公開 : 2020/03/08 : 2022/03/04
今回はニュース風のキラキラCGの使い方を紹介します。
完成がイメージできない方には記事内に作り方も載せているので参考にしてくださいね。
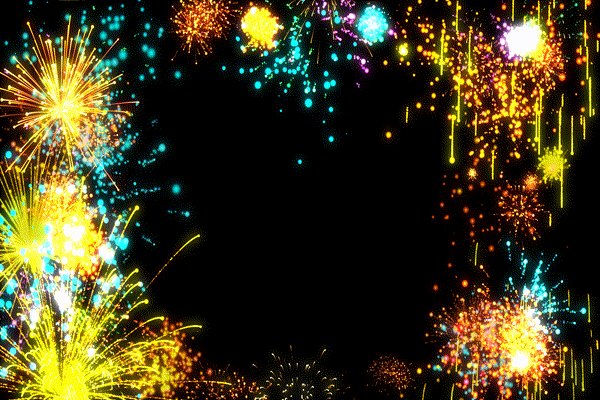
・円の中にキラキラCGを入れ、豪華な感じを演出
・明るい配色を使い華やかな印象に
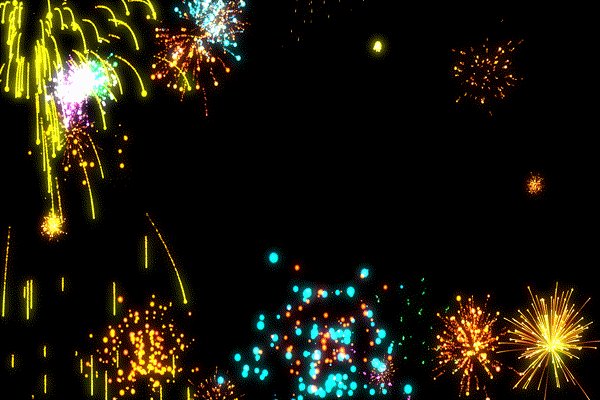
・円が中心に固まっている素材から、円がバラバラになった素材まで豊富に用意
ニュース風キラキラCG素材と、これから解説する記事を実践するだけでプロが使うテクニックを真似できるので素敵な映像が簡単に作れちゃいますよ。
自分で動画素材を作る場合、お金も時間もかかって大変です。
素材を購入して、使い方を覚えてバンバン案件を受注した方が稼げるしコスパがいいですよ。
他サイトよりも半額以下で提供しております。^^
↓今回使うニュース風キラキラCG素材です↓
↓ニュース風キラキラCGの購入はこちらです↓
目次
違うタイプのキラキラCG素材はこちらです。
scene1.背景CGとして使う

グラフや情報をのせたい時に背景CGが必要になる時がありますよね。
そんな時このCGを使うと便利ですよ。
テロップをハーフでのせれば、番組専用のベースに早変わり!
もちろん企業名やYouTubeのチャンネル名でもOKです!
僕はサイト名を入れてみました^^
参考動画ではロゴを大きくしたパターンと小さくして並べたパターンを作ったので参考にしてみてください。
タイムラインの構成

タイムラインはシンプルな構成です。
V4:テロップ
V3:グラフなどをPhotoshopで作成
V2:ロゴ(画像はレガシータイトルで作成)
V1:ニュース風キラキラCG素材
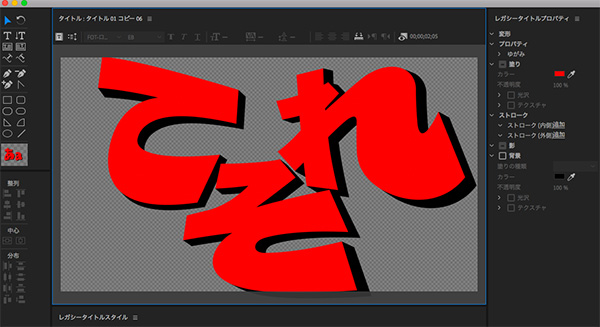
1.番組のタイトルテロップを作る

