公開 : 2021/10/06 : 2022/03/04

今回は、演者さんの顔を自動で追っかけてくれる時短ツール「WipeTracker(ワイプトラッカー)」の紹介です。
このWipeTrackerを使用する場面として、テレビのバラエティ番組でよく見かけるワイプ作業がメインかなと思います。
開発者はこえだ(@kowaza31)さんで以前、長尺のワイプ追っかけ作業を経験した時に作ろうと決意したそうです。
現場エディターの目線から開発されているので、細かい手間が省かれていてすごく使いやすいなぁと感じました。
以下、WipeTrackerの特徴です。
・Premiere Pro CCのキーフレームを生成してくれるので、あとで修正可能
・2時間番組で最大14時間の時短効果
2時間のレギュラー番組のワイプ作りに2日かかっていた僕にとって、衝撃的な出会いだったのは言うまでもありません。
すぐにアポを取り、制作に提案し、実際に使うことになりましたが、間違いなくオススメできます。
ワイプ追っかけに悩んでいるエディターの方、編集費を抑えたい制作の方、どちらにもメリットがあると思います。
使い方を間違えると少し面倒なことになってしまいますが、この記事を読んでいただければ対策はバッチリです。
ワイプ作業に悩んでいる方はぜひWipeTrackerを使ってみてください。
2時間番組でワイプトラッカーを使った時、最大で14時間の時短効果

僕がワイプトラッカーを使用した番組は2時間番組で、全体の9割にワイプを入れる感じでした。
2時間番組のうちCMなどを削ると106分くらいになり、その中の約95分にワイプを入れます。
いつも95分のワイプ作りを1日12時間、2日かけて完成させていました。
ワイプ作りの内訳は、
1日目にワイプをスイッチングする作業を2人のエディターで12時間ほどかけて行います。
ワイプスイッチングは、ひたすらリアクションが良い演者を抜き出していく作業のため、ワイプトラッカーは使いません。
2日目にワイプのサイズや位置を整える作業です。
追っかけ作業も2人のエディターで7〜8時間ほどかけて追っかけします。
この追っかけ作業をワイプトラッカーで行うと、1人のエディターで4時間ほどの作業で済みます。
表にするとこんな感じです。
| 作業内容 | 通常作業時間 | ワイプトラッカー使用時間 |
| 1日目:ワイプスイッチング | 24時間 (エディター2人体制合算) |
24時間 (エディター2人体制合算) |
| 2日目:尺直し | 2〜3時間 (ワンマン) |
2〜3時間時間 (ワンマン) |
| 2日目:ワイプ追っかけ |
12〜18時間 (エディター2人体制合算) |
4〜5時間 (ワンマン) |
2日目のワイプ追っかけ作業が最大14時間ほど短縮しました。
ワンマン作業になったことで、尺直し中に待機時間が発生することもありません。(2人体制だと片方が何もできなくなりがち)
ポストプロダクションは1時間1万円ほどなので、ワイプトラッカーの料金を合わせても経費削減には十分だと思いますよ。
ワイプトラッカーの使い方は3通り

ワイプトラッカーは3通りの使い方ができます。
番組のワークフローに合わせて使い分けてください。
| 解析方法 | 内容 |
| 1.従来型 | オフライン済みの顔のみを解析する方法。 使っている演者だけを解析するので、素材解析型よりも時間がかからない。 尺直しや複数人が映っている素材は切り替えが必要。 |
| 2.素材解析型 | 全ての素材を解析するので、オフライン前でも解析可能。顔ワイプの直しにも対応できる。 マルチカメラ編集が必須。 |
| 3.オンライン納品型 | ファイルの受け渡しをネット経由でできるため手間がかからない。 2種類のデータ(mp4とProRes)を用意しなければいけない。 |
僕が作業している2時間番組では
・尺直しが多いこと
・ワイプスイッチングから作業すること
・最終的な直しを他のポストプロダクションで行っていること
などの理由から、2番の素材解析型を使っています。
尺直しがない番組やワイプ直しがない番組は、1番の従来型がオススメですよ。
3番のオンライン納品型は、事前に素材を納品できない遠距離の制作会社さん向けで、解析に必要なデータを全てオンラインで行います。
1番の従来型と2番の素材解析型をオンラインで行うイメージですね。
しかし2番の素材解析型でオンライン納品するには、全ての素材を軽い形式に変換する必要があり、手間と時間を考えると現実的ではないかなと思います。
3番のオンライン納品型は、1番の従来型で行うのがいいでしょう。
解析済みのプロジェクトの中身

