公開 : 2021/07/23 : 2022/03/04

Premiere Pro CCでキーフレームをイーズインにした時の横線について解説します。
僕はこいつをハンドルと呼んでいます。(ちゃんとした名称があるかもしれません。)
Premiere Pro CCでキーフレームをリニアからベジェに変更しても、イマイチ変化が分からない時ってありますよね。
気持ちテロップが止まる瞬間、減速してるかな〜って感じであんまり意味ないんですよね。
でも、このハンドルを操作すると、イーズイン・イーズアウトの変化が視覚的に分かるくらい良くなります。
ぜひ試してみてください。
キーフレームで使われる「リニア」「ベジェ」といった用語が分からない方は、まずはこちらの記事を読んで欲しいです。
キーフレームの設定と使い方を解説〜停止・イーズイン・アウト〜 -Premiere Pro CC
この記事は、「Premiere Pro 現場で使えて、楽して時短できる動画編集テクニック」の内容に合わせて解説しています。
1本の12分くらいの動画素材を4分弱にするまでの編集内容をまとめました。
Premiere Proを起動から書き出しまでをショートカットメインで解説しているので、時短を目指している方にピッタリだと思います。
目次
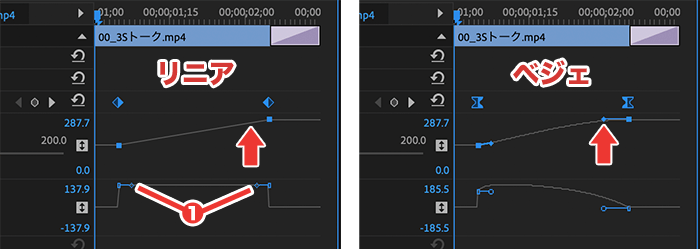
ベジェにしたキーフレームを選択するとハンドルが出てくる

キーフレームを選択するとハンドルが出てきます。
が、キーフレームが「リニア」の場合、ハンドルが出てきません。
「ベジェ」の状態のみ、出てきます。
ちなみに、リニアの①をいじると自動的にベジェになります。
ハンドルの出し方は分かりましたね。
では初速が速く、動き終わりがゆっくりにしたい場合、どんな操作をすればいいのか?
次の章で解説します。
盛り上がりが高くなれば速度が速くなり、盛り上がりを低くすると遅くなる

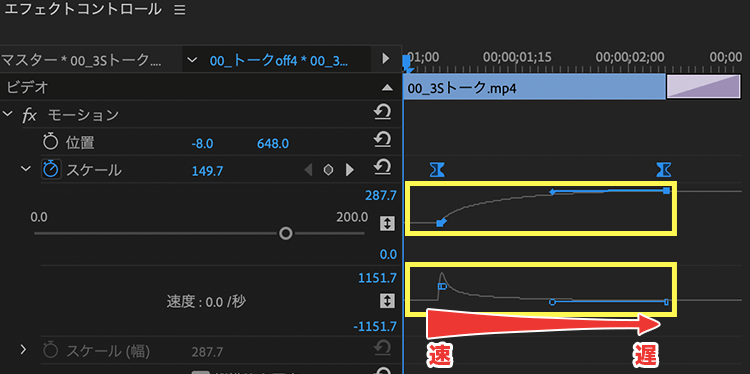
僕がよく使うハンドルの形を紹介します。
画像は1つ目のキーフレームの速度が一番速く、徐々に減速していく感じの動きになります。
左のハンドルは短く、右のハンドルを長く伸ばしている状態ですね。
ハンドルを短くすると速度グラフが盛り上がり、速く動く感じになります。
黄枠は連動しているので、どちらかのハンドルを動かすだけでOKです。
上の黄枠は下から上へカーブしていますが、これはスケールの数値が「100から300になっている」状態です。
1つ目のキーフレームの数値が低いと上の画像のようなグラフになります。
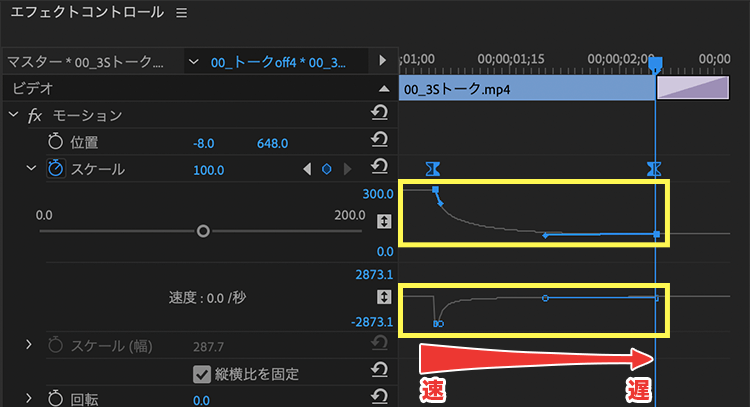
逆に1つ目のキーフレームの数値が高いとこんな感じ。

