公開 : 2021/09/19 : 2022/03/04
今回は、派手な動きのあるカウントダウンCG素材について紹介します。
3つのCG素材とPremiere Proプロジェクトが入っているので、とても使い勝手が良くお得ですよ。
中身の詳細はこんな感じです。
・カウントダウンCG
・1秒前からの乗り替わりCG素材
・カウントダウンCGと乗り替わりが合成されたCG素材
・Premiere Pro CCのエフェクトが9種類入ったプロジェクト
どれも使いやすくしており、広告動画・企画・YouTube制作・番組制作などでお使いいただけます。
特にPremiere Pro CCのプロジェクトは、エフェクトを組み合わせれば30以上のバリエーションに変化できておすすめです。
ここでは、Premiere Pro CCのプロジェクトに入っているエフェクトについて解説したいと思います。
動画編集を覚えようとしている方にも勉強になると思うので参考にしてみてくださいね。
目次
カウントダウンCG購入時についてくるPremiere Proデータについて

この記事で紹介するカウントダウンCG素材を購入していただくと、Premiere Proプロジェクトもセットになっています。
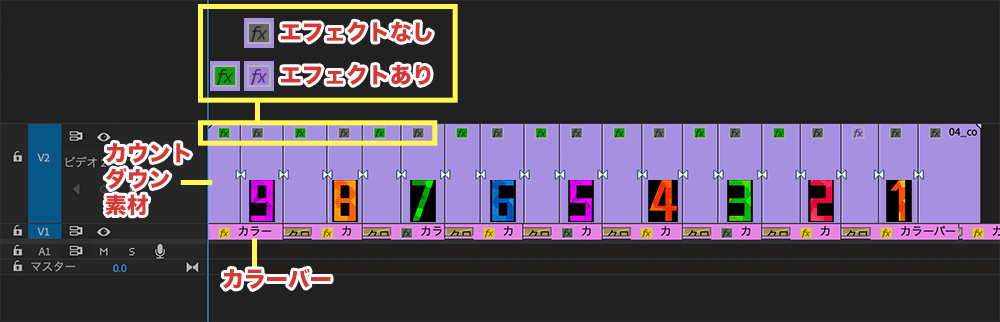
Premiere Pro CCの中身は、CGが動き出す・動きが止まる瞬間に編集点がついています。
CGが動き出す瞬間のクリップには色々なエフェクトとキーフレームがついており、これからひとつずつ紹介しますね。
属性をペーストを使えばエフェクトを簡単に移行させることもできるので、場面によって変えたり、統一した動きにするのもアリですよ。
属性をペーストについては、こちらの記事を参考にしてください。
タービュレントディスプレイスを使ってCG素材をグニャらせる

