公開 : 2019/07/01 : 2022/03/04

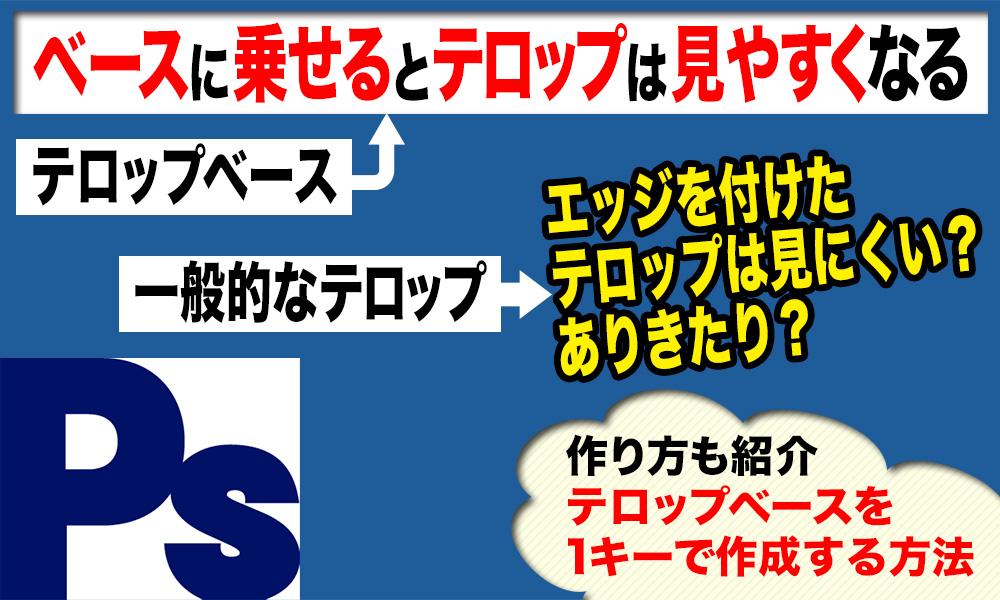
YouTubeやテレビ番組を見ている時、このテロップ見にくいな…と感じたことはありませんか?
テロップが見にくくなってしまう原因は主に3つあります。
- 1.動画と同色、又は近い色で装飾している
- 2.テロップ装飾が中間色ばかりで境界線が分かりにくくなっている
- 3.そもそもテロップが小さい
これはテロップ作りの基本で、見やすいテロップの方が視聴者に伝わります。
番組制作に10年以上関わってきた僕からのアドバイスとして、見にくいテロップを入れる位ならテロップを入れない方がマシです。
簡単なテロップ装飾ならいいですが、差別化したい場合はテロップ装飾の技術をある程度身につけなければいけません。
別の記事でテロップ装飾の注意点・装飾についてまとめたのでこちらを読んでみてください。
テロップ装飾以外にも、テロップを見やすくする方法はたくさんあります。
この記事では「テロップの後ろにベースを作る方法」と「テロップベースを1キーで完成させる方法」を紹介します。
この方法を使えば他の動画と差別化できて、どんなテロップでも見やすく印象的に仕上げる事ができるのでぜひ参考にしてください。
この記事で分かることを要約すると
- ・Photoshopアクションの使い方が理解できる
- ・テロップベースを1キーで作れる
- ・時間をかけずにオシャレなテロップを作ることができる
この記事を読めば、あなたのスキルアップにつながるのでぜひ最後まで読んでくださいね。
目次
テロップベース作りの工程が面倒な理由

テキストテロップの後ろにベースを入れることで、どんな背景でもテロップを見やすくする方法。
Photoshopでテロップベースを作る場合、工程がちょっと面倒です。
というのも、通常はテキストを打つだけで完成しますが、テロップベースも作らなければいけないので、どうやっても手数が増えてしまいます。
以下はテロップベースを作るための工程をまとめたものです。
- 1.四角シェイプを作成する
- 2.文字の選択範囲をとる
- 3.四角シェイプを文字レイヤーの下へ移動
- 4.垂直・水平揃えをする
- 5.選択範囲を解除する
- 6.四角シェイプを拡大・縮小して微調整する
テキストを打ち込むだけだったのが追加で6行程も増えてしまいます。 しかも全て手動なので、完成するまでどう頑張っても2〜3分かかります。特に微調整が面倒なんですよね…
この工程をアクションに組むことで大幅に効率を上げることができます。
しかし、上記と同じ工程でアクションを組むと、文字列の長さによってベースの横幅が合わなくなったり、文字サイズを変更してもベースの高さを調整しなければいけません。
例を挙げると「今日は素敵な日です」という9文字の文章があり、これを「今日は素晴らしい日です」という11文字に変更した場合
9文字と11文字で文字数が変わるため、シェイプレイヤーを再調整する必要があります。
テロップを作る枚数が少なければ「まぁいいか」と思えるかもしれませんが、10枚・20枚と増えてくるとテロップベースを作る作業が精神的に苦痛ですよね。
面倒くさい!と感じてしまうと最悪の場合、動画編集の楽しさよりも苦痛が上回り、動画の更新を諦めてしまう可能性すらあります。
作成するアクションの特徴

