公開 : 2022/03/01 : 2022/04/04
ベベルとエンボスを使うと文字やシェイプの輪郭を簡単に立体的にすることができます。
キラキラ光らせたり、光沢感のある装飾をする時に必須のレイヤー効果ですよね。
問題になっている装飾を具体的に解説したいと思います。
シャドウ(内側)と合わせてエンボスの色を変化させる

この問題ではベベルとエンボスの白い部分だけを使っています。白い部分だけを使う方法はいくつかありますが、ここでは陰影の角度と光沢輪郭で黒い部分をなくしています。
シャドウ(内側)の距離を2にして、あとはシャドウ(内側)とベベルとエンボスのサイズを微調整すればOKです。
ベベルとエンボスのサイズを大きくすると、白い輪郭が内側に広がります。内側に広がったベベルに合わせるようにシャドウ(内側)のサイズを変えていくと調整しやすいですよ。
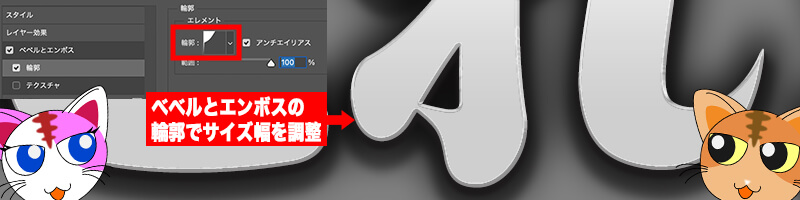
輪郭でエンボスのサイズ幅を調整できる

このテロップはベベルとエンボスのサイズを250にしています。
普通、サイズを250にすると文字の内側全体にエンボスがかかってしまいますが、この画像は文字の輪郭しかエンボスがかかっていません。
これはベベルとエンボスの中の輪郭でエンボスがかかる範囲を制限しているからです。
輪郭を使うとぷっくりしたテロップやベースを作る時にエンボスを扱いやすくなります。
とてもおすすめなのでぜひ試して見てくださいね。
ベベルとエンボスには立体的にする種類が3つある

ベベルとエンボスには「滑らかに」「シゼルハード」「シゼルソフト」の3つのタイプがあります。
「滑らかに」は、ボールなど柔らかい物体を表現する時に使います。
「シゼルハード」「シゼルソフト」は、鉄板など硬く光沢があるものを表現する時に使います。
テロップ装飾に関しては特に決まりはありませんが、柔らかい感じや光沢感がある感じなどで使い分けるとイメージ通りの装飾になると思います。
ハートマークとかは柔らかい感じで表現することが多いですよね。
こんな感じで自分の中でまとめていくといいですよ。
ベベルとエンボスは何もない空間にもエンボスを作る

画像の矢印部分はベベルとエンボスだけのところです。
境界線もドロップシャドウも何もついていません。
この装飾をPremiere Pro CCに読み込んで使うと、エンボス部分も見えた状態になります。
ベベルとエンボスのサイズを少しだけ大きくするだけで少し光った表現ができたりもするので、うまく使いこなしてくださいね。
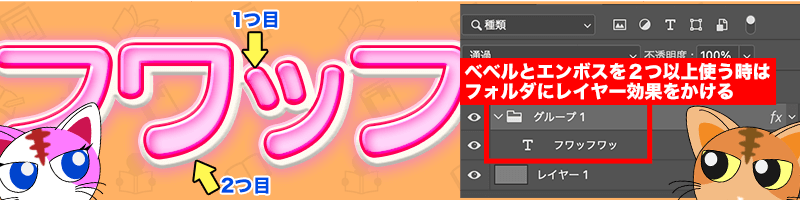
ベベルとエンボスを2回使いたい時はフォルダにレイヤー効果をかける

より複雑で立体的なテロップを作る場合、1つのレイヤーにベベルとエンボスを2つかける必要があります。
しかし、1のレイヤーにかけられるベベルとエンボスは1つだけです。
ベベルとエンボスを1レイヤーに2つ以上かける場合はフォルダを作成し、そこにベベルとエンボスをかけるればOKです。
しかしフォルダに入れたレイヤーにソフトエッジがかかっていると、とても汚くなってしまうので注意してください。
解決方法は、ソフトエッジもフォルダへ移動させればイメージ通りのレイアウトができるようになります。
光沢輪郭でエンボスのかかり方が劇的に変化する

ベベルとエンボスのデフォルトは、テキストレイヤーやシェイプレイヤーの縁から内側(外側)へ向かって変化していくように設定されています。
光沢輪郭を変更すると、デフォルトのレイヤー効果のかかり方が劇的に変化し、リング状になったり中心からエンボスがかかるようになったりします。
雰囲気を変えたい時にぜひ使ってみてくださいね。
文字色によってはエンボスが薄くなる場合がある