グラフが反対方向に向きましたが、これも初速が速く徐々にゆっくりになる動きです。
「大きい数値から小さい数値へ」
「小さい数値から大きい数値へ」
この違いでグラフが反転するんです。(ちょっとややこしいですよね)
では次に、ベジェの曲線をつけすぎて変な動きになってしまう例を紹介します。
急激な曲線にするとバウンドした動きになる

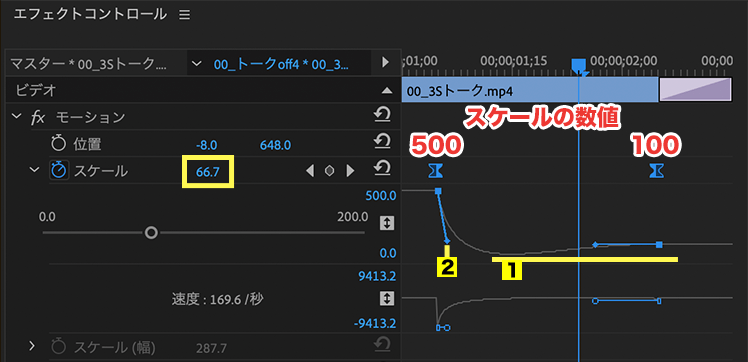
1つ目のキーフレームの数値は500で、2つ目の数値は100です。
動画が拡大しているところから始まり、元のサイズに戻る動きですね。
黄色1は、ハンドルを急カーブにすぎたせいで、2つ目ののキーフレームに到達する前にスケール値が100以下の66.7になってしまっています。
よく見ると、2つ目のキーフレームよりも下に曲線がめり込んでしまってますよね。
この原因を作り出しているのが、黄色2のハンドルです。
このハンドルが長すぎで、スケール値が100以下になってしまっているんです。
黄色2のハンドルを短くすると改善されます。
もちろん、こういう演出にしたい時は問題ありません。
実際僕もバウンドするような動きを作る時はよくやるので。
意図せず変な動きになる場合は再生ヘッドを1フレームずつ動かし、スケール値が100以下になっていないことを確認しましょう。
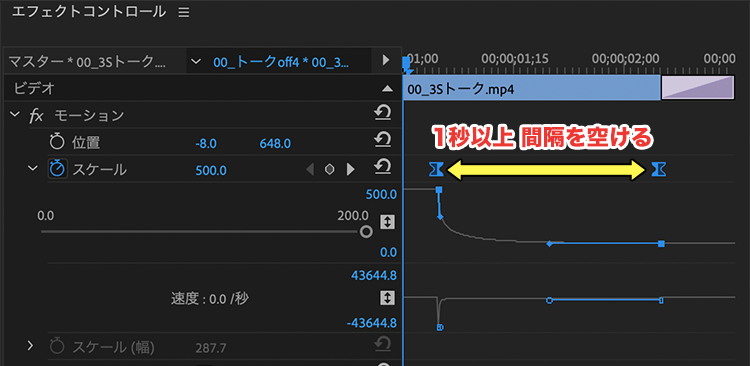
初速が速く、徐々に減速する動きはキーフレームの間隔を空ける

最後に、よりベジェ(イーズイン・イーズアウト)の視覚効果を高める方法を紹介します。
それは、キーフレームの間隔を長めに設定することです。
ベジェは、動きの速度を可変させる時にとても便利な機能です。
もっと噛み砕くと、「どこかのタイミングが速くなり、どこかが遅くなる」ということです。
だから「5フレームでめちゃくちゃ減速したような動きがしたい」と思っても、どこかが遅くなるタイミングがないので無理です。
そもそも5フレームが高速ですよね。ゆっくりな動きなんて作れません。
初速が速く徐々に減速する動きをつけるには、長めのキーフレーム間隔が必要ということを覚えておきましょう。
電車の中、ちょっとした隙間時間にお試しください。