公開 : 2022/03/01 : 2022/03/04

ドロップシャドウをもっと簡単に立体感を出すために、作り方を解説したいと思います。
結論からいうと、輝度を変えながらドロップシャドウを重ねれば自然と立体感を出すことができます。
映像業界でよく使われる手法を今回は伝えたいと思います。
ドロップシャドウのサイズを変えると立体感に違いが出る

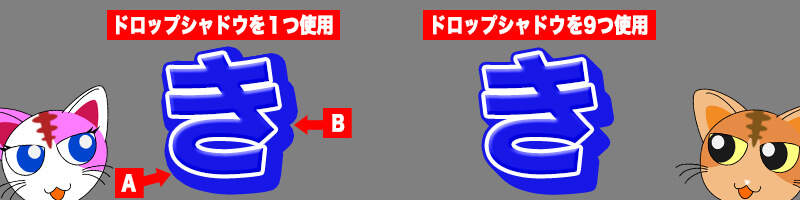
画像左はドロップシャドウ1つで作ったものです。
右下に膨らみをもたせ少し立体感になっていますが、サイズを大きくしているためボテっとしている感じがしますよね。
時間がないときやパパッと仕上げたい時はこの方法を使うといいでしょう。
画像右はドロップシャドウを9つ使っています。
全体的にシャープな感じでスッキリした雰囲気になっていますよね。
これはドロップシャドウの距離を2つずつズラして重ねているため、ドロップシャドウのサイズを大きくした時に発生する角の丸みや大きさがなくなっているためです。
矢印Aと矢印Bの部分を比較すると分かりやすいと思います。
ドロップシャドウをたくさん使っていて、最後に白エッジでテロップ全体に縁取りしたい場合はフォルダにレイヤー効果を加えます。

そうしないと綺麗に白エッジがかからないので注意してください。
雰囲気に合わせて使い分けてくださいね。
右下にズラし、さらに色を変更する

ドロップシャドウをたくさん使って立体感を演出する場合、色を変えるとまた一味違った表現になります。
ドロップシャドウの輝度だけを10ずつ下げていくと影のような立体感を作れたり、明るい色と暗い色を交互に配色するとより立体感が強くなりますよ。
ソフトエッジと境界線風を組み合わせる

ソフトエッジにした時、文字の角にあまり装飾されない時があります。
これはソフト具合が薄すぎるためになってしまうんですよね。
かといってソフト具合を文字の角に合わせると、今度は文字の角じゃない部分が強い感じになってしまいます。
そんな時は境界線をドロップシャドウと同じ色で装飾するといいですよ。
文字の角が境界線でコーティングされきれいな装飾ができるようになります。
左上にズラして文字をヘコませる

画像は黒のドロップシャドウを角度310にしています。
こんな感じでちょっとヘコませるような装飾もドロップシャドウはできます。
使いこなせるようになると装飾が楽しくなりますよ。
ソフトエッジの後ろにかっちりしたドロップしゃどうをのせる

画像のように文字が浮いたように見せることもできます。
1つ目の明るめのドロップシャドウでスプレッドを40〜50くらいに、2つ目のドロップシャドウは少し暗い色でスプレッドを100に設定。あとはサイズを調整すれば完成です。
近い色で揃えるのがポイントです。お試しください。
電車の中、ちょっとした隙間時間にお試しください。