公開 : 2020/05/28 : 2022/03/04
デジタル風のカウンターは使いやすく、ひとつ持ってるだけで加工のバリエーションが増えます。
特に時間経過を印象的にしたい時に使いやすい素材です。
今回はデジタル風のノイズを使ってどんなことができるのか、使い方を4つ紹介したいと思います。
どの演出も簡単なので5分あれば完成しちゃうのでぜひ参考にしてくださいね!
動画編集歴15年以上の僕が4時間かけて制作した動画が低価格で手に入ってしまうので、コスパは最高に良いと思いますよ。
動画の完成イメージが湧かない方でも、この記事を最後まで読めば完成イメージしやすくなります。
カンプデータを使ってぜひ試してみてください!
目次
Scene1.ブラーをかけて印象的な動画に

縦にブラーをかけるだけで発光したような雰囲気に変わります。
不規則なノイズと合わさって印象的な動画に仕上げることができますよ。
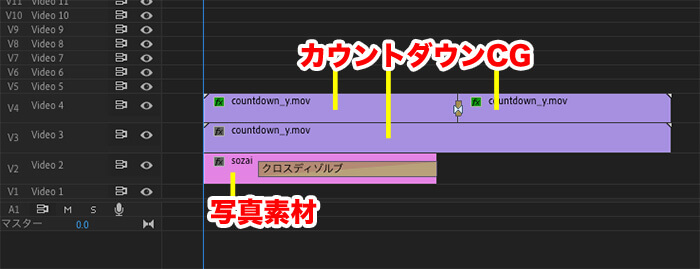
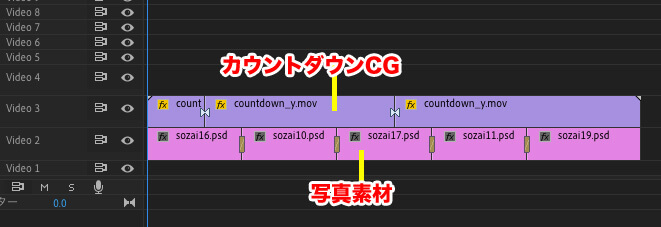
1.タイムラインの構成

タイムラインの構成は
V2:写真素材
V3:カウントダウンCG
V4:カウントダウンCG
V4のカウントダウンだけエフェクトをかけます。
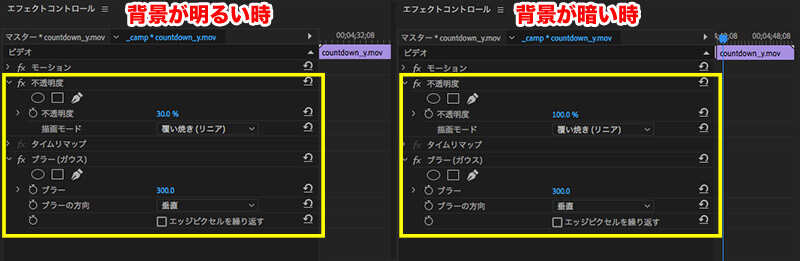
2.ブラーを縦だけ伸ばし、描画モードを覆い焼き(リニア)に変更する

ブラーを縦だけ伸ばします。数値は
ブラー:300
ブラーの方向:垂直
最後に不透明度の描画モードを覆い焼き(リニア)にすることで、発光したような雰囲気になります。
背景が明るい写真や動画の場合、不透明度の数値は弱め(今回は30%)に設定しましょう。
背景が暗い場合、不透明度は強め(今回は100%)に設定するといい感じになりますよ。
Scene2.大きくして描画モードをピンライトにするだけで印象的な動画に!

イメージ映像などで使えるテクニックとして、カウンターをはっきり見せず背景になじませる方法があります。
時間経過などでよく使われるので参考にしてみてくださいね。
1.タイムラインの構成

タイムラインの構成はシンプルですね。
V2:写真素材
V3:カウントダウンCG
また、今回は画面いっぱいにカウンターが入るようにしているため
20秒前、10〜19秒前、0〜9秒前でサイズを少し変更しています。
数値を変更するタイミングで編集点を打っておきましょう。
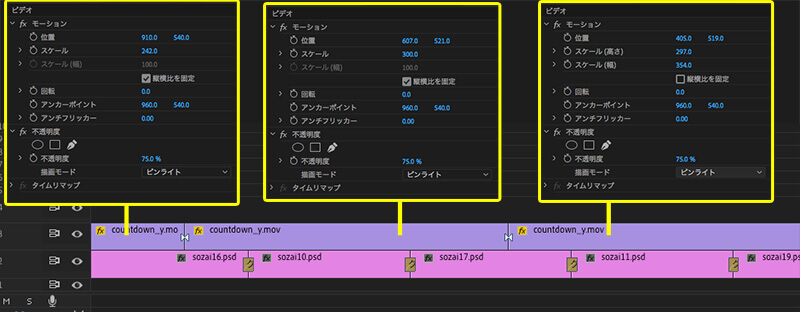
2.各モーションの数値と描画モードについて

不透明度は全て75%、描画モードをピンライトにしています。
今回ははっきり見える感じにしました。背景が明るいと丁度いい感じになります。
モーションの数値は
20秒前
位置:910 540
スケール:242
10〜19秒前
位置:607 521
スケール:300
0〜9秒前
位置:405 519
スケール(高さ):297
スケール(幅):354
ぜひ参考にしてみてください。
Scene3.スイッシュ動画として使ってみる