V2のロゴは、自身のYouTubeのチャンネル名や企業ロゴなどを作ります。
オリジナルのタイトルロゴがあれば見栄えも良くなりますが、
ロゴがない場合でもレガシータイトルで作れるのでチャレンジしてみてくださいね。
今回、僕もレガシータイトルで作ってます。
レガシータイトルについては1万字以上で解説したこちらの記事を参考にしてください。
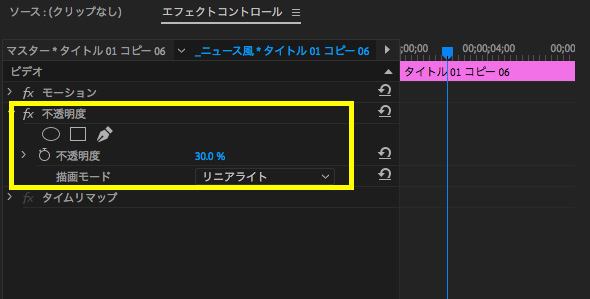
2.レガシータイトルをのせ、描画モードを「リニアライト」にする

不透明度の描画モードを「リニアライト」に変更します。
さらに不透明度も30%に下げましょう。
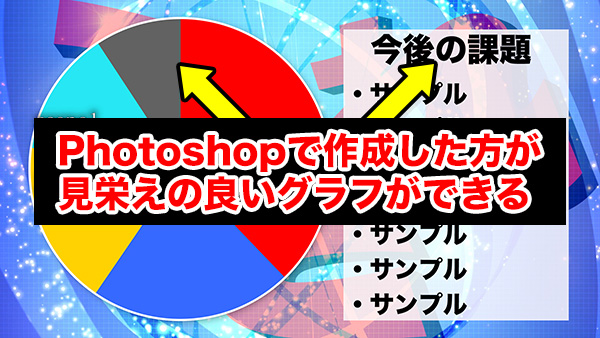
グラフやランキングテロップを作る

グラフやランキングテロップなどを入れる場合は、Photoshopなどで作成した方が簡単でいいですよ。
作成したグラフデータは透明度を保持した形式(psd、png、tifなど)で保存し、タイムラインにのせましょう。
これで完成です。
scene2.枠の外に使う

動画内で印象を変えたい時や差別化したい時にニュース風キラキラCGを使います。
今回はてれそサイトにあるキーマスク枠を使いました。
枠であればpngやPhotoshopなど透過されたファイルなら何でもOKなので好きなものを使ってくださいね。
>>キーマスク枠素材へ移動
事項から作り方を解説します。
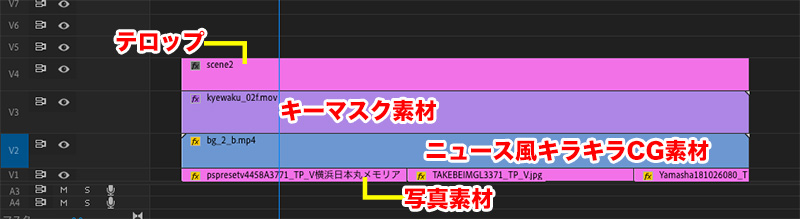
1.タイムラインの構成

V4:テロップ
V3:キーマスク素材
V2:ニュース風キラキラCG素材
V1:写真素材
V2とV3がメインの解説になります。
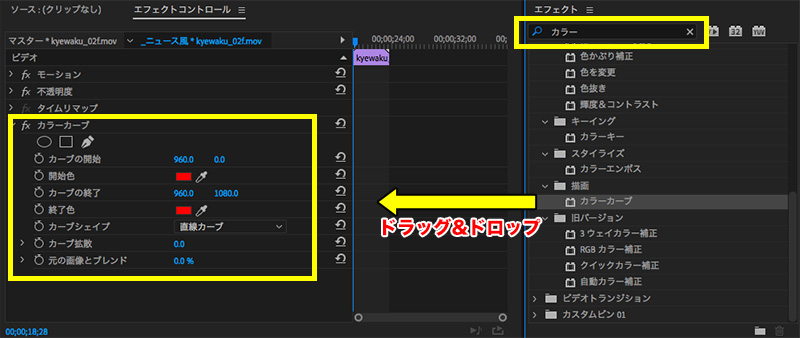
2.カラーカーブで枠に色をつける

