公開 : 2019/07/08 : 2022/03/04

動画編集で画像を等間隔に配置したり、動画の端に画像を入れて視聴者に分かりやすく伝える技法はよく使われます。
これらの作り方はPhotoshopのクリッピングマスクを使うと、効率的に作業することができます。
マスクを作成しなくても、マスクと同じ効果を得る事ができる機能。
中に埋め込む画像と、ひとつ下にあるマスク用のレイヤーで構成されている。
サイズや位置を調整すると、埋め込まれたレイヤーの見える範囲が変わる。
作る手順はこのようになります。
1.シェイプを作成(マスク用レイヤー)
2.埋め込む画像をスマートオブジェクトに変換
3.クリッピングマスクを適用
4.埋め込まれた画像サイズの調整
しかし、この全操作を手動で行うと、完成するまでに2分くらいかかってしまいます。特に微調整が大変なんですよね…。
僕が関わっているテレビ番組は、毎回テロップや画像が多いので、アクションを使いこの工程を簡単にしています。
この方法を使うと画像サイズの微調整を含めても30秒くらいで終わってしまうので、ぜひ参考にしてください。
他にもアクションを使った記事があるのでチェックしてくださいね。
目次
シェイプに画像をはめ込むアクションの作り方

ざっくりと作り方を紹介してから詳細を続きにのせていきますね。
何回も言っちゃうけど本当に使いやすいからぜひ試して見てください!
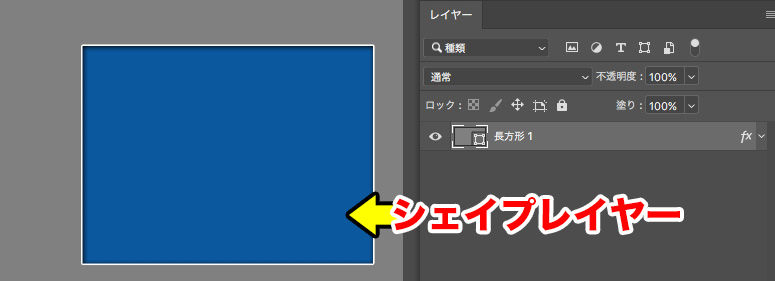
- 1.シェイプレイヤーを作成する
- 2.画像をスマートオブジェクトにする
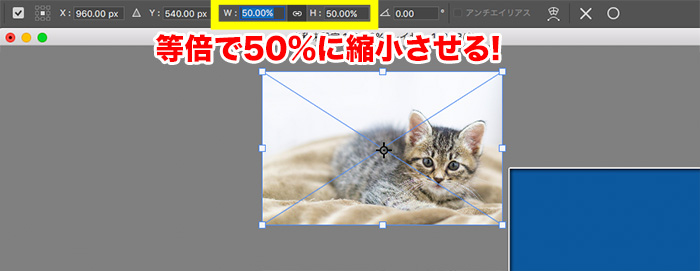
- 3.自由変形で等倍50%にする
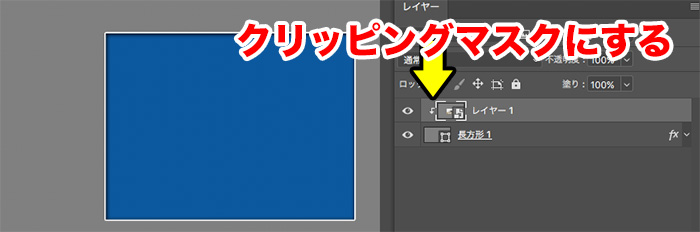
- 4.クリッピングマスクにする
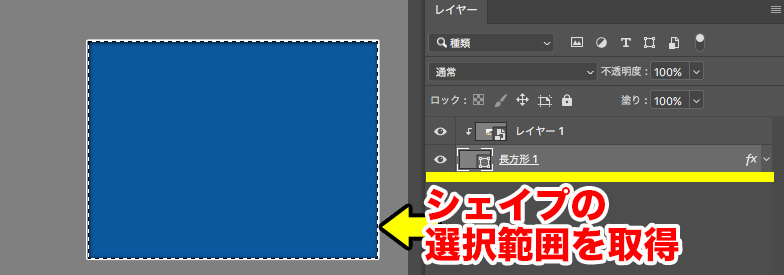
- 5.シェイプレイヤーの選択範囲をとる
- 6.画像を水平・垂直揃えにする
- 7.自由変形コマンドを使い、位置や大きさを微調整する(ここは手動)
マスクに使うレイヤーの上に埋め込みたい画像を配置してください。
【準備】アクションを新規作成し記録する
アクションの記録方法は以下の通りです。
1.ウィンドウ>アクションから、アクションパネルを開く
2.新規作成アイコンをクリック
アクションの詳細が知りたい方はこちらの記事を参考にしてください。
1.シェイプレイヤーを作成する