アクションとは、簡単に説明すると自分が操作した内容を記録するとても便利な機能です。
アクションについてはこちらの記事を参考にしてください。
今回作るアクションはこのような特徴があります。
- ・文字数が変わっても大丈夫なテロップベース
- ・文字サイズにも対応できる
- ・角丸シェイプに変換できない
- ・アンダーライン作成に応用できる
角丸シェイプには変換できませんが、文字の長さ・大きさに対応できちゃうなんてワクワクしませんか?早速アクションを作ってみましょう!
テロップベース作りの操作をアクションで記録する

アクションに記録する方法はとても簡単です。
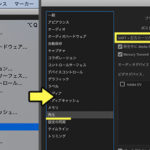
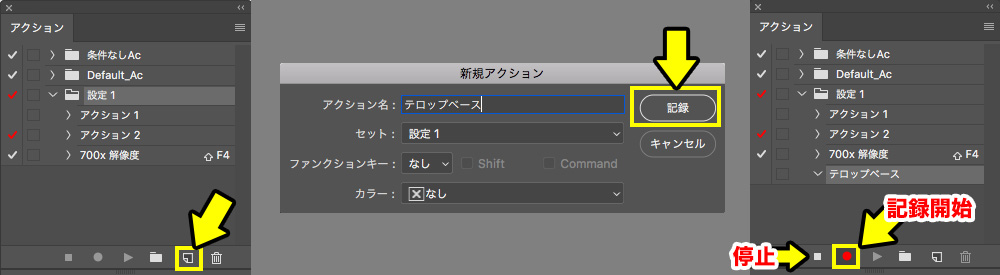
1.ウィンドウ>アクションを選択し、アクションパネルを開く
2.アクションを新規作成し、「記録」を押すと自動的に記録開始される
では実際にアクション記録中に、どのように動かしていくかを解説していきます。
ショートカットを使わないと記録できない場合もあるので注意してください。
| 手順 | 解説 | 画像 |
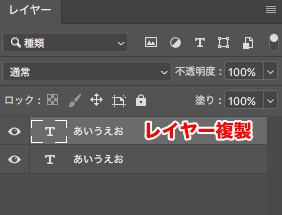
| 1.文字レイヤーを複製する | command+J又は、レイヤーの下にある複製にドラッグ&ドロップでOKです。 テキストを複製する理由は、スマートオブジェクトに変換した時、テキストサイズがカンバスサイズと同じにするためです。 |
 |
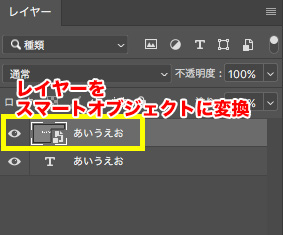
| 2.スマートオブジェクトに変換し開く | 右クリック>スマートオブジェクトに変換 スマートオブジェクトをダブルクリックして開きます。 |
 |
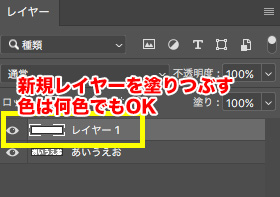
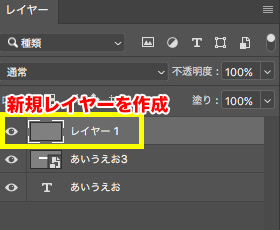
| 3.新規レイヤーを作成し塗りつぶす |
スマートオブジェクト内に、新規レイヤーを作成し塗りつぶします。 スマートオブジェクトのカンバスサイズと、テキストのサイズは同じなので、これで四角ベースの元を作ります。 つまりテキストをスマートオブジェクト変換すれば、文字が長さや大きさに関係なく、文字のサイズに合った四角ベースが作れるのです。ここポイントです! |
 |
| 4.スマートオブジェクトを保存し閉じる | スマートオブジェクトを保存し閉じます。 | ー |
| 5.スマートオブジェクトに変換したレイヤーを横105%、縦115%に拡大する |
今のままだとテキストサイズにぴったりすぎるので、スマートオブジェクトに変換したレイヤーを少しだけ大きくします。 横105%、縦115%と書きましたが、好きなサイズで問題ありません。 |
ー |
| 6.スマートオブジェクトレイヤーから選択範囲をとる | 選択範囲のとり方は、command+クリックにしてください。他の方法で選択範囲をとるとエラーの原因になります。 | ー |
| 7.新規レイヤーを作成 | 新規レイヤーを作成します。このレイヤーが完成したベースになります。 |  |
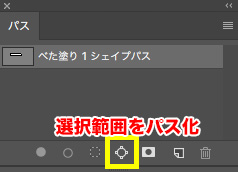
| 8.選択範囲をパス化する |
6の工程で取得した選択範囲をパス化します。 ウインドウ>パスを表示させ、下の項目にある「選択範囲から作業用パスを作成」をクリックします。 |
 |
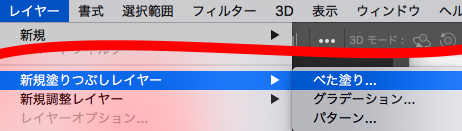
| 9.パスを塗りつぶす |
レイヤー>新規塗りつぶしレイヤー>べた塗り こうすることでシェイプと同じ特性の四角ベースが出来上がります。拡大縮小しても画質は荒れません。 |
 |
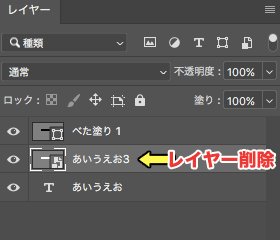
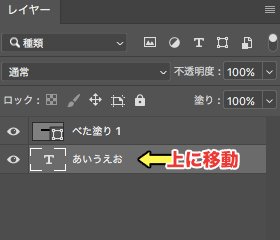
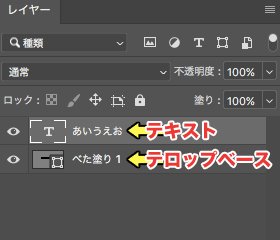
| 10.スマートオブジェクトを削除し文字レイヤーの下にベースを移動 |
散らかったレイヤーを整理します。 レイヤー選択は必ずOption+[,]で移動してください。アクション記録中はレイヤーをクリックして移動するとエラーの原因になります。 Option+[でスマートオブジェクトを選択したらdeleteキーで削除します。 次にシェイプ化したレイヤーを選択しcommand+[で文字レイヤーの下に移動させます。 |
 |
以上10工程をざっと進めていきました!
さぁアクションを再生してみてください。テロップベースを作る操作がこんなにも簡単になるなんて!と感じるはずです。
事項ではこのアクションを応用し、文字に下線を引く方法(アンダーライン)をご紹介します。
こちらも文字をオシャレに演出する時にとても重宝しますよ。
アンダーラインを作成する方法