キーマスク動画を使った場合、枠が白でちょっと味気ない感じなので、エフェクトで色を付けます。
ウィンドウ>エフェクト>検索窓に「カラー」と入力>カラーカーブをクリップにドラアッグアンドドロップ
エフェクトコントロールで色を指定します。
数値はこちらです。
開始色:赤
カーブの終了:960,1080
終了色:赤
カーブシェイプ:直線カーブ
カーブ拡散:0
元の画像とブレンド:0%
開始色・終了色を違う色にした時はグラデーションになります。
今回は赤に統一にしました。
2.背景CGを枠の形でくり抜く

のせた枠に合わせて不透明度のマスクを作ります。
今回は左上と右下が四角じゃないので、ペンアイコンを使ってマスクを描きました。
最後に反転にチェックを入れましょう。
これで外側にだけニュース風キラキラCGを表示できました。
枠の中はくり抜かれている状態なので、タイムラインにのせるだけでOKです。
3.V1に写真や動画を入れる
枠の中はくり抜かれている状態なので、V1に写真や動画をのせるだけでOKです。
写真の拡大・縮小しても大丈夫なので好きなサイズに調整しましょう。
scene3.ニュース風キラキラCGを枠線に使う

先ほどは枠の外側にCGを入れましたが、今回は枠線にCGを入れる方法です。
これも使いやすいのでぜひ試してくださいね。
枠は先ほどと同じキーマスク素材を使います。
では解説いきます。
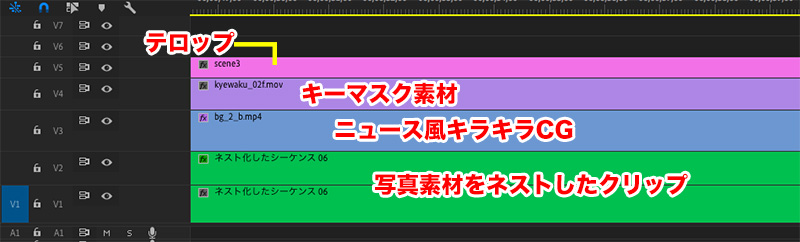
1.タイムラインの構成

タイムラインの構成はこんな感じです。
V5:テロップ
V4:キーマスク素材
V3:ニュース風キラキラCG
V2:枠の外側用 写真をネストしたクリップ(V1と同じ)
V1:枠の内側用 写真をネストしたクリップ(V2と同じ)
V1はネストしなくても構いません。(後になって気づきました。。)
V2をネストした理由は、エフェクトコントロールの数値をデフォルトにしたかったためです。
ネストについて詳しく知りたい方はこちらの記事を参考にしてください。
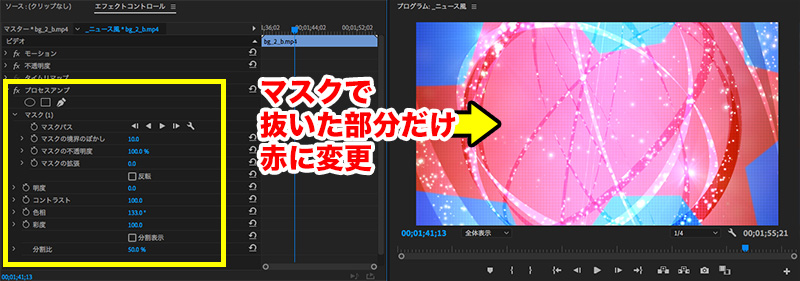
2.背景CGにプロセスアンプをかけ、マスクを抜く

背景CGをタイムラインにのせたら、エフェクトをかけます。
ウィンドウ>エフェクト>検索窓に「アンプ」と入力>プロセスアンプをクリップにドラッグ&ドロップ
プロセスアンプの色相を180にすると、青系が赤系に変化します。
さらに、プロセスアンプ内にマスクを作ることができ、不透明度と同じように「楕円形・長方形・ペン」から選べます。
今回はペンを使ってマスクをギザギザにしました。
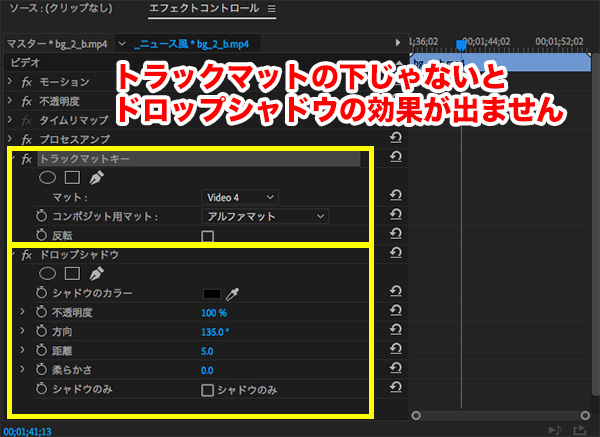
4.トラックマットキーとドロップシャドウをかける