画像は黄色と青の2色の文字色を同じエンボスの数値で表示しています。
明らかに黄色文字の方がエンボス感が薄くなっていますよね。
これは黄色の方が輝度が強いため、エンボスの白い部分が相対的に薄く見えるのが原因です。
文字色に合わせて調整するようにしましょう。
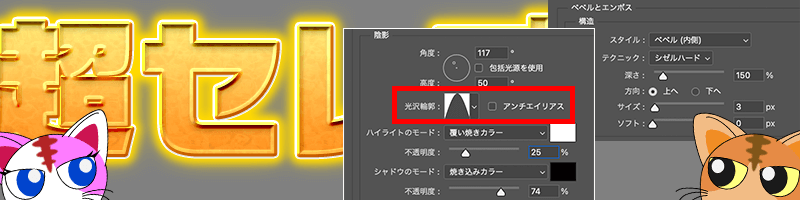
エンボスの一部の不透明度を0にする

陰影の項目の一番下のシャドウのモードの不透明度を0にすることで、ベベルとエンボスがかかる範囲を半分減らしています。
こうすることで、テキストの上部にはエンボスがかからないように調整しています。
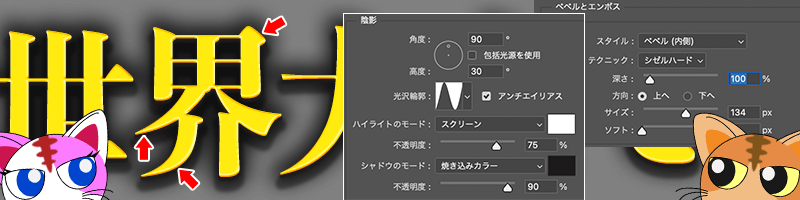
シャドウ(内側)と合わせるとより強調された輪郭になる

上部のエンボスにシャドウ(内側)を入れることで立体感が強調されます。
暗い色と明るい色の差があればあるほど立体感は出やすくなるので試してみてください。
さらに赤枠の光沢輪郭を山なりにしてエンボスの輪郭を強調しています。
輪郭だけを微妙に違う色にするだけでも見やすくなる

ベベルとエンボスは立体的な装飾だけでなく、テロップを見やすくするために使われる場合もあります。
画像のように黄色文字の輪郭にオレンジ色を細くのせるだけでも違った見え方がするのでかなりおすすめです。
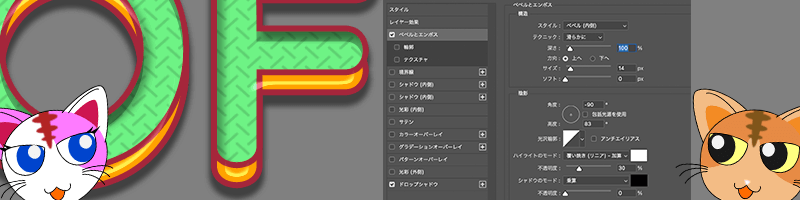
固いエンボスと柔らかいエンボスを使い分ける

ベベルとエンボスには固いイメージのエンボスと柔らかいイメージのエンボスの2通りのエンボスを作ることができます。
この2つを組み合わせると、輪郭だけを固いイメージのエンボスを使い、文字の表面には柔らかいイメージのエンボスを使ったりできます。
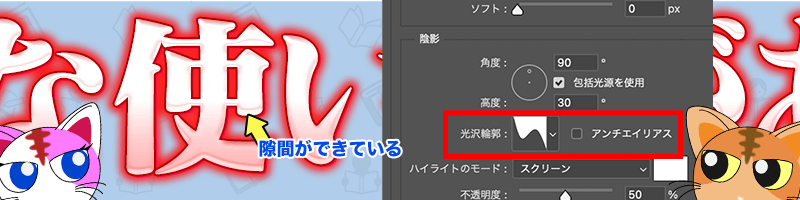
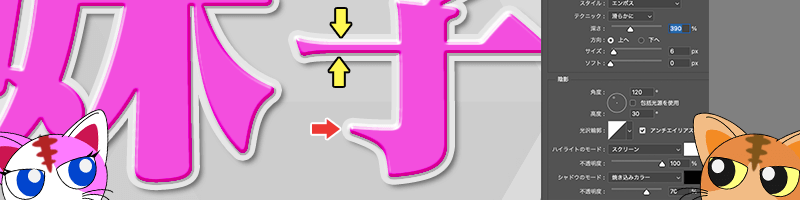
境界線が白や黒の時、エンボスが見えにくくなる

ベベルとエンボスを境界線に反映させる時、境界線の色が白や黒だと効果がわかりにくくなります。
その場合、赤矢印の境界線を完全な白ではなく、ちょっとだけ輝度を落とした白にするとエンボス効果がわかりやすくなります。
黄色矢印は境界線の輝度を落とした白にしているため、エンボスの輪郭が見えやすくなっている状態です。
エンボスがうまくかからないなと感じたら、輝度を意識してみるといいですよ。
電車の中、ちょっとした隙間時間にお試しください。