公開 : 2019/12/22 : 2022/03/04

動画編集に慣れてきたら、色々な表現方法を試してみたくなりますよね。
テレビやYouTubeをみてる時こんな加工やってみたいな〜と思ったら早速実践してみましょう。
でもどうやったらいいかわからない…
難しそうだな…
こう思うかもしれませんが、実は簡単に加工ができてしまいます。
今回は誰でも簡単にできてしまう映像表現の方法を紹介しちゃいます!
目次
こちらの記事も読まれています。
誰でも簡単にテロップ演出する方法の記事もあるので、興味のある方はこちらも参考にしてください。
色あせた感じにして、過去の振り返りと現在を区別する

過去の話だったり、写真の加工に使われるテクニックです。
まずはタイムラインの構成から。
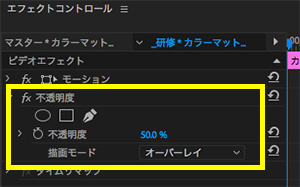
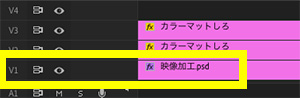
| タイムラインのトラック画像 | 使用したエフェクト・エフェクトコントロール画像 | 説明 |
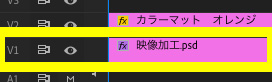
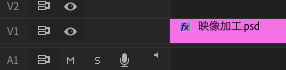
V2…カラーマット(オレンジ)
|

|
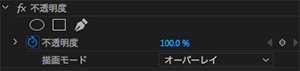
カラーマットのオレンジの数値…FF9400 不透明度の 描画モードを「オーバーレイ」 50%から下げれば色が薄く、上げれば濃くなる |
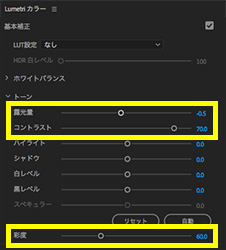
V1…動画素材
|

|
露光量を「-0.5」前後に(素材による) コントラスト「70」にして陰影を強くする 彩度「30〜60」まで落とす |
セピアっぽい色から青っぽい色に変更する

さきほどのオレンジ系の色にすると暖かいイメージになりますが、青っぽくするとクールなイメージに変化します。
カラーマットの色を変更してもいいですが、今回はエフェクトを使って変化させます。
| タイムラインのトラック画像 | 使用したエフェクト・エフェクトコントロール画像 | 説明 |
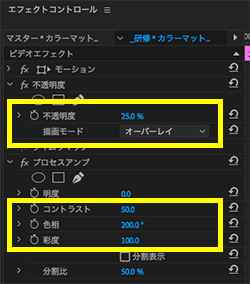
| V2…カラーマット(オレンジ) 上の画像と同じ 
|

|
不透明度「25%」 描画モード「オーバーレイ」 プロセスアンプの コントラストを「50」 色相を「200」に変更 |
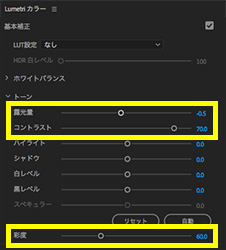
V1…動画素材
|

|
セピアにした数値と同じ |
色を強くパキッとした加工にする

色を強くすると、料理が美味しそうに見えたりカッコいい動画になりやすいです。
しかし全編にかけて色を強くしすぎると、目が痛くなってしまうので注意しましょう。
| タイムラインのトラック画像 | 使用したエフェクト・エフェクトコントロール画像 | 説明 |
V1…動画素材
|

|
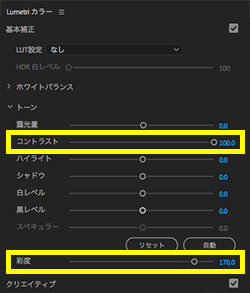
Lumetriカラーの コントラストを「100」 彩度を「170」 |
色を調整する時に便利なのがLumetriカラーです。
調節する項目が多くて敬遠されがちですが、「基本補正」を覚えるだけでも映像加工のバリエーションが大幅に上がりますよ。
こちらの記事にLumetriカラーで簡単に色を補正する方法を紹介してるので参考にしてください。
肖像権などの問題を解決するモザイク処理

