公開 : 2019/05/24 : 2022/03/04

この記事では、エフェクトを上手に制御するための基本操作を紹介します。
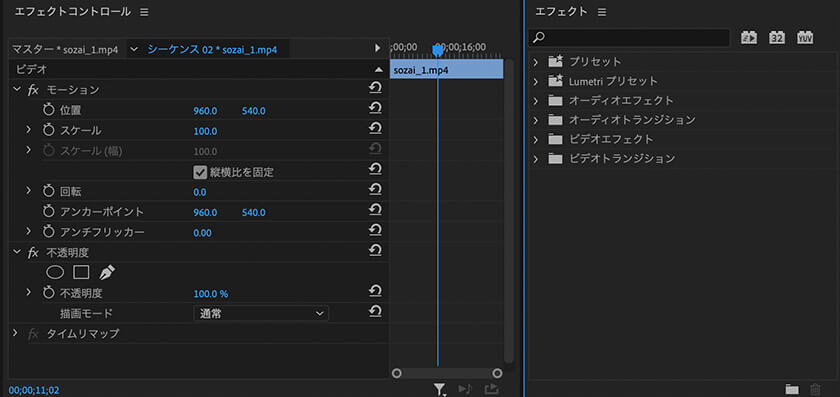
まず、エフェクトをかけたり映像を動かす時には、エフェクトコントロールウィンドウにエフェクトを入れる必要があります。
エフェクトコントロールウィンドウの役割はこんな感じです。
・映像やテロップを動かす
・不透明度を変更する
・その他のエフェクトを制御する
・キーフレームで数値を制御する
デフォルトのエフェクト(モーション・不透明度・タイムリマップ)とキーフレームについては、記事内で解説しているので参考にしてください。
この記事を見て、なんとなく分かるようになったら実践で使ってみましょう。
さらに属性をペースト・属性を削除といった、キーフレームをコピー&ペーストするための便利な機能も紹介しています。
こちらもぜひ参考にしてみてください。
目次
エフェクトのかけ方

基本的にエフェクトは、エフェクトコントロールで数値を操作します。
モーション・不透明度・タイムリマップの3つはデフォルトで入っており、他のエフェクトをかける場合は、エフェクトウィンドウからドラッグ&ドロップする感じです。
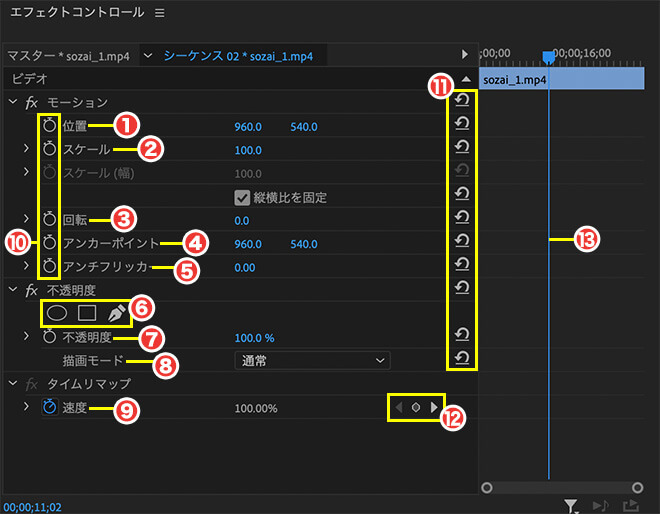
モーション・不透明度・タイムリマップのエフェクト効果