背景CGにトラックマットをかけます。
ウィンドウ>エフェクト>検索窓に「マット」と入力>トラックマットをクリップにドラッグ&ドロップ
コンポジット用マット:アルファマット
反転:チェック入れない
次にドロップシャドウをかけます。
同じように検索窓に「ドロップ」と入力>ドロップシャドウをクリップにドラッグ&ドロップ
不透明度:100%
方向:135°
距離:5
柔らかさ:0
シャドウのみ:チェックいれない
Premiere Pro CCのエフェクトは、上から順番にエフェクト効果がかかります。
そのため、ドロップシャドウの上にトラックマットをかけないと、ドロップシャドウの効果が出てこなくなってしまいます。
今回の場合で説明すると
・トラックマットで枠の形にくり抜く。そのあと
・ドロップシャドウで枠に沿って出てくる
上記の方法だと、枠の形になったあとにドロップシャドウをかけているため、ドロップシャドウの効果が確認できます。
・ドロップシャドウで右下に出す。そのあと
・トラックマットで枠の形にくり抜く
間違った順番でエフェクトをかけてしまうと、枠の形になる前(画面全体)に対してドロップシャドウがかかってしまいます。
そこからトラックマットで枠線にするので、ドロップシャドウの効果が見えなくなってしまうんです。
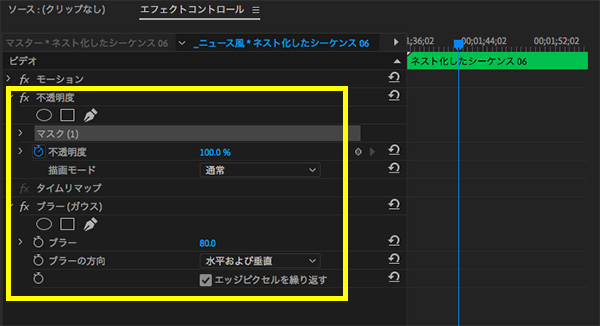
5.V2の写真素材をネストし、外側の背景を作る

V2の写真を外側だけ表示させますが、数値をデフォルトに戻すためにまずはネストしましょう。
クリップを選択>右クリック>ネスト…>任意の名前をつけたらOKです。
そのままだと味気ないのでブラーを使って少し雰囲気を出します。
ウィンドウ>エフェクト>検索窓に「ブラー」と入力>ブラー(ガウス)をクリップにドラッグ&ドロップ
ブラーの数値は80にしました。
先ほどと同じように不透明度の長方形マスクを使って合わせます。 最後に反転を押せばほぼ完成ですね!
6.V1の写真サイズを調整する
V1の写真素材を好きなサイズに調節しましょう。
これで完成です!
手順の後半はscene2で紹介した内容とほぼ同じですね。
scene4.スイッシュ動画として使う

スイッシュ動画としてもオシャレに使うことができます。
1.スイッシュ動画のタイムライン構成
ではまずはタイムラインの構成から。
V4:テロップ
V3:ロゴとニュース風キラキラCGをネストしたクリップ(V2と同じ)
V2:ロゴとニュース風キラキラCGをネストしたクリップ(V3と同じ)
V1:写真素材
V2・V3は同じクリップで、不透明度の数値を変えています。
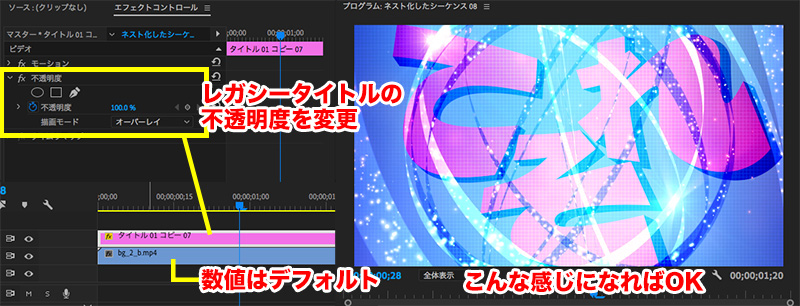
2.ネストの中身を作る