ワイプトラッカーで解析されたPremiere Proプロジェクトを開いてシーケンスを見ると、すでに段積みされたクリップになっています。
何気にありがたい。
従来型も素材解析型も同じ形で段積みされます。
例えば、パラ3のカメラに演者が2人映っている場合、段積みにはパラ3のクリップが2段積まれている状態になります。
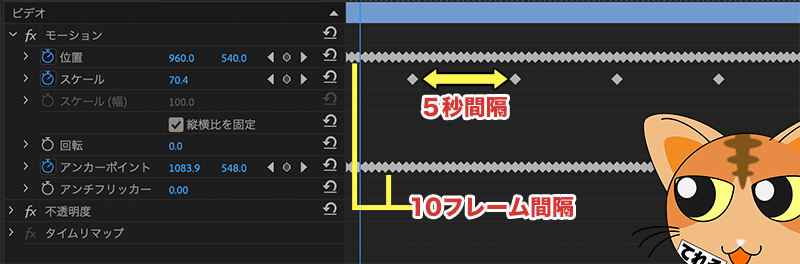
段積みされたクリップは、追っかけが終了しているのでキーフレームが打たれています。

スケールは5秒間隔、位置とアンカーポイントは10フレーム間隔です。
アンカーポイントも一緒に動いているため、中心軸がズレません。
優しい配慮ですよねー。
スケール値は当初2秒間隔だったんですが、寄り引きがちょっと激しいなと感じたので5秒間隔に修正していただきました。
改善案を伝えれば修正してくれる可能性もあるので、利用者は積極的に相談してみてください。
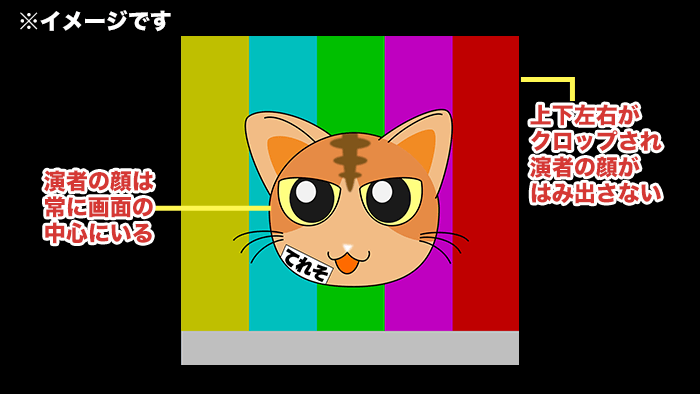
解析済みのクリップは、演者の顔が常に画面中心に置かれています。

この解析済みのクリップを作業中のクリップへ属性をペーストします。
最後にスイッチングしたワイプをネストし、ワイプ位置に移動すればほぼ完成です。
プレビューチェックで微調整は必要かもしれませんが、ひとつずつキーフレームを付ける必要がないのでめちゃくちゃ楽ですよ。
手動でワイプ追っかけした時のキーフレームの付き方をする感じですね。
一方、素材解析型は収録素材を解析するため、素材のスタートから終わりまでを解析してくれます。
本線・パラ含め6本分の収録素材があった場合、全ての収録素材にキーフレームが付きます。
素材解析型を使用した時の注意点3つ

素材解析型は収録素材に膨大なキーフレームが付くため、誤った操作をするとプロジェクトが激重になります。
僕の実体験をもとに、素材解析型を使った場合で絶対に守ってほしいことをまとめました。
順に解説していきます。
コピー&ペーストで増えたマルチクリップを統一する

複数のディレクターがコーナーごとで分担している番組は、最終的にシーケンスを1つのプロジェクトにまとめて再編集するのが一般的です。(一本化作業と言う)
この一本化作業用のプロジェクトにシーケンスのコピー&ペーストを繰り返すと、同じ名前のマルチクリップが増える可能性があります。
増えたマルチクリップは別のマルチクリップとして認識されるので、解析済みデータを反映させたつもりでも実は反映されてないクリップが使われていた、なんて事が起こります。
こうならないために、まずは同じマルチクリップが使われているかの確認をしましょう。
2.プロジェクト設定のラベルカラーにチェックを入れる
3.マルチクリップの色を変更し、統一されてないクリップをあぶり出す
4.マッチフレームと上書きを使って塗り直す、または置き換える
まずは「複製を統合」をして、名前が同じマルチクリップをまとめましょう。