まずはデフォルトのモーション・不透明度・タイムライマップのエフェクト効果とエフェクトコントロールのアイコンを解説します。
| 項目 | 説明 |
| 1.位置を変更する | 左数値:横軸、右数値:縦軸に移動 |
| 2.映像を拡大縮小 | 「縦横比を固定」のチェックを外すと縦・横の比率を変更できる |
| 3.回転できる | +で時計回り、ーで反時計回り |
| 4.アンカーポイント | 中心軸を変更 左数値:横軸、右数値:縦軸 |
| 5.アンチフリッカー | 蛍光灯などのフリッカーを除去できる(あまり効果なし) |
| 6.マスク | 一部を抜く |
| 7.不透明度 | 透明度を変更 |
| 8.描画モード | 映像を色々な質感に変化させることができる |
| 9.タイムリマップ | 基本的に速度を変化させることができるがここでやるよりも別の工程で速度調整した方が楽 |
| 10.アニメーションのオン/オフ | キーフレームを打つ時にオン(青)にする |
| 11.リセット | デフォルトの数値にリセットする |
| 12.キーフレームを追加/削除 | キーフレームを追加したり削除できる |
| 13.再生ヘッド | タイムラインの再生ヘッドとリンクしている 再生ヘッドの位置にキーフレームが追加される |
指定したタイミングで位置や大きさを数値と同じにしてくれる。
例:0秒から1秒後に動画の大きさを半分にしたい時
1.0秒:大きさ100(デフォルトの数値)
2.1秒後:大きさ50(半分の数値)
1.2.の両方にキーフレームが打たれると、0〜1秒までの動きを補間し、滑らかなアニメーションを作成できる。
動画を動かす場合、このキーフレームを使って位置や大きさを制御する。
エフェクトウィンドウから新しくエフェクトをかける時も、このキーフレームで数値を制御します。
実際に使ってみよう 〜キーフレームを打つ〜
キーフレームの打ち方を簡単に説明するとこんな感じの手順です。
2.アニメーションをオンにする(キーフレームが打たれる)
3.再生 or 左右矢印キーで次のアニメーションが決まるタイミングを決める
4.数値を変更する(自動でキーフレームが打たれる)
5.動かしたアニメーションを確認する
キーフレームが1つだと動きません。動かす場合は必ず2つ以上のキーフレームを打ちましょう。
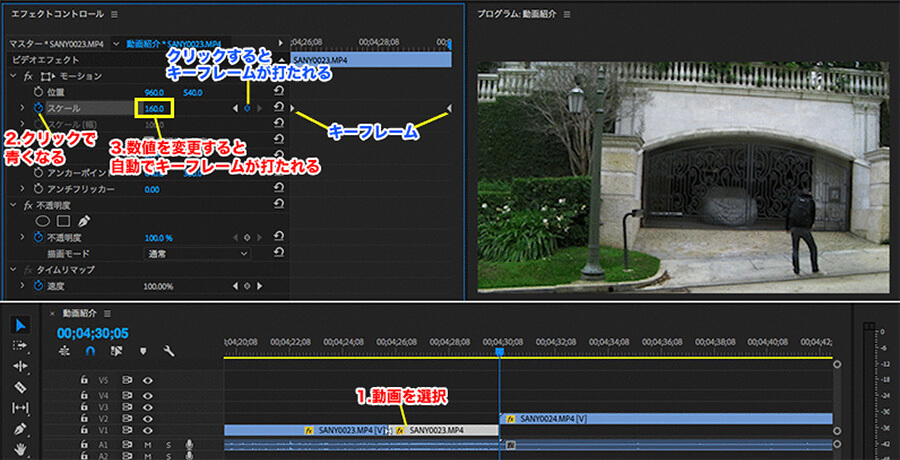
映像をじんわりズームさせる

2.スケールの左にある時計マークをクリック(キーフレームが打たれる)
3.動画素材(クリップ)を再生。最後のフレームへ移動し、スケールの数値を変更(2つ目のキーフレームが打たれる)
1つ目のキーフレームの数値が150の場合、2つ目のキーフレームの数値を160にします。
これで映像がじんわりとズームしてくれます。
今回はスケールにキーフレームを打ちましたが、位置や不透明度でも同じ操作です。
「どんな風に動かしたいか」でキーフレームを打つ場所が変わってくるので色々と試してみてくださいね。
特定の動きを使い回す〜属性をペースト〜