まずはネストの中身を作ります。
手順は簡単で
1.ニュース風キラキラCGの上にレガシータイトル(ロゴ)をのせる
2.レガシータイトル(ロゴ)の不透明度の描画モードを「オーバーレイ」に変更
これだけです。
次にネストする方法は
ネストしたいクリップを選択>右クリック>ネスト…>任意の名前をつけOK
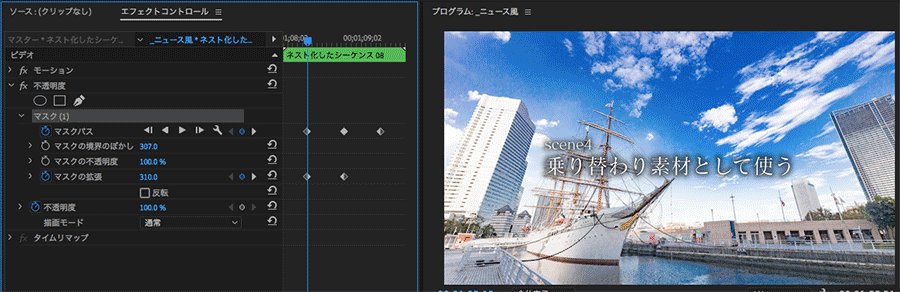
3.ネストしたクリップにマスクをかける

ネストしたクリップにマスクをかけ、左から右に流れるような動きを作りましょう。
画像は写真がのりかわる前後15フレーム(合計1秒)の動きになっています。
1.楕円形マスクを作成し、後ろの写真が少し見える位まで大きくする
2.マスクの境界のぼかしを300前後にする
3.写真がのりかわる15フレーム前へ移動する
4.マスクが見えなくなるまで左にずらし、マスクパス・マスクの境界のぼかし・マスクの拡張にキーフレームを打つ
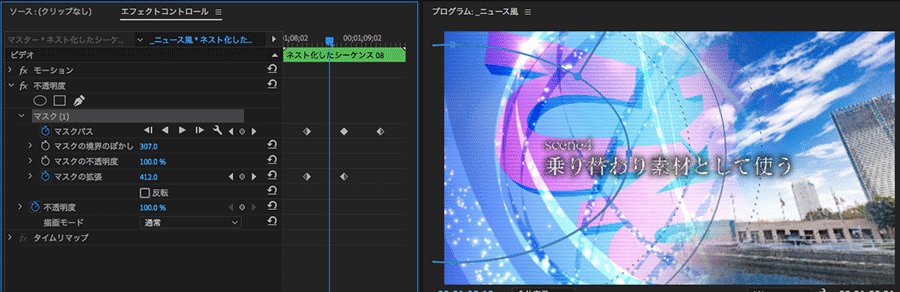
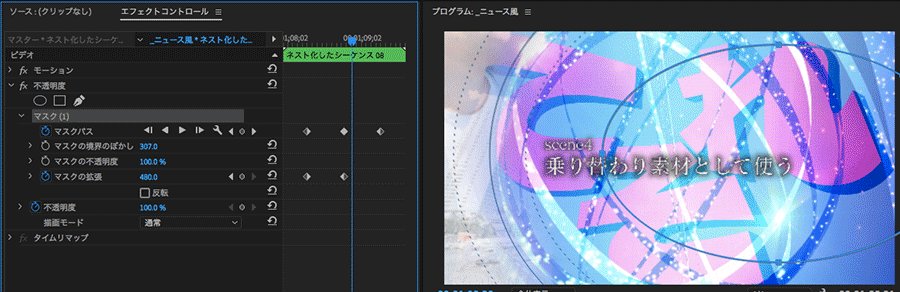
5.1秒後へ移動し、マスクが見えなくなるまで右にずらす。この時、境界のぼかし・マスクの拡張もキーフレームを打っておく
6.写真がのりかわるタイミングへ移動し、マスクの拡張の数値を大きくする
文章で解説すると長くなってしまいますが簡単に説明すると、
マスクを左から右に動かすだけです。
キーフレームの付け方がわからない方はこちらの記事を参考にしてみてくださいね。
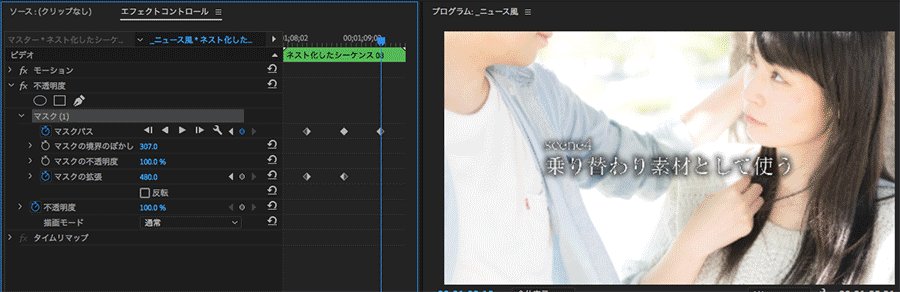
4.不透明度を覆い焼き(リニア)に変更する

