公開 : 2020/05/31 : 2022/03/04
今回紹介する動画は、テロップやテロップベースに合わせるだけでキラキラCGになる使い勝手が良い素材です。
どんなイメージにも合わせやすいので色々な場面で活躍しますよ。
キラキラが速い・遅いパターンと、色がカラフル・単色の合計4パターンを用意しています。
さらに幅が広い・狭いテロップベースどちらにも対応できるようにセットで提供しています。
この記事で動画の使い方も書いてあるので、使い方が分からないという方でも安心できます。
ぜひカンプデータを使ってあなたの動画にあててみてください。
目次
違うタイプのキラキラCG素材はこちらです。
こちらの記事もよく見られていますScene1.どんなテロップベースにも合わせられる

1.タイムラインの構成

タイムラインの構成は
V1:写真素材
V2:テロップベース
V3:テキストテロップ
V4:キラキラCG
今回は4種類のテロップベースの上にのせているので編集点が多くなっていますが、本来はここまで編集点はつきません。
次の工程でテロップベースのサイズに合わせていきます。
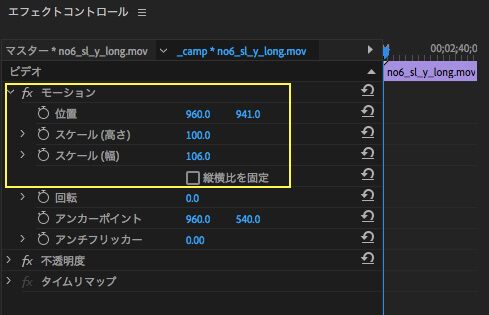
2.位置とスケールの縦横比を調整する

テロップベースの枠にぴったり合わせるため、キラキラCGの位置と大きさを調節していきます。
スケールは「縦横比を固定」のチェックを外さないと横だけ伸ばすことができないので注意してください。
簡単なのでぜひお試しください
Scene2.キラキラ枠として使える

1.タイムラインの構成

タイムラインの構成は
V1:写真素材
V2:下にキラキラCGを配置
V3:上にキラキラCGを配置
V4:左にキラキラCGを配置
V5:右にキラキラCGを配置
モーションでそれぞれ移動させるだけで枠になっちゃいます。
次の工程で具体的な数値を紹介します。
2.上下左右にキラキラCGを配置する

位置の数値はあくまでも目安ですが参考にしてみてください。
V2(下):960 1084
V3(上):960 -39
V4(左):-22 -39
V5(右):1933 -39
キラキラCGがループしてるように感じたら、スタートのタイミングを変更するといいです。
例えば、V2は3秒後から使うと他のキラキラCG動画とタイミングが合わなくなるのでいい感じになりますよ。
ぜひお試しください。
Scene3.テロップの上にのせてもOK

Scene1ではテロップベースにキラキラCGを合わせる方法でしたが、テロップに合わせてもオシャレな演出になります。
単語のみに合わせたり、1行にしたり、1文字だけでもOKです。
事項から作り方を解説していきます。
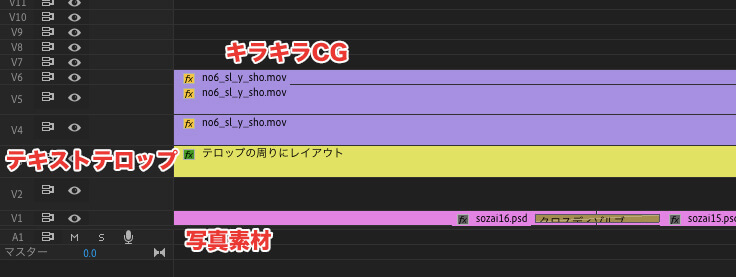
1.タイムラインの構成

タイムラインはこんな感じです。
V1:写真素材
V3:テキストテロップ
V4:キラキラCG(左)
V5:キラキラCG(中央)
V6:キラキラCG(右)
キラキラCGは3段にして左・中央・右に配置します。
事項で具体的な数値を解説します。
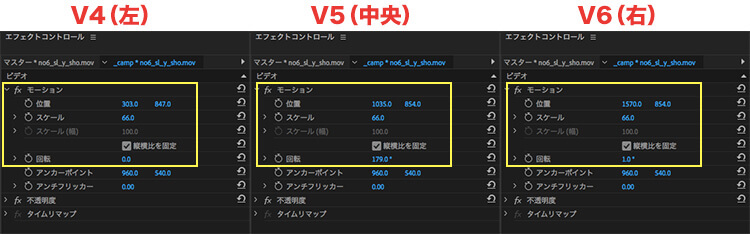
2.テロップに合わせるようにキラキラCGを配置する

今回はキラキラCGの大きさを66%にしました。
位置の数値は以下です。
V4:303 847
V5:1035 854
V6:1570 854
V5、V6は回転も加えています。
V5:-1
V6:1
以上で完成です。
好みですが、不透明度の描画モードを覆い焼き(リニア)にすると発光したような感じになって良いですよ。
ぜひお試しください。
こんな感じで自分で作ったベースにキラキラCGを簡単に加えることができちゃいます。
ひとつ持っておくだけで加工の幅が広がるのでオススメの素材です!
まずはカンプデータがあるので、自分の動画に合わせてみてください。
カンプデータの使い方はこちらの記事にあるので参考にしてくださいね。
動画素材はゼロから作ると大変な労力がかかります。
コスパ・時短を考えるなら素材の購入はアリですよ!
違うタイプのキラキラCG素材はこちらです。
こちらの記事もよく読まれています電車の中、ちょっとした隙間時間にお試しください。
カフェや外出先で便利なアイテム