一度作成した動きやエフェクトは別の動画素材に簡単に反映することができます。
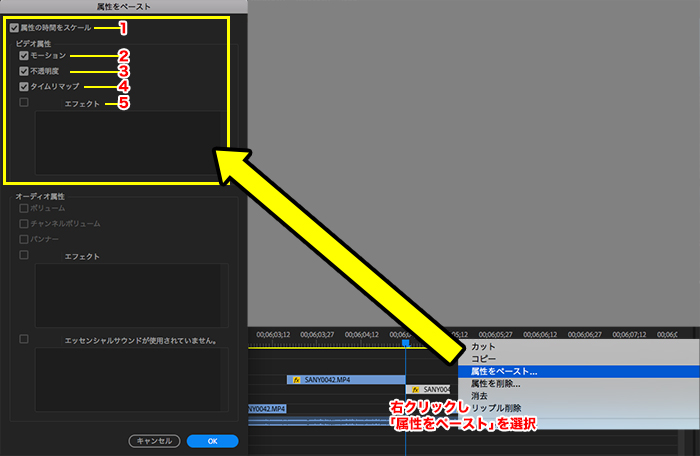
反映させたい動画素材を選択>右クリック>属性をペースト>反映させたい項目にチェックを入れてOK
では「属性をペースト」の各項目を解説します。
| 項目 | 説明 |
| 属性の時間をスケール | 尺に合わせてキーフレームが反映される(事項で解説) |
| モーション | モーションの項目「位置」「スケール」「回転」「アンカーポイント」「アンチフリッカー」が反映 |
| 不透明度 | 不透明度の項目「マスク」「不透明度」「描画モード」が反映 |
| タイムリマップ | 倍速やスローなど速度を反映 |
| エフェクト | 各エフェクトがある場合はここに表示され、チェックしたエフェクトを反映 |
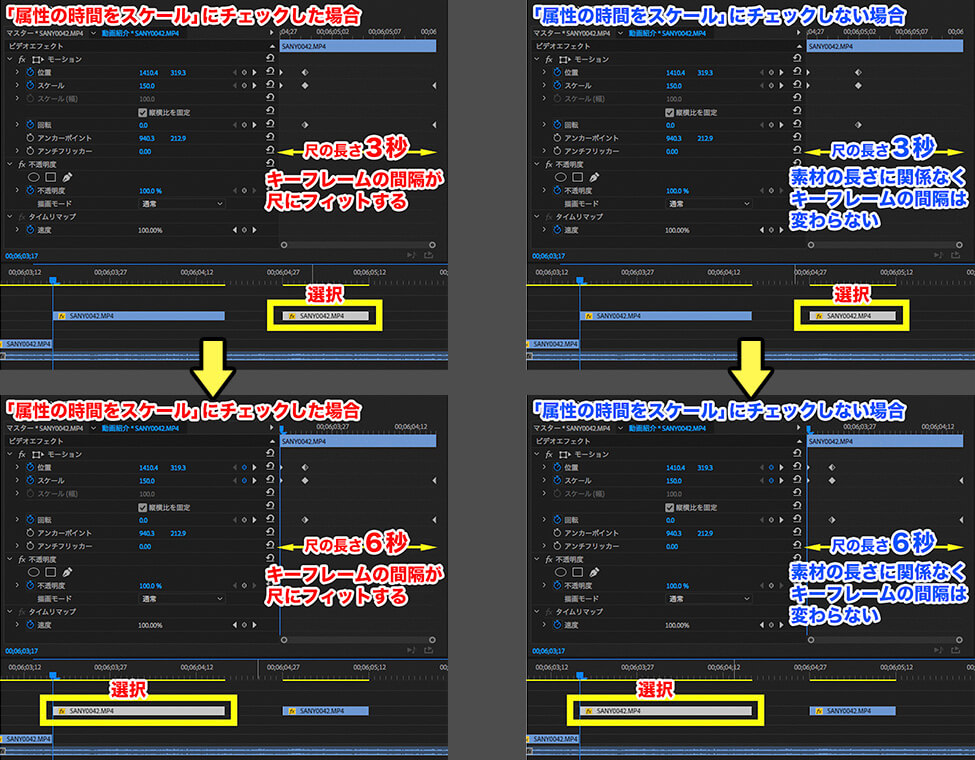
属性の時間をスケールについて

