公開 : 2022/03/01 : 2022/03/04

画像の色や質感を印象的にしたい時、描画モードを変更すれば簡単に印象的な画像になります。
というより、印象的な画像やテロップは必ず描画モードを変更しているといっても過言ではありません。
この記事では簡単にテロップの印象を変化できる描画モードを徹底的に解説していきます。
さらに僕がよく使うおすすめの描画モードも紹介します。
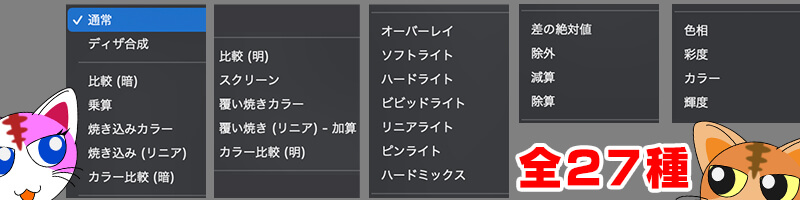
まず、Photoshopの描画モードは通常を含め全部で27種類あります。
そんなに覚えられないという方は、使いやすい主要な7つにだけでも覚えましょう。
ディザ合成でザラザラしたテロップを作り出す

僕のおすすめ1つ目は「ディザ合成」です。
これはソフトエッジなどをザラザラの質感に変えてくれる便利なモードです。
怪しい雰囲気や暗い感じを出したい時はめちゃくちゃ使えますよ。
画像は光彩(内側)とドロップシャドウをディザ合成にしています。
文字の内側にディザ合成をかけると、テロップの輪郭を削ったような雰囲気になります。
フォントの形が崩れたような感じになり怪しさが際立ちますよね。
ドロップシャドウも同じようにディザ合成にすればザラザラ感が外に広がる感じで自然な装飾になりますよ。
ぜひお試しください。
比較(暗)からカラー比較(暗)までは暗い印象にしたい時に使う

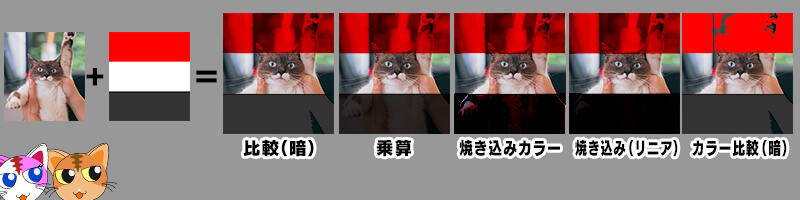
ここでは比較(暗)、乗算、焼き込みカラー、焼き込み(リニア)、カラー比較(暗)の5つを紹介します。
画像は猫の画像と赤、明るいグレー(輝度80%)、暗いグレー(輝度20%)の3色を重ねたものです。
この5項目は全体的に暗い印象の描画になりますが、少しずつ効果が違いますね。
明るいグレーの描画は変化ありませんが、暗いグレーの描画の違いが目立ちます。
比較(暗):のっぺりした画像に変化
乗算:黒がのった感じ
焼き込みカラー:黒が強調されている
焼き込み(リニア):焼き込みカラーよりさらに黒が強調されている
カラー比較(暗):比較(暗)と似ているが、赤ものっぺりした感じになっている
この5つに共通するのは「白は描画に影響を与えない」ところです。
僕は「乗算」と「焼き込み(リニア)」をよく使います。
乗算は黒のみを描画してくれるのでグラデーションとの組み合わせが最高に良いです。
焼き込み(リニア)は黒を際立たせつつオーバーレイのような効果も与えてくれます。
何から使っていいかわからない方は、乗算と焼き込み(リニア)にしてみてはいかがでしょうか。
比較(明)からカラー比較(明)までは明るい印象にしたい時に使う