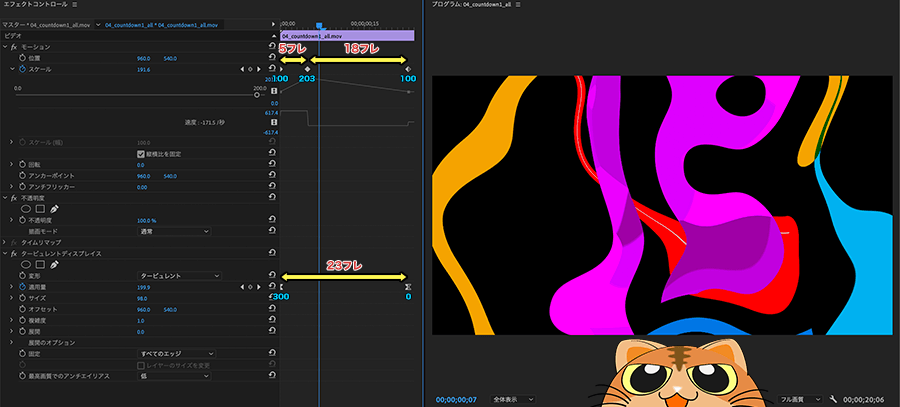
カウント9の動きについているエフェクトは、タービュレントディスプレイスというエフェクトです。
グニャっとした雰囲気を簡単に出すことができて使いやすいんですよね。
では数値を書いていきます。
| 項目 | 1フレーム目 | 2フレーム目 | 3フレーム目 |
| モーション スケール |
100 | 203 | 100 |
| タービュレントディスプレイス 適応量 |
300 | 0 | ー |
タービュレントディスプレイスの適応量のキーフレームを、ベジェにするといい感じになります。
キーフレームをベジェやイーズインにする方法は、こちらの記事を参考にしてください。
クリップを重ねて、動き出すタイミングを1フレームずらすとグニャッとした動きが増えるので、こちらもおすすめです。
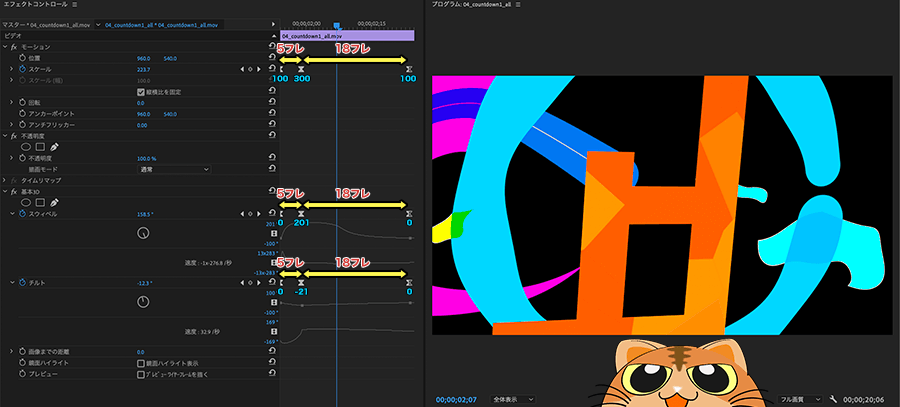
基本3Dで擬似的な3D回転を加える

カウント8の動きについているエフェクトは、基本3Dというエフェクトです。
立体的な回転ができるようになるので僕はかなり使うエフェクトのひとつです。
では数値を書いていきます。
| 項目 | 1フレーム目 | 2フレーム目 | 3フレーム目 |
| モーション スケール |
100 | 300 | 100 |
| 基本3D スウィベル |
0 | 201 | 0 |
| 基本3D チルト |
0 | -21 | 0 |
こちらもキーフレームをベジェにしています。
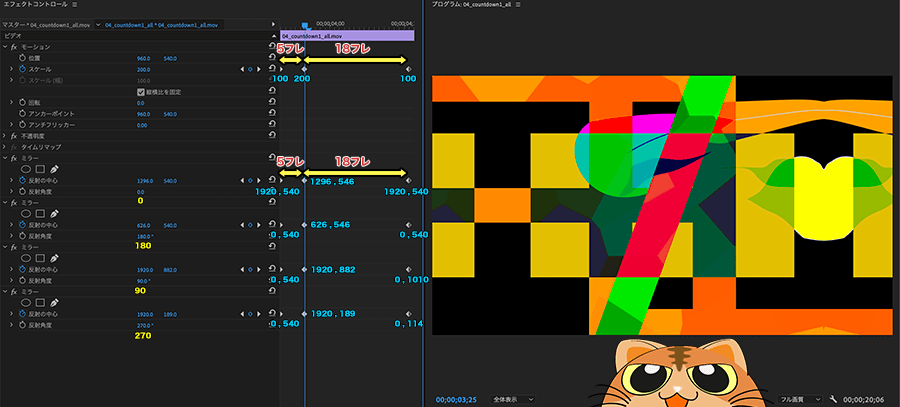
ミラーエフェクトで四方から出てる感じにする