ノイズが激しい部分を重ねるとスイッシュ動画にすることもできます。
動画や写真をカッコよくしたい時にとても使える技なので参考にしてくださいね。
1.タイムラインの構成

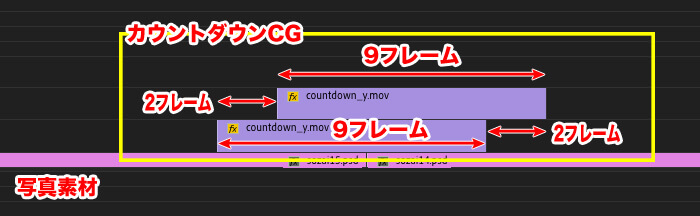
ノイズが激しい部分から前後4〜5フレーム抜き出します。これを最低でも2セット作りましょう。
今回は前後合わせて9フレーム抜き出しました。
重ねる時のポイントは、2フレームくらいズラした方がオシャレな仕上がりになりますよ。
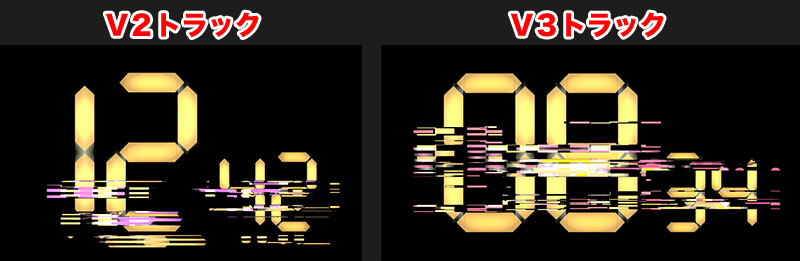
2.ノイズが走る部分は違うタイミングの方がオシャレに仕上がる

<カウントダウンCGを重ねる素材は、カウンターが違うところを抜き出すといい感じですよ。/strong>
画面全体がカウントダウンCGになるように大きさを変更します。
最後に不透明度の描画モードを覆い焼き(リニア)にすれば発光したようなスイッシュ動画の出来上がりです!
動画の一部だけ色を変えると、オリジナル感が増して印象的な動画になります。
ウィンドウ>エフェクト>検索窓に「アンプ」と入力>プロセスアンプをカウントダウンCGにかける
プロセスアンプの色相を277°に変更します。
プロセスアンプ内にある長方形マークを押すとマスクが作られます。
不規則なノイズが走るカウントダウンCGの使い方を紹介しましたが、他にも使い方はたくさんあります。
動画素材はゼロから作ると大変な労力がかかります。
今回は12秒くらいのノイズと、8秒くらいのノイズを重ねてます。
3.モーションの数値・描画モードを覆い焼き(リニア)に変更する

数値は画像に書いてありますが、画面全体が覆いかぶさるようになってればOKです。
Scene4.一部だけ違う色味に変更する

今回は淡いピンクに変更しました。
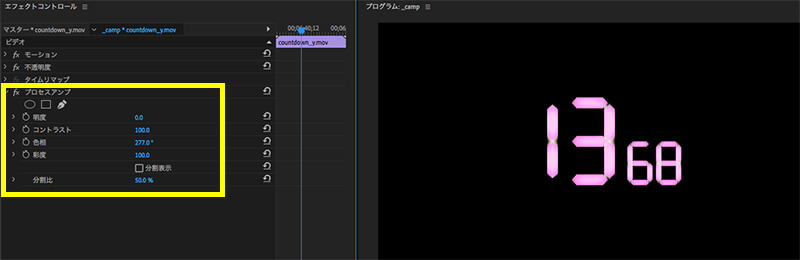
1.プロセスアンプの色相を変更する

これで全体が淡いピンクになりました。
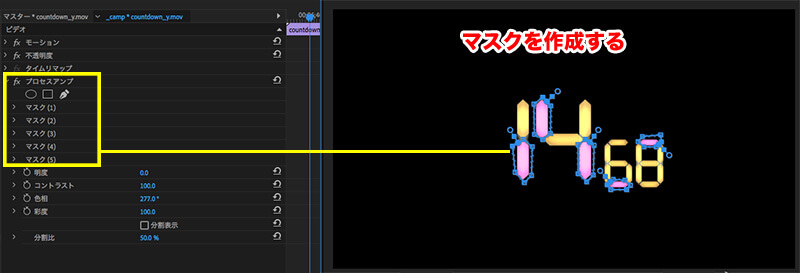
次の工程でマスクを抜き、一部だけをピンクにしていきます。2.プロセスアンプ内のマスクを抜く

プロジェクトモニターへ移動し、角の丸い部分をつかんで形を変化させましょう。
さらに青線をクリックすると新しい角を作ることができます。
このマスクを好きな数だけ増やせば完成です!
カンプデータを用意しているので、動画に合わせてみてください。
カンプデータの使い方はこちらの記事にあるので参考にしてくださいね。
僕はこの素材をフォントから作ったので4時間くらいかかりました。
コスパ・時短を考えるなら素材の購入はアリですよ!
こちらの記事もよく読まれています
電車の中、ちょっとした隙間時間にお試しください。
カフェや外出先で便利なアイテム
この記事を見た人はこんな記事も見ています