ここでは比較(明)、スクリーン、覆い焼きカラー、覆い焼き(リニア)-加算、カラー比較(明)の5つを紹介します。
画像は猫の画像と赤、明るいグレー(輝度80%)、黒の3色を重ねたものです。
比較(明)からカラー比較(明)までの項目は全体的に明るくする描画になります。
テロップを豪華に装飾したい時やキラキラ光っているようにしたい時はこの中の項目を使うといいですよ。
比較(明):白部分がのっぺりした描画に変化
スクリーン:白がのった感じ
覆い焼きカラー:画像が輝いているように強調されている
覆い焼き(リニア)-加算:覆い焼きカラーよりさらに白が強調されている
カラー比較(明):比較(明)と似ているが、赤がザラザラした感じになっている
この5項目は乗算と逆で「黒は描画に影響を与えない」ところです。
僕のおすすめは「スクリーン」「覆い焼き(リニア)-加算」がダントツです。
スクリーンは白黒のグラデーションの白い部分だけを出力してくれるので、ちょっとしたグラデーション装飾によく使います。
覆い焼き(リニア)はキラキラさせたい時、豪華なテロップ装飾をしたい時に使います。スクリーンより光っているようにしてくれるのでとても重宝しますよ。
ただ覆い焼き(リニア)を使い過ぎると、ただの白になってしまうので注意してください。
オーバーレイからハードミックスは色の濃さを変えてくれる

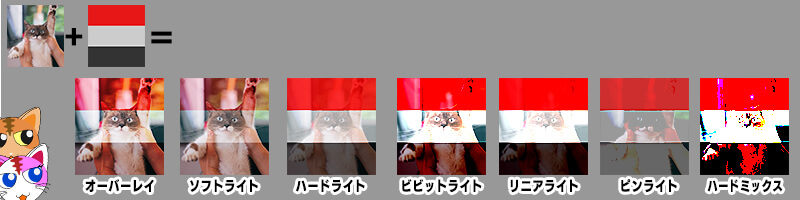
ここでは、オーバーレイ、ソフトライト、ハードライト、ビビットライト、リニアライト、ピンライト、ハードミックスの7つを紹介します。
赤、明るいグレー(輝度80%)、暗いグレー(輝度20%)の色が全体的に変化していますね。
オーバーレイ:全体的に色が濃くなる
ソフトライト:オーバーレイほどではないが、薄く色がのっている
ハードライト:オーバーレイよりも描画の色が強く出ている
ビビットライト:明るいグレーはより明るく、暗いグレーはより暗く、かなり強く描画されている
リニアライト:ビビットライトほど強く描画されていない。明るいグレーはスクリーン程度、暗いグレーは乗算程度の強さになる
ピンライト:のっぺりした雰囲気に変化する
ハードミックス:強調が強すぎて描画がザラザラする
それぞれ色の変化が激しいので好みになりますが、僕がよく使うのはオーバーレイです。
オーバーレイは色が潰れずに濃くなる印象があるので重宝しています。
メリハリの効いたサムネイル作りなんかに欠かせません。
差の絶対値でネガっぽい感じになる

差の絶対値は色がネガっぽく反転したような感じになります。
赤、明るいグレー(輝度80%)、黒を重ねてみると、赤と明るいグレーが特にがネガっぽく変化しました。
黒はまったく変化しません。
差の絶対値ほどきれいな感じになる描画がないので、僕のおすすめの描画モードになっています。
もうひとつ、差の絶対値で知っておきたいことがあります。
それは同じ画像を重ねて、片方を差の絶対値にすると、黒に変わります。
ここで、画像を1ピクセルだけズラすと画像の輪郭だけ浮き出てくるような描画になります。
テロップでは使いにくいですが、背景画像ならこの手法もかなり使えるのでぜひ試してみてくださいね。
除外から輝度はで他と違う印象的な質感になる

ここでは、除外、減算、除算の3つを紹介します。
除外:差の絶対値と似た感じだが、コントラストが少し薄い
減算:RGB値を比較して、差分の色が出てくる
除算:全体的に明るくなる
除外は差の絶対値と同じような描画になりますね。
減算はRGB値を比較するので、合成する画像はRGB値を低くした方がきれいになると思います。
除算は赤はネガっぽくなり、黒は明るくなります。白は変化ない感じです。
色々な配色で重ねてみてください。
参考資料としてこんな感じにかわります。
色相から輝度までの質感

ここでは、色相、彩度、カラー、輝度を紹介したいと思います。
色相:基本モノクロになり、赤はうっすらと色がのる感じになる
彩度:基本モノクロになり、赤はさらに彩度が濃くなっている
カラー:基本モノクロになり、赤がオーバーレイのようになっている
輝度:形がわからなくなるほど輝度が似る
こんな感じで色が変わっています。
電車の中、ちょっとした隙間時間にお試しください。