「属性の時間をスケール」は違う長さの動画素材にエフェクトを反映させる場合に使います。
チェックあり・なしで以下の違いがあります。
チェックあり・・・素材の尺の長さに合わせてキーフレームの間隔を合わせる
チェックなし・・・キーフレームの間隔を変更しない
この2つの使い分けは
アニメーションの動きが速い場合、キーフレームの間隔を変更しない「チェックなし」にしましょう。
理由はキーフレームを素材の長さに合わせてしまうと、動きが速くなったり遅くなったりするためです。
じんわりズームするなど素材の最後のフレームまで動いてほしい場合、間隔を合わせる「チェックあり」を選ぶと効率的です。
用途で使い分けると操作が速くなりますよ。
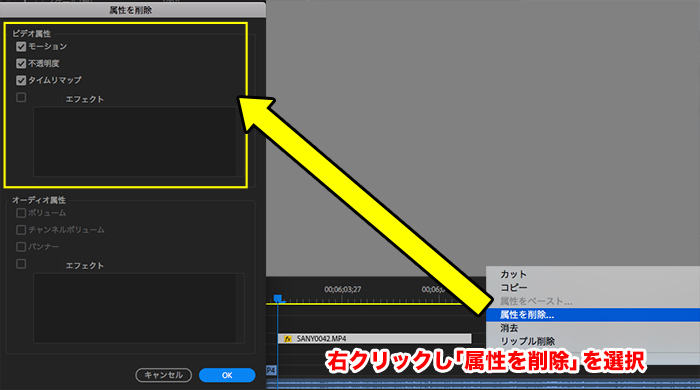
キーフレームを削除する〜属性の削除〜

動画素材を右クリック>属性を削除
属性をペーストと同じ項目が表示され、チェックした項目の属性を削除してくれます。
「属性のペースト」「属性の削除」はよく使うので、キーボードショートカットに仕込んでおきましょう。
キーボードショートカットの仕込み方はこちらの記事を参考にしてください。
エフェクトプリセットに登録する

エフェクトに打ったキーフレームを登録し、使い回すことができます。
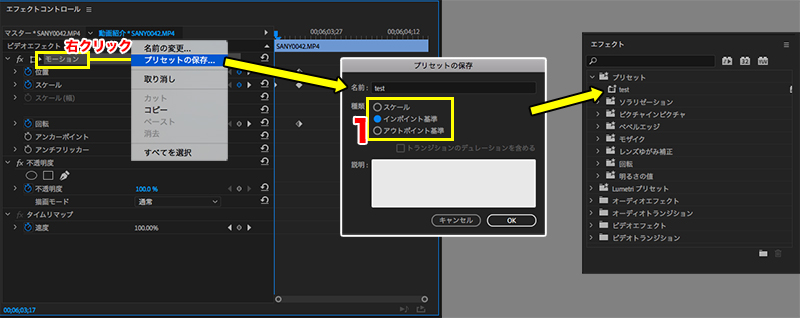
モーションを右クリック>プリセットの保存
「保存名」を入力し「種類」を選択するとエフェクトのプリセットに保存されます。
種類は「スケール」「インポイント基準」「アウトポイント基準」の3つあり、それぞれ反映され方が違います。
| 種類 | 説明 |
| スケール | 素材の尺の長さに合わせてキーフレームの間隔を合わせる |
| インポイント基準 | キーフレームの間隔は変わらず、最初のキーフレームを基準に反映される (最初のキーフレームが5フレーム目に打たれていた場合、反映する時も5フレーム目からキーフレームが打たれる) |
| アウトポイント基準 | キーフレームの間隔は変わらず、最後のキーフレームを基準に反映される |
使い方によりますが「インポイント基準」の使用頻度が高いので、迷ったらインポイント基準でいいと思います。
複数のエフェクト効果をプリセットに登録する