カウント7の動きについているエフェクトは、ミラーというエフェクトです。
ミラーは指定した場所から鏡のように反射させるエフェクトで、ここでは上下左右に反射させて映像をカサ増ししています。
では数値を書いていきます。
| 項目 | 1フレーム目 | 2フレーム目 | 3フレーム目 |
| モーション スケール |
100 | 200 | 100 |
| ミラー(1) 反射の中心 |
1920,540 | 1296,546 | 1920,540 |
| ミラー(2) 反射の中心 |
0,540 | 626,546 | 0,540 |
| ミラー(3) 反射の中心 |
0,540 | 1920,882 | 0,1010 |
| ミラー(4) 反射の中心 |
0,540 | 1920,189 | 0,114 |
反射角度はそれぞれ90°ずつ変更してください。
ミラーをかけた場合、エフェクトが重くてうまく再生されない可能性もあります。
うまく再生されない時は、レンダリングしてみてくださいね。
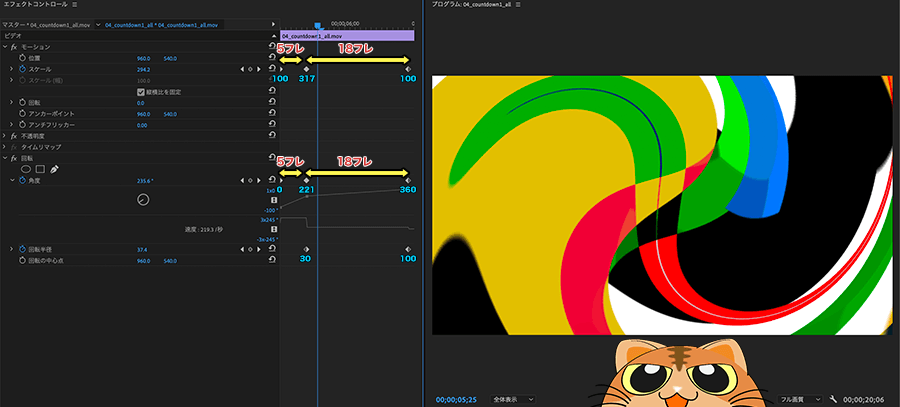
回転エフェクトで渦をまくような動きにする

カウント6の動きについているエフェクトは、回転というエフェクトです。
渦を巻くようなエフェクトですね。
では数値を書いていきます。
| 項目 | 1フレーム目 | 2フレーム目 | 3フレーム目 |
| モーション スケール |
100 | 317 | 100 |
| 回転 角度 |
0 | 221 | 360 |
| 回転 回転半径 |
ー | 30 | 100 |
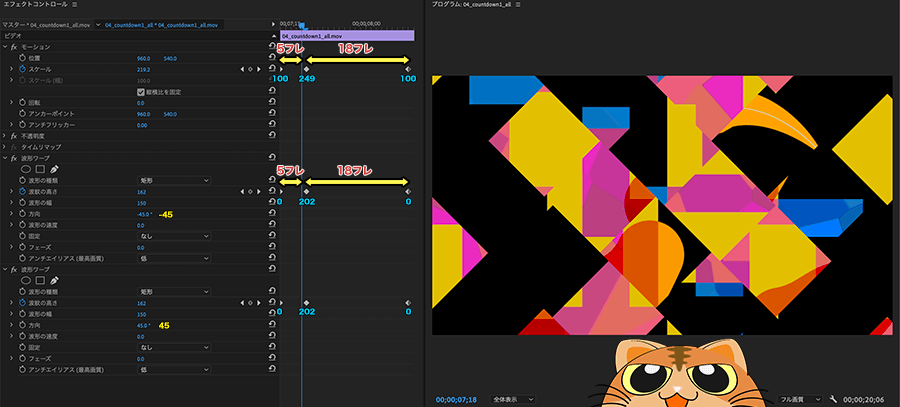
波形ワープを2つ重ね、角度を調整する