このままだと、ちょっと光り方が足りなくて普通に乗り替わってるだけに見えてイマイチですね。
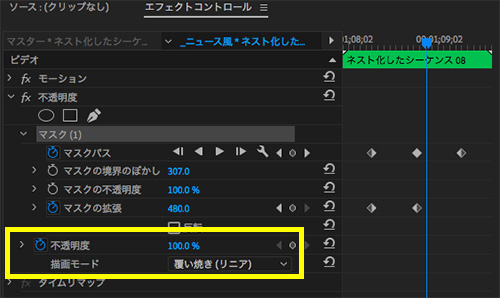
不透明度の描画モードを覆い焼き(リニア)に変更しましょう。
ちょっと光が強すぎるから調節したいなと思ったら次の工程です。
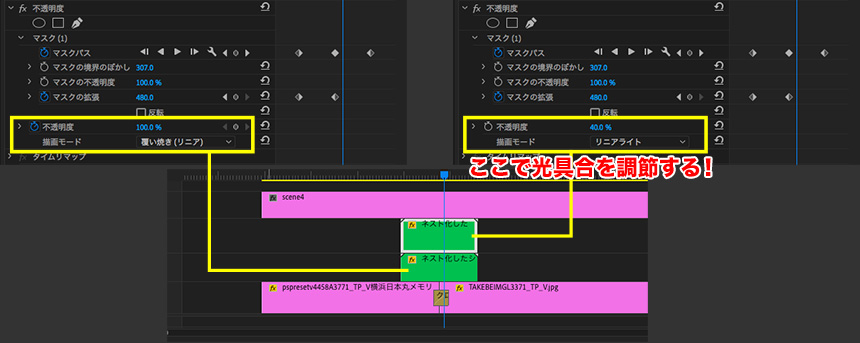
5.クリップを重ねて描画モードをリニアライトに変更し光具合を調節

ネストしたクリップを画像のように重ねて、不透明度の描画モードをリニアライトに変更します。
あとは不透明度を下げれば好みの光り方を作り出すことができますよ。
今回は不透明度40%にしました。
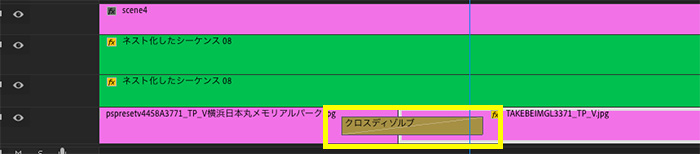
6.写真にクロスディゾルブをかけて滑らかにのりかわる

写真にクロスディゾルブをかけることで、のりかわる瞬間が滑らかにすることができます。
編集点を右クリック>デフォルトのトランジションを適用でかけることができますよ。
以上です。お疲れ様でした!
ニュース風キラキラCGを使えば、簡単に見栄えの良い動画が作れちゃうのでオススメの動画素材ですよ^^
違うタイプのキラキラCG素材はこちらです。
電車の中、ちょっとした隙間時間にお試しください。