アンダーラインをアクションで作る工程は、変形させるサイズを横101%、縦10%にして、完成したあとに下記の手順を踏むだけです。
- 11.文字レイヤーの選択範囲をとる
- 12.選択範囲を15px拡大する
- 13.シェイプを下揃えにして選択範囲を解除
これも解説していきます。
10.の縦横比を縦10%、横101%にする
アンダーラインなので細長くする必要があります。縦10%としましたが任意で構いません。
11.文字レイヤーの選択範囲をとる
Option+[ , ]を使って文字レイヤーを選択しcommand+クリックで選択範囲を取得します。
ここも四角ベースを作るときのレイヤー選択で行ってください。
12.選択範囲を15px拡大する
選択範囲>選択範囲を変更>拡張>15px
文字に被らない位置にアンダーラインを配置するために選択範囲を拡大します。ここも任意のピクセルで問題ありません。
13.シェイプを下揃えにして選択範囲を解除
シェイプを選択し下揃えにしたら選択範囲を解除します。
完成したら再生させましょう。
今まで面倒だから四角ベースやアンダーラインを避けてきたあなたなら一瞬でレイアウトできてしまう感動が分かるはずです。
僕はめちゃくちゃ感動しました!こんなに楽しいものはあるのかとアクションの虜になってしまい、今ではほとんどの決まりテロップはアクションで完成できるまでになりました。笑
アンダーラインのアクションは途中まで四角ベースと工程が同じだからアンダーライン専用のアクションとして作成すると使いやすいですよ♪
電車の中、ちょっとした隙間時間にお試しください。