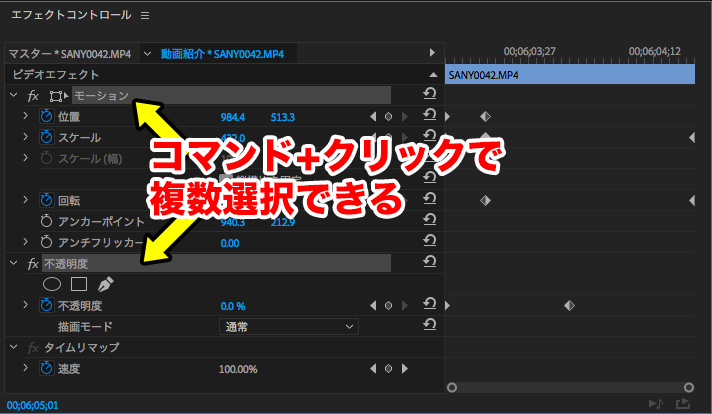
さっきはエフェクト単体の登録でしたが、複数のエフェクトをプリセットに登録することもできます。
コマンド+クリックでエフェクトを複数選択>右クリック>プリセットの保存
これで複数のエフェクトを登録することができます。
プリセット名を「エフェクト名+効果」などにすると分かりやすくなるのでおすすめです。
エフェクトプリセットの管理・書き出し

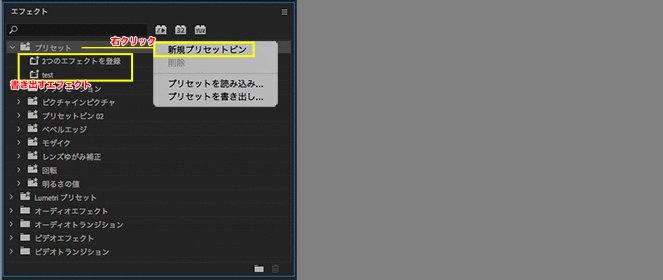
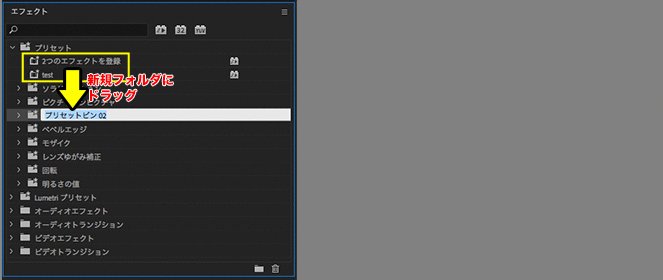
登録して増えたプリセットは項目別にして「プリセットビン」に入れると見やすくなります。
また、他のPCで同じエフェクトを使いたい場合は「プリセットを書き出し」「プリセットを読み込み」で保存したプリセットを使うことができます。
1.プリセットを右クリック>「新規プリセットビン」を選択
2.プリセットビンに書き出したいプリセットをドラッグ&ドロップ
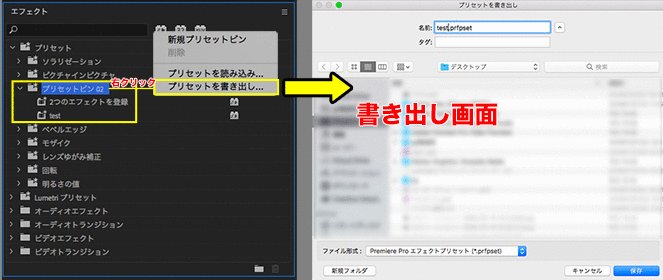
3.プリセットビンを右クリック>プリセットを書き出し > 保存先・保存名を入力
プリセットを読み込む場合
プリセットを右クリック>プリセットを読み込み
プリセットデータを選択すればOKです。
終わりに
いかがでしょうか?
今回はデフォルトのエフェクトのみを紹介しましたが他のエフェクト効果を加える時でも基本的には同じような操作方法になります。
また、プリセットの保存は無制限に保存できますがフォルダ分けするなど定期的に管理しておきましょう。
これから色々なエフェクト効果を加えた記事も作っていこうと思うのでぜひ参考にしてみてください。
電車の中、ちょっとした隙間時間にお試しください。