カウント5の動きについているエフェクトは、波形ワープというエフェクトです。
波打つようなエフェクトで、9種類のパターンがあります。
ここでは「短形」をチョイスしました。
| 項目 | 1フレーム目 | 2フレーム目 | 3フレーム目 |
| モーション スケール |
100 | 249 | 100 |
| 波形ワープ(1) 波紋の高さ 方向を-45°に設定 |
0 | 202 | 0 |
| 波形ワープ(2) 波紋の高さ 方向を45°に設定 |
0 | 202 | 0 |
波形ワープの方向を変更しているだけで、他は同じです。
1つ目の数値を確定させたあと、コピー&ペーストで複製すると楽ですよ。
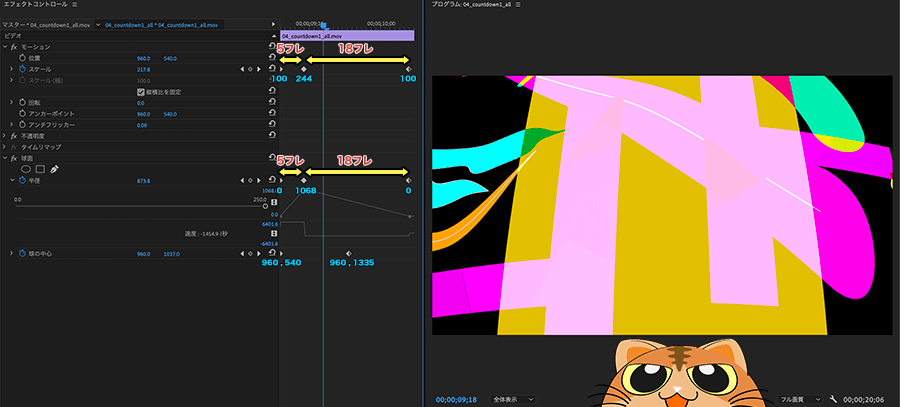
球面エフェクトで丸みを作り出す

カウント4の動きについているエフェクトは、球面というエフェクトです。
中心が盛り上がるエフェクトですね。
では数値を書いていきます。
| 項目 | 1フレーム目 | 2フレーム目 | 3フレーム目 |
| モーション スケール |
100 | 244 | 100 |
| 球面 半径 |
0 | 1068 | 0 |
| 球面 球の中心 |
960,540 | 15フレーム後に960,1335 | ー |
球の中心だけ、1フレーム目と2フレーム目のキーフレーム間隔が15フレームになっています。
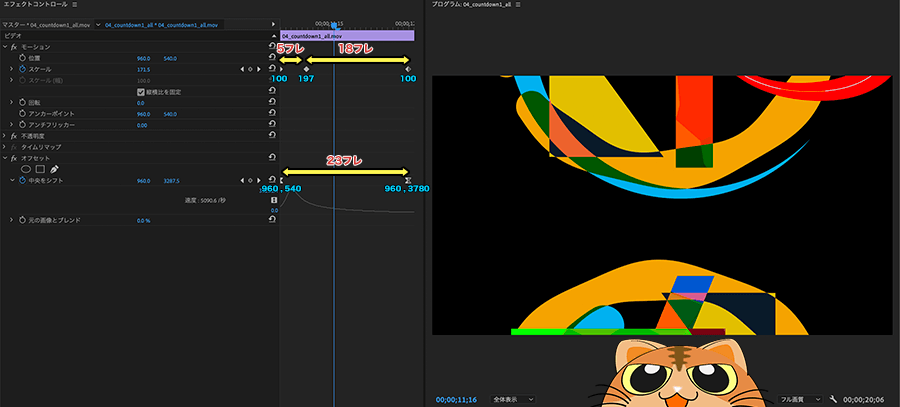
オフセットエフェクトで壊れたテレビのような動きを作る

カウント3の動きについているエフェクトは、オフセットというエフェクトです。
壊れたテレビのようにくるくる回るエフェクトですね。
では数値を書いていきます。
| 項目 | 1フレーム目 | 2フレーム目 | 3フレーム目 |
| モーション スケール |
100 | 197 | 100 |
| オフセット 中央をシフト |
960,540 | ー | 960,3780 |
オフセットの2つ目のキーフレームは、画角サイズ(1920×1080)の縦の画角サイズを倍にした数値にましょう。
例えば縦に3回転させる場合は、3x1080=3240です。
ここに、すでに持っている数値540をプラスして、合計3780になるという感じです。
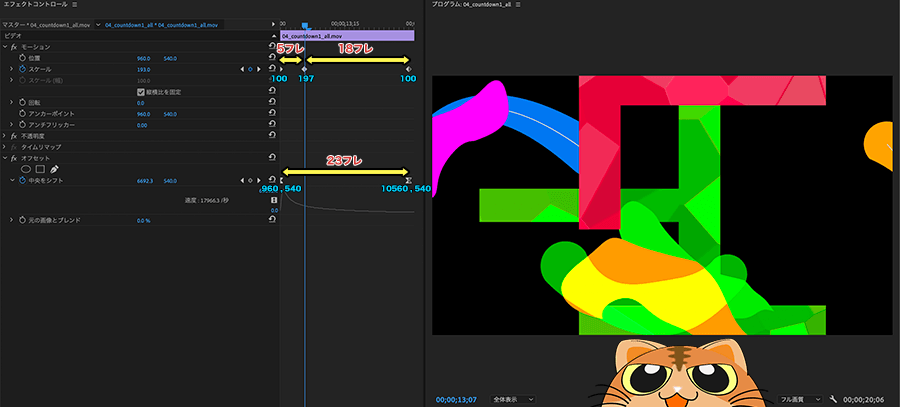
オフセットで左右に動くようにする