まずはシェイプレイヤーを作成します。
のちにシェイプ内に画像をはめ込むので、大きさなどは調整しておきましょう。
今回は、シェイプにレイヤー効果の境界線とシャドウ(内側)をかけています。
シェイプレイヤーのサイズが毎回変わる場合、この工程は別のアクションにした方が使いやすいです。
2.画像をスマートオブジェクトにする

レイヤーを右クリック>スマートオブジェクトに変換
画像をスマートオブジェクトに変換させます。こうすることで画像の拡大・縮小を繰り返しても画像が荒れることはありません。
スマートオブジェクト化にするクセがついてる人は、アクションに組み込まず手動で行ってもいいかもしれません。
3.自由変形で等倍50%にする

クライアントからもらうデータサイズって大きかったりしますよね。
実は大きいデータって画質はいいんだけど、小さくする時に少し面倒なんです。
というのも、動画編集ではPhotoshopのカンバスサイズ(画面サイズ)を1920×1080にします。
理由は、Photoshopの縦横比を動画サイズと同じにすることで、テロップの位置が崩れないようにするためです。
しかし用意した画像が1920×1080よりも大きい場合、自由変形した時の枠が外に飛び出してしまいます。
自由変形の枠が外に飛び出してしまうと調節する時、自由変形の枠を探すところから始めなくてはいけません。これはすごく手間ですよね。
一度サイズを小さくすると、自由変形の枠がカンバスを飛び出しにくくなり調節が楽になります。
スマートオブジェクト化して画質も荒れないので超オススメですよ。
4.クリッピングマスクにする

カーソルをレイヤーの境界線に持ってきて、Optionを押しながらクリックするとクリッピングマスクになります。
アクションの詳細表示でレイヤー名が入っていると、エラーの原因になります。
必ずアクションの記録が「現在のレイヤー」になっていることを確認してください。
5.シェイプレイヤーの選択範囲をとる

Option+[でひとつ下のレイヤーを選択(シェイプレイヤーを選択)し選択範囲をとります。
ここも必ず「現在のレイヤー」が選ばれてる状態で選択範囲をとりましょう。
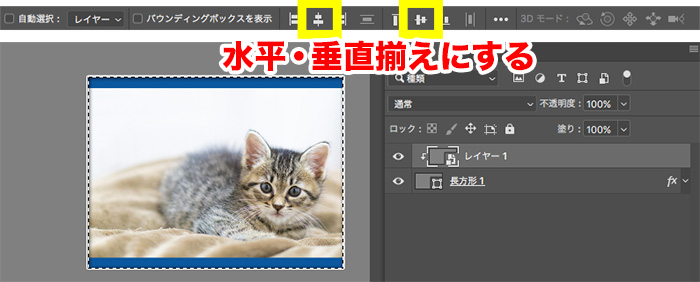
6.画像を水平・垂直揃えにする

Option+]でひとつ上のレイヤーへ移動(埋め込んだ画像を選択)し、水平・垂直揃えにすればシェイプレイヤーの中心に画像がきます。
ここまでやってくれるだけでもありがたいですよね!
7.自由変形コマンドを使う

今回これを一番説明したかった!
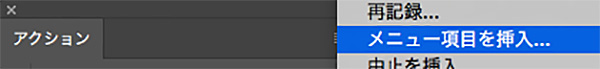
一度アクションの記録を止め、右上の「ー」が縦に3つ並んでるところから「メニュー項目を挿入」を選択し、編集>自由変形を選択します。
こうすることで自由変形のサイズ・位置調整を手動で行うことができます。
最後の微調整は手動ですが、ここまでの流れで以下の調整が済んでるのでとても楽です。
- ・埋め込んだ画像は下のレイヤーの中心に移動している
- ・大きさを小さくしてある
こんなアクションも便利

さらにこのアクションを便利に使うためにこんなアクションを持っておくと楽になりますよ。
- ・等倍で101%に変形
- ・等倍で105%に変形
- ・等倍で99%に変形
- ・等倍で95%に変形
最終的に微調整する時にこういうアクションがあると便利なんですよねー。しかもこのアクションのすごい所はスマートオブジェクト化されたものでも繰り返し調整できちゃいます。
スマートオブジェクトって自由変形の数値を記憶してくれるじゃないですか。「等倍で101%に変形」アクションを使ったら画像サイズが101%になりそうですよね。
違うんですよ。スマートオブジェクトの数値を無視して何回でも調整できてしまうので実は超便利ですよ。みなさんもこんなアクション作ってみませんか?
当サイトでは、PhotoshopとPremiere Pro CCの情報や無料動画素材の提供・使い方を紹介しています。
無料動画素材の使い方はこちらから移動できますよ。
電車の中、ちょっとした隙間時間にお試しください。