれが始まるのか」と思いながら視聴した場合、明らかに後者の方が興味を持って見てくれますよね。
カウントダウンにはこんな効果もあるんです。
作り方は簡単です。
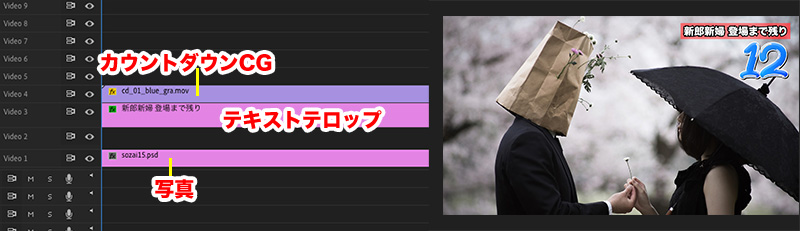
エフェクトコントロールで位置とスケールを決めるだけ。キーフレームも打ちません。
さらにテキストテロップで「新郎新婦登場まで残り」と入れれば、次の動画構成が伝わるので視聴者は興味を持ちながら見てくれるようになります。
テキストテロップについてはこちらの記事に詳しく書いてあります。
カウントダウンの秒数を増やす方法

今回使用するカウントダウンは20秒用です。
しかし動画制作していると「やっぱり30秒欲しかったな」と思うことはよくあります。
ここではカウントダウンの秒数を増やす方法を紹介します。
作り方は0〜9の一桁になったところだけを使います。
順に解説していきます。
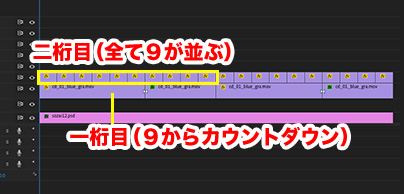
一桁目と二桁目でトラックを分ける

今回はV3に一桁目のカウントダウンCG、V4に二桁目のカウントダウンCGをのせました。
一桁目は通常通り9からカウントダウンして問題ありません。
二桁目は9のみを取り出し、タイムラインに並べます。
本来なら位置を調整し終了なんですが、今回のCGは3秒前から色が変わってしまいます。
このまま使うと毎回3秒前は赤いままになり、ちょっと残念な仕上がりになってしまうので、事項で色を合わせていきましょう。
3秒前からの色を合わせる

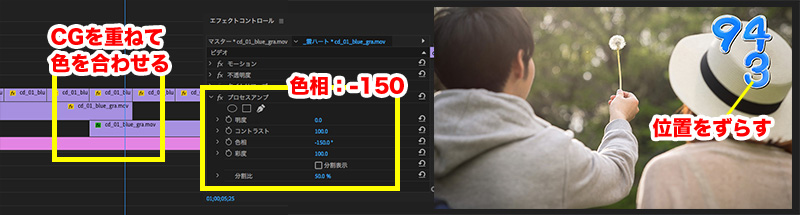
まず色を合わせるために、クリップを重ねましょう。
色の差が分かりやすくなります。
その後、色を変更したいクリップにエフェクトのプロセスアンプをかけます。
プロセスアンプの色相を-150に設定。
これでOKです。
最後に位置を元に戻せば完了です。
今回は赤を青に変更しましたが、他の色にすることも可能なのでとても便利ですよ。
今回はカウントダウンの活用法を紹介しました。
とても使いやすいのでぜひお試しください!
カウントダウンCG一覧へ移動
電車の中、ちょっとした隙間時間にお試しください。
カフェや外出先で便利なアイテム