「複製を統合」を行なっても、同一のマルチクリップが統合されない可能性もあります。
確実に統合させるために、タイムライン内のクリップで最終確認しましょう。
タイムライン内にあるクリップのラベルカラーを変更して、同一のマルチクリップが使われているかを目視します。
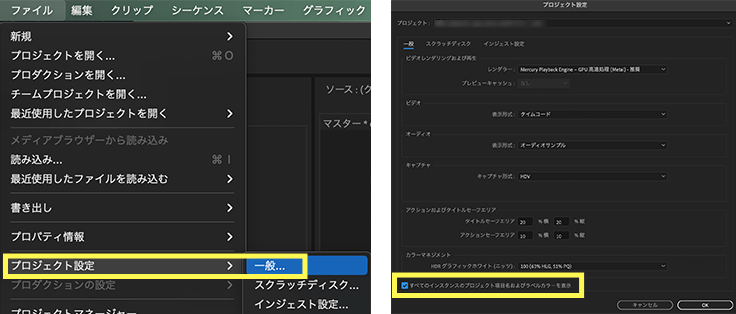
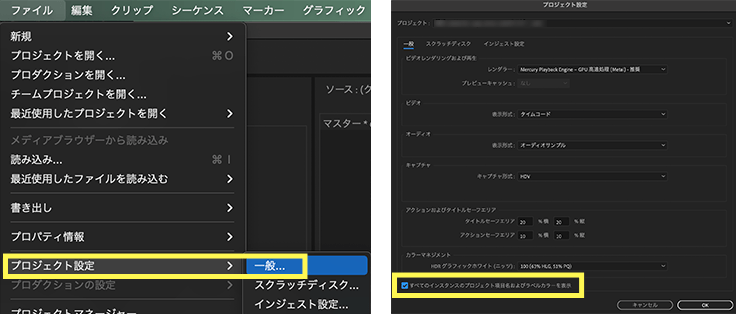
ファイル>プロジェクト設定>一般を開きます。

「すべてのインスタンスのプロジェクト項目名およびラベルカラーを表示」にチェックを入れます。
チェックを入れたらタイムラインにあるクリップを1つ選択し色を変更します。
すると同一のマルチクリップが全て同じ色になり、簡単に使われているマルチクリップの数を確認することができます。
コピー&ペーストで増えてしまったマルチクリップを見つけたら、マッチフレームとクリップの置き換えを使って直してください。
この一手間をすることで、別のマルチクリップが使われてたから追っかけができてないという事態は回避できます。
マルチクリップを統合しない

マルチクリップを統合すると、統合したクリップすべてに膨大なキーフレームが付くため、素材解析型を使う場合はマルチクリップの統合は絶対にしちゃダメです。
使われているクリップが3秒だったとしても、そのクリップにはスタートから終わりまでびっしりキーフレームが付いています。
それがスイッチングした分だけ、すべてのクリップにキーフレームが付くことになるのでプロジェクトのデータサイズが重くなるのは当然ですよね。
初めてワイプトラッカーを使った時、そのことに気づかずマルチクリップを統合してしまったことがあります。
その時のプロジェクトのデータサイズは500MBを超えました。
500MBになると、プロジェクトを開くことすら困難になってしまうので、みなさんも気をつけてくださいね。
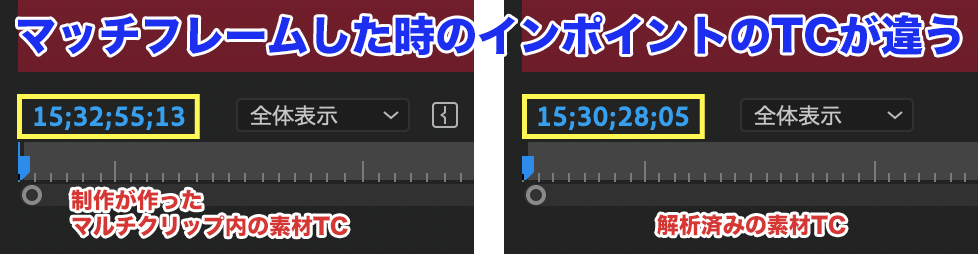
マルチクリップのTCと解析後のTCを合わせる