最近は外で撮影した時、肖像権などが問題になってますよね。
このモザイク処理を覚えておけば解決できますよ。
| タイムラインのトラック画像 | 使用したエフェクト・エフェクトコントロール画像 | 説明 |
V1…動画素材
|

|
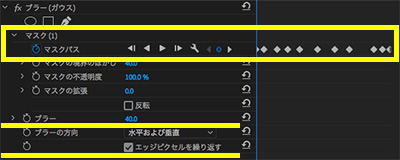
ブラー(ガウス)の マスクを整える ブラーを「40」 エッジピクセルを繰り返すにチェック入れる |
自動でキーフレームを打ってくれる神機能

手動で追っかけするのはかなり根気のいる作業ですが、Premiere Pro CCには自動トレース機能があり、これを使うと自動で1フレームずつキーフレームを打ってくれます。使い方は
1.モザイク入れしたい部分をマスクで抜く
2.「選択したマスクを順方向にトラック」ボタンを押す
3.モザイクがズレたところに戻り調整し、2.を繰り返す
これだけです。追っかけの精度もかなり高いのでオススメですよ。
このあと衝撃的なことが起こる予感がする映像加工

映像を面白く作るには「あおり加工」を上手に使いましょう。
あおり加工とは、視聴者に「このあと、どうなるんだろう…」と思わせる手法です。
YouTube用の動画の場合、あおり加工を入れすぎるとテレビ番組のようにウザったくなるので、1動画に1つくらいで十分だと思います。
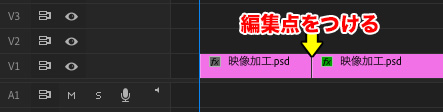
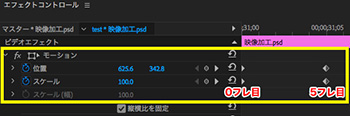
| タイムラインのトラック画像 | 使用したエフェクト・エフェクトコントロール画像 | 説明 |
V1…動画素材
|

|
モーションの 位置・スケールに0フレーム、5フレーム後にキーフレームを打つ 位置や大きさは強調したい部分に合わせる |
| V1…動画素材 | プロセスアンプ
|
プロセスアンプの明度を 0フレーム目…0 5フレーム目…-20に変更 コントラストを 0フレーム目…100 5フレーム目…110に変更 彩度を 0フレーム目…100 5フレーム目…0に変更 ※数値は素材によって調整する |
さらに、属性をペーストする時も0フレーム目にある方が動くタイミングを計りやすいのでオススメです。
やわらかくキラキラした印象的な動画にする

ちょっと周りがボケていて明るい印象的な動画にすることができます。
感動的な場面や結婚式の終わりとかに合いそうですよね。
| タイムラインのトラック画像 | 使用したエフェクト・エフェクトコントロール画像 | 説明 |
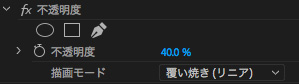
V2…動画素材 |
 |
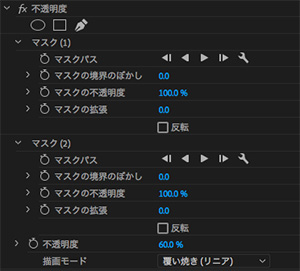
不透明度を40% 描画モードを「覆い焼き(リニア)」 |
| V2…動画素材 |

|
プロセスアンプの 明度を−70 コントラストを200 陰影をくっきりさせた方が見栄えが良くなる |
| V2…動画素材 |  |
ブラー(合成)の 最大ブラーを30 マップをフィットさせるにチェック入れる ブラーを反転にチェック入れる ※ブラーレイヤーは「クリップがあるトラック」を選択 |
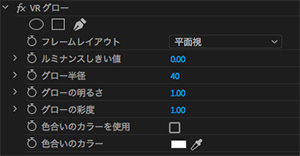
| V2…動画素材 |  |
VRグローの ルミナンスしきい値を0 グロー半径を40 |
V1…動画素材 |