カウント2の動きについているエフェクトも、オフセットです。
カウント3では上下の動きにしましたが、カウント2では左右の動きにしたいと思います。
では数値を書いていきます。
| 項目 | 1フレーム目 | 2フレーム目 | 3フレーム目 |
| モーション スケール |
100 | 197 | 100 |
| オフセット 中央をシフト |
960,540 | ー | 10560,540 |
2つ目のキーフレームは、画角サイズ(1920×1080)の横の画角サイズを倍にした数値にます。
横に5回転した場合、1920×5=9600です。
ここに、すでに持っている数値960をプラスして、合計10560になるという感じです。
横に3回転する場合は、1920×3+960=6720。
横に4回転する場合は、1920×4+960=8640。
こんな感じで計算しましょう。
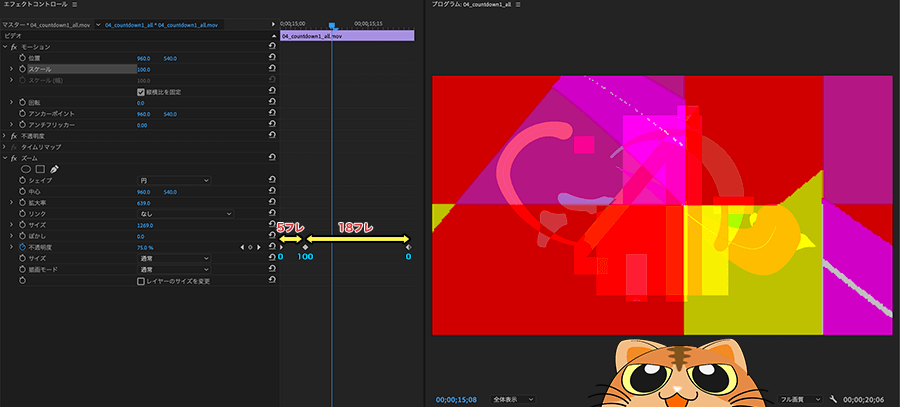
ズームエフェクトで大きくしたCG素材をフェードさせる

カウント1の動きについているエフェクトは、ズームというエフェクトです。
大きくなったテロップが1つ増えるエフェクトですね。
今まではモーションのスケールにキーフレームを打っていましたが、ここではズームの不透明度だけにキーフレームを打ちます。
では数値を書いていきます。
| 項目 | 1フレーム目 | 2フレーム目 | 3フレーム目 |
| ズーム 不透明度 |
0 | 100 | 0 |
他のエフェクトと同じように、スケールにキーフレームを打っても構いません。
色々と工夫してみてください。
いかがでしょうか。
ここでは1つのエフェクトを使っていますが、複数のエフェクトを組み合わせてもOKです。
例
・タービュレントディスプレイスとズームのエフェクトを合わせてみる。
・オフセットと回転のエフェクトを合わせてみる。
組み合わせを含めれば相当な数になりますよね。
しかもエフェクトなので、このカウントダウンCG素材以外でも使えてしまいます。
ゼロから素材を作るよりも、CG素材をうまく組み合わせた方が何十倍も楽なのでぜひお試しください。
Premiere Pro CCの操作に慣れたい方は、Kindle書籍「Premiere Pro CC 現場で使えて、楽して時短できる動画編集テクニック230」もおすすめです。
時短操作とショートカットを中心に、約12分の動画素材を4分くらいまでカット、映像加工や音声加工など一通りのワークフローも学べるように作りました。
こちらもぜひお試しください。
電車の中、ちょっとした隙間時間にお試しください。