制作が作ったマルチクリップ内の素材と、ワイプトラッカーで解析済みのクリップで、ショウタイムが違うことがあります。
これはマルチクリップを作成する段階で、明らかに要らない部分を制作側でカットしているためです。
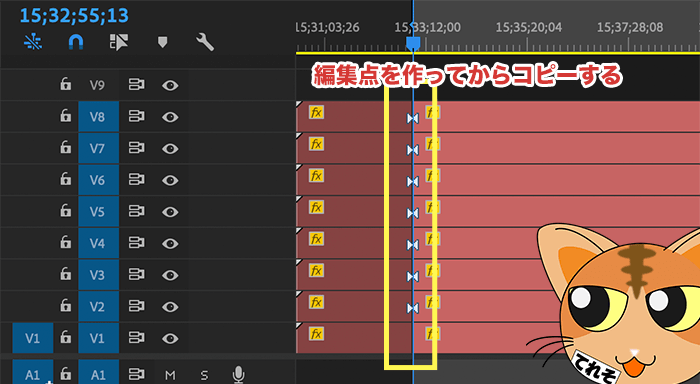
2.解析済みのシーケンスへ移動し、タイムラインのTCにペーストする
3.編集点を作り、クリップをコピーする
4.制作が作ったマルチクリップ内の素材に属性をペーストする
ワイプトラッカーで解析済みのシーケンスは、素材のTCとシーケンスのTCが一致しているため、1.2.の手順は苦労せず同じタイムに移動できると思います。

画像のように、編集点を作り、制作側のマルチクリップと解析後の段積みのTCを合わせてください。
これで属性をペーストした時に動きがズレません。
以上が気をつけるところです。
当たり前といえば当たり前なんですが、適当に進めてしまうとあとで痛い目に遭うので注意してくださいね。
最後に、クロマキー合成してからワイプトラッカーを使用する場合を紹介します。
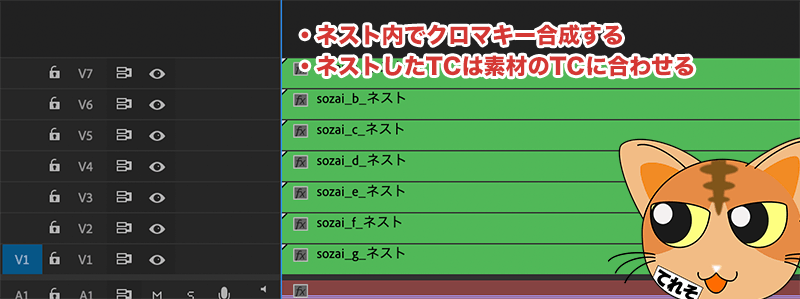
合成した映像を追っかける場合は、マルチクリップ内でネストする

マルチクリップ内のクリップをV2からV3へ移動させてしまうと、カメラ番号が変わってしまいます。
トラック位置を変えずにクロマキー合成するには、ネストするしかありません。
ワイプトラッカーで解析されたキーフレームは、ネストされたシーケンスに反映させればOKです。
クリップをネストしたら、以下のことも合わせて行うといいです。
・ネストのTCは素材のTCに合わせる
・ネストした名前を「素材の名前_ネスト」などに変更する
ネストしたクリップを素材と同じような感覚で扱うことができるのでオススメです。
所属エディターの方へ:まずは会社に提案してみてください
最後にワイプトラッカーのような時短ツールは、技術者(エディター)から会社へ提案しないとなかなか導入まで進みにくいと考えています。
理由は会社のメリット(儲け)がないからです。
ポストプロダクションは、基本的に箱の使用時間で請求額が変わります。
そのため時短ツールを使ってしまうと会社の売り上げが落ちてしまい、なかなか導入に踏み切れません。
すでにグロス料金(定額)の番組は進めやすいかもしれませんが、会社が導入するまで時間はかかると思います。
そうならないために、「ポスプロにとってもメリットがある」ということを前提に進める必要があります。
つまり、売り上げアップまたはコスト削減につながる提案です。
僕の場合、こんな感じで提案しました。
・現在の作業時間をよりも少しだけ安くして1番組単位で請求する
・今後、さらに時短が進めば利益率が上がる
・顧客満足度も上がる
会社が赤字を出さないために、番組によっては一定の作業時間を超過した時間は別で請求するなどの対策は必要かもしれません。
まずは上司や営業に相談し、どんな反応になるのか確かめてみてください。
編集作業の効率化を進めなければ、エディターやアシスタントの作業時間が減ることはありません。
どうか、ポストプロダクションの負のスパイラルから救われる方が出てくれることを願っています。
電車の中、ちょっとした隙間時間にお試しください。