|
Lumetriカラーの 露光量を−1 コントラストを100 ※動画素材によって調整する |
場面転換で使えるのりかわり加工

時系列を少し遡ったり飛ばしたりする時に分かりやすく加工すると印象的になりますよ。
| タイムラインのトラック画像 | 使用したエフェクト・エフェクトコントロール画像 | 説明 |
V2…乗り替わる前の動画素材
 |
 |
基本3Dのスウィベルを 0フレーム目…0 5フレーム目…−90 |
V2…乗り替わり後の動画素材 |
 |
基本3Dのスウィベルを 0フレーム目…90 5フレーム目…0 |
V1…背景素材
 |
 |
カラーカーブの色を適当につける |
ラインが走って印象的な動画にする加工

紹介の扉とかに使えそうな加工です。
マスクの形を変えれば様々な応用がきくので、加工のバリエーションに困らなくなりますよ
| タイムラインのトラック画像 | 使用したエフェクト・エフェクトコントロール画像 | 説明 |
V3…カラーマット(白)
 |
 |
 マスクを3つにしてもOK! |
| V3…カラーマット(白) |  |
モーションの位置にキーフレームを打ち、左から右に流れるようにする スケールの縦横比を固定のチェック外す スケールの縦だけ190に変更 回転を28に変更 |
V2…カラーマット(白) |
 |
モーションの位置を右から左に流れるように 回転を-28に変更 スケールはV3と同じでOK |
V1…動画素材 |
 |
プロセスアンプの明度を 0フレーム目…0 15フレーム目…70 30フレーム目…0 ※V2・V3が流れきるタイミングに合わせる |
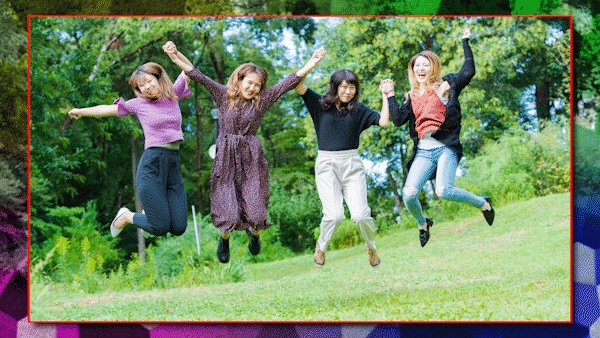
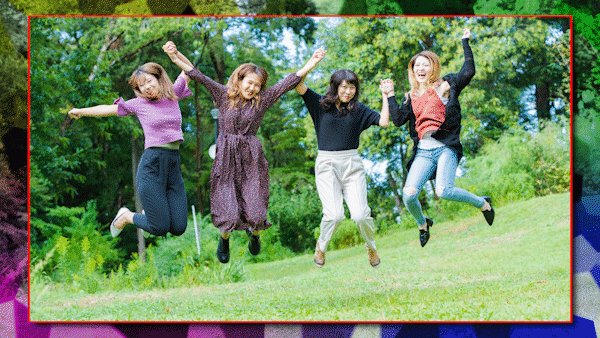
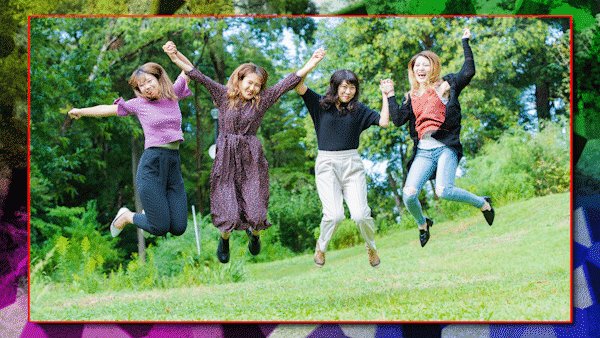
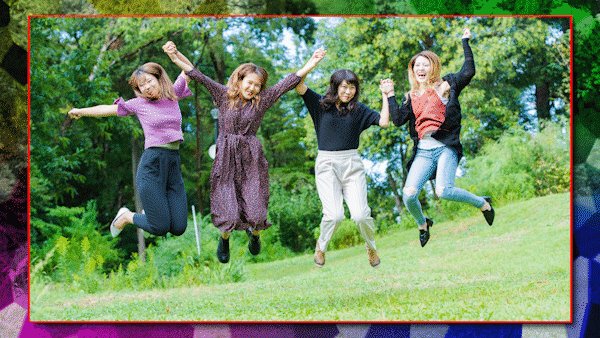
枠に入れて印象的に見せる

枠に入れると振り返って話す時やルール説明の時に使えますね。
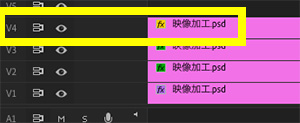
| タイムラインのトラック画像 | 使用したエフェクト・エフェクトコントロール画像 | 説明 |
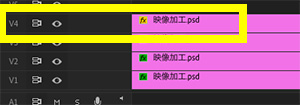
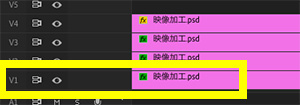
V4…動画素材 |
 |
モーションのスケールを90に変更 |
V3…動画素材 |
 |
モーションのスケールを 縦横比を固定のチェック外す スケール(高さ)を91 スケール(横)を90.7に変更 |
| V3…動画素材 |  |
カラーカーブを好きな色に変更 これがエッジの役割をしてくれる |
| V3…動画素材 |  |
ドロップシャドウの数値を変更 |
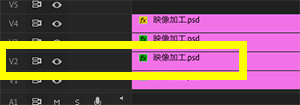
V2…動画素材 |
 |
不透明度の描画モードを「オーバーレイ」に変更 |
| V2…動画素材 |  |
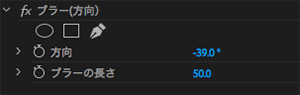
ブラー(方向)の 方向を-39 ブラーの長さを50 |
V1…動画素材 |
 |
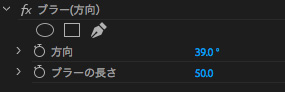
ブラー(方向)の 方向を39 ブラーの長さを50 |
模様が印象的な枠加工

| タイムラインのトラック画像 | 使用したエフェクト・エフェクトコントロール画像 | 説明 |
V4…動画素材 |
 |
モーションのスケールを90に変更 |
V3…動画素材 |
 |
モーションのスケールを 縦横比を固定のチェック外す スケール(高さ)を91 スケール(横)を90.7に変更 |
| V3…動画素材 |  |
カラーカーブの色は好きな色でOK |
| V3…動画素材 |  |
ドロップシャドウの数値は好みの形でOK |
V2…動画素材 |
 |
不透明度の描画モードを「乗算」に変更 |
| V2…動画素材 |  |
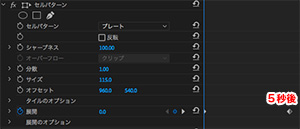
セルパターンの セルパターンをプレート サイズを115 展開に 0フレーム目…0 5秒後…540(表記は1×180°になる) |
| V2…動画素材 |  |
4色グラデーションの色は好きな色でOK |
V1…動画素材 |
 |
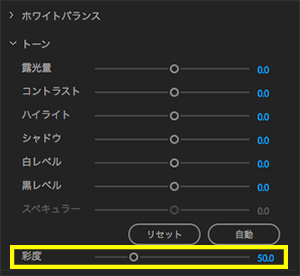
Lumetriカラーの彩度を50に変更 |
エフェクト「セルパターン」だけで12種類もある
今回紹介した映像加工を身につけると、組み合わせれば50パターンは作れると思います。
例えば、最後に紹介したエフェクト「セルパターン」には12種類も違った効果になるのでオススメです。
ちょっと難しかったなと感じた方は、まずはテロップの動きから作ってみてください。
電車の中、ちょっとした隙